Maison >interface Web >tutoriel CSS >Quel est l'héritage du CSS
Quel est l'héritage du CSS
- 清浅original
- 2019-05-14 15:26:596451parcourir
L'héritage en CSS signifie que les balises contenues à l'intérieur auront le style des balises externes, c'est-à-dire que les éléments enfants peuvent hériter des attributs de l'élément parent.
CSS a trois caractéristiques principales, à savoir l'héritage, la cascade et la priorité. Ensuite, je présenterai en détail l'héritage en CSS dans l'article.

Héritage :
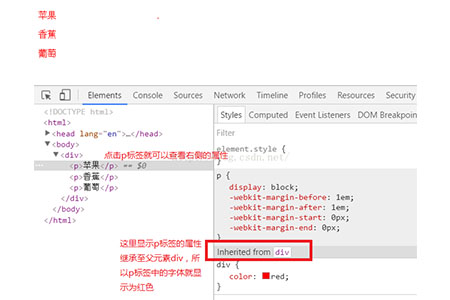
L'héritage signifie que les balises enveloppées à l'intérieur auront le style de la balise extérieure, c'est-à-dire l'enfant Les éléments peuvent hériter des attributs de l'élément parent. Par exemple, dans le code suivant, le div contient 2 balises p et 1 balise span. Lorsque la couleur de police est définie sur rouge pour le div, ses balises enfants hériteront des attributs du. élément parent et sera donc affiché en rouge. En CSS, les attributs commençant par text-, font- et line- peuvent être hérités.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>
<p>苹果</p>
<p>香蕉</p>
<span>葡萄</span>
</div>
</body>
</html>affiche les résultats comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

