Maison >interface Web >tutoriel HTML >Explication détaillée de la cascade CSS, de l'héritage et des exemples spécifiques
Explication détaillée de la cascade CSS, de l'héritage et des exemples spécifiques
- 零下一度original
- 2017-06-24 13:40:263810parcourir
En cascade
La soi-disant cascade fait référence à la superposition de plusieurs styles CSS, ce qui signifie que les styles définis ultérieurement mettront en cascade (couvriront) les styles précédents Le principe de la cascade est la sélection. de CSS Par exemple, lorsque vous utilisez la feuille de style CSS en ligne pour définir la taille de police de la balise
sur 12 pixels et la couleur de la balise liée
sur rouge, le texte du paragraphe sera affiché sous la forme 12. pixels rouges, les deux styles sont superposés.
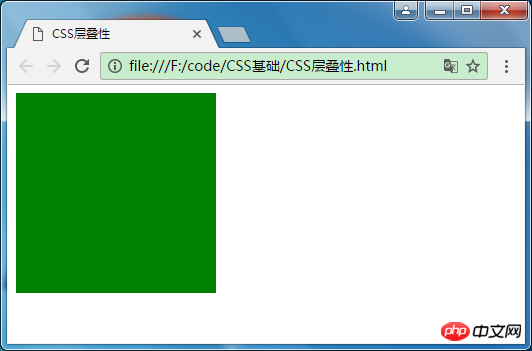
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>Le résultat affiché par le navigateur est un div d'une longueur et d'une largeur de 200 pixels et d'une couleur de fond verte La raison est que la couleur de fond définie dans la case est. remplacé par la couleur de fond définie dans wrap Remplacement

L'inspection des éléments via le F12 du navigateur peut également être vue

héritage
L'héritage CSS signifie que le style du conteneur enfant héritera du style du conteneur parent. Mais tous les styles ne peuvent pas être hérités. Seuls certains styles peuvent être hérités, tels que la taille de police liée au texte, la couleur, le style de police, la hauteur de ligne, le style de souris, etc.
Les styles liés aux boîtes ne peuvent pas être hérités, tels que la largeur et la hauteur, la couleur d'arrière-plan, les marges, le flottement, le positionnement absolu, etc.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>L'effet est le suivant :

Vous pouvez voir que la balise p et l'enfant div hérite de la police de la couleur et de la taille du div parent, mais le div enfant n'hérite pas de la largeur, de la hauteur et de la couleur d'arrière-plan du div parent. Les styles hérités de

. sont affichés en lignes pleines et les autres styles sont flous.
Remarque : une utilisation appropriée de l'héritage peut simplifier le code et réduire la complexité des styles CSS. Cependant, si tous les éléments d'une page Web héritent d'un grand nombre de styles, il sera difficile de déterminer la source du style. Par conséquent, l'héritage peut être utilisé pour les styles courants dans les pages Web, tels que les polices et les attributs de texte. Par exemple, la police, la taille de la police, la couleur, l'espacement des lignes, etc. peuvent être définis uniformément dans l'élément body, puis affecter tout le texte du document par héritage.
Spécialité (Priorité)
Lors de la définition des styles CSS, il arrive souvent que deux règles ou plus soient appliquées au même élément, et il y aura alors un problème de priorité. Quel style l’élément affiche-t-il à ce moment-là ?
Tout d'abord, donnons une conclusion prioritaire :
Style en ligne> Style de référence externe> 🎜>
- important > en ligne > pseudo-classe | sélection d'attribut de classe > pseudo-objet > >
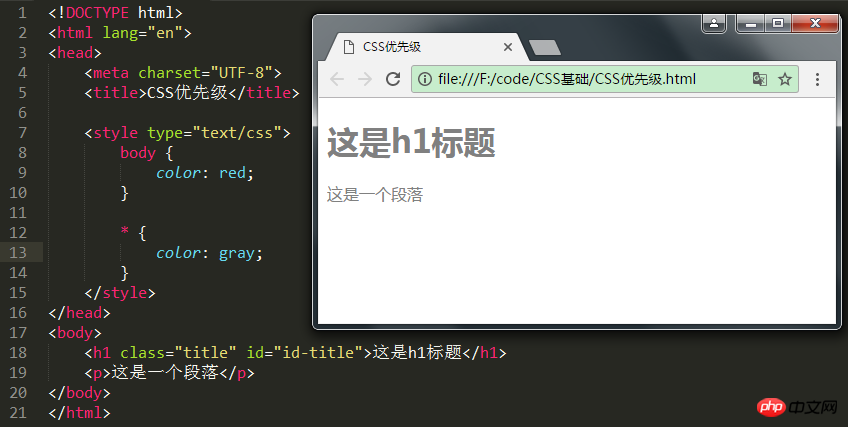
Regardons un exemple. Par défaut, la couleur de la police est déterminée par les paramètres du navigateur





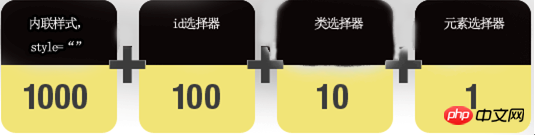
1. Le poids de la feuille de style en ligne est de 1000
2. Le poids du sélecteur d'ID est de 1003. 4 , le poids du sélecteur de balise HTML est de 1
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

