Maison >Applet WeChat >Développement WeChat >Comment utiliser vue pour compléter la page Web du compte public WeChat
Comment utiliser vue pour compléter la page Web du compte public WeChat
- little bottleavant
- 2019-04-29 09:57:087798parcourir
Il existe une fonction de page H5, une fonction de questionnaire relativement simple, imbriquée dans notre compte officiel WeChat. La pile technologique choisie est Vue. Les interfaces de connexion et de partage de WeChat sont également utilisées.
Principales fonctions et problèmes rencontrés :
- Animation de commutation gauche et droite
- Routage avec saut de paramètre
- Déplacement Introduire styles de police externes au client
- Utilisez la fonction de capture d'écran html2canvas
- Utilisez l'interface WeChat (partie front-end)
- Adaptation d'écran mobile
- Cliquez sur un page côté mobile Le problème de ne s'exécuter qu'une seule fois après avoir cliqué plusieurs fois
- Lors de l'utilisation de la zone de saisie sur iOS, le clavier apparaît pour couvrir les boutons
- Le projet packagé rencontre une ressource statique problème de chargement
1. Basculer l'animation vers la gauche et la droite
--Tout d'abord, j'ai envisagé d'utiliser la bibliothèque d'animation mobile de vue, je l'ai regardée pendant longtemps, mais le projet. était très petit, alors j'ai abandonné cette option et j'ai commencé à écrire moi-même. La première chose à laquelle j’ai pensé était l’effet de transition. Et j'ai trouvé des références d'articles pertinentes. Le code est le suivant :
`<template>
<p id="app">
<transition :name="'fade-'+(direction==='forward'?'last':'next')">
<router-view></router-view>
</transition>
</p>
</template>
<script>
export default {
name: "app",
data: () => {
return {
direction: ""
};
},
watch: {
$route(to, from) {
let toName = to.name;
const toIndex = to.meta.index;
const fromIndex = from.meta.index;
this.direction = toIndex < fromIndex ? "forward" : "";
}
}
}
</script>
<style scoped>
.fade-last-enter-active {
animation: bounce-in 0.6s;
}
.fade-next-enter-active {
animation: bounce-out 0.6s;
}
@keyframes bounce-in {
0% {
transform: translateX(-100%);
}
100% {
transform: translateX(0rem);
}
}
@keyframes bounce-out {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(0rem);
}
}
</style>`Référence : https://yq.aliyun.com/article...
2 Routage avec saut de paramètre
C'est juste. pour l'enregistrement, il existe trois méthodes.
1. Apportez directement les paramètres dans route-link:to :
<router-link :to="{name:'home', query: {id:1}}">2. Apportez les paramètres dans this.$router.push :
Utilisez la requête avec les paramètres : similaire pour obtenir le passé. les paramètres seront fusionnés dans l'url
this.$router.push({name:'home',query: {id:'1'}})
this.$router.push({path:'/home',query: {id:'1'}})Utilisez params pour apporter des paramètres : seul le nom peut être utilisé, similaire à la publication. Les paramètres ne seront pas fusionnés dans
this.$router.push({name:'home',params: {id:'1'}})Lien de référence : https://blog.csdn.net /jiandan...
3. Le terminal mobile introduit des styles de police externes
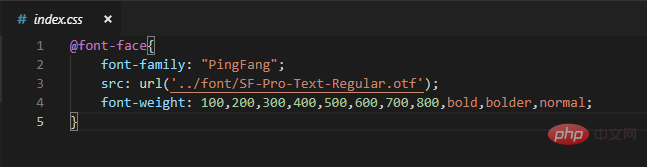
- Le terminal mobile introduit des styles externes. téléchargez directement les polices depuis la bibliothèque de polices. Le suffixe général est .ttf/.otf etc. Créez un fichier de polices
sous le fichier d'actifs et placez-y tous les fichiers de polices. - Créez un nouveau fichier .css, ce qui équivaut à enregistrer les polices que vous avez téléchargées. Vous pouvez personnaliser les noms des polices, mais généralement les noms précédents seront utilisés. src est le chemin où se trouve le fichier.

- Utilisez-le simplement si nécessaire : font-family : "PingFang"
Utilisez la fonction de capture d'écran htmltl2canvas, Convertir en image
- Téléchargez d'abord le package html2canvas : cnpm i html2canvas -S / import html2canvas from 'html2canvas';
- Affichez le document : Cliquez pour générer directement l'image. WeChat pour enregistrer l'image. Fonction pour enregistrer
setTimeout(() => { //这里用定时器是因为页面一加载出来我就展示的是图片 为了防止图片还未生成 给点时间
html2canvas(document.querySelector("#top"), {
useCORS: true, //是否尝试使用CORS从服务器加载图像
logging: false,//删除打印的日志
allowTaint: false //这个和第一个很像 但是不能同时使用 同时使用toDataURL会失效
}).then(canvas => {
let imageSrc = canvas.toDataURL("image/jpg"); // 转行img的路径
this.imageSrc = imageSrc; //定义一个动态的 :src 现在是赋值给src 图片就会展现
this.$refs.top.style.display = "none"; // 让页面上其他元素消失 只显示图片
});
}, 1000);Hors sujet : J'étais vraiment confus quand j'ai fait ça. Il y a trop peu de documents sur le site officiel. A cette époque, j'ai rencontré un problème inter-domaines avec les images, et je l'ai recherché pendant longtemps. Peut-être que je n'ai pas lu attentivement le fichier de configuration des paramètres. Beaucoup de temps a été perdu à pleurer.
Lien de référence : http://html2canvas.hertzen.com/
5. Utilisation de l'interface WeChat (partie front-end)
Nous utilisons principalement l'interface du SDK WeChat pour la connexion Et la fonction de partage, accédez d'abord à la plateforme publique WeChat pour la vérifier, puis configurez le backend après avoir corrigé les autorisations. Le frontal n’a besoin que de demander des données et d’effectuer une configuration. Ici, nous introduisons principalement les fonctions de partage avec des amis et de partage vers Moments :
this.code = location.href; //首先获取code
if (this.code.lastIndexOf("code=") != -1) {
(this.code = this.code.substring(
this.code.lastIndexOf("code=") + 5,
this.code.lastIndexOf("&state")
)),
this.$axios
.get("*******8?code=".concat(this.code))
.then(function(t) { //获取后端传会来的参数
localStorage.setItem("unionid", t.data.unionid);
localStorage.setItem("openid", t.data.openid);
localStorage.setItem("nickname", t.data.nickname);
localStorage.setItem("headimgurl", t.data.headimgurl);
});
}
this.url = encodeURIComponent(location.href.split("#/")[0]);//获取配置的路径
this.$axios.get(`*********?url=${this.url}`).then(res => {
this.res = res.data;
wx.config({
debug: false, // 开启调试模式,
appId: res.data.appId, // 必填,企业号的唯一标识,此处填写企业号corpid
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名,见附录1
jsApiList: [
"updateAppMessageShareData",
"updateTimelineShareData",
"showMenuItems",
"hideAllNonBaseMenuItem"
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
//参考公众平台写的:
wx.ready(function() {
wx.hideAllNonBaseMenuItem();
wx.showMenuItems({
menuList: [
"menuItem:share:appMessage",
"menuItem:share:timeline",
"menuItem:favorite"
] // 要显示的菜单项,所有menu项见附录3
});
wx.updateTimelineShareData({
title: "******", // 分享标题
desc: "*********", // 分享描述
link: "**********", // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "******", // 分享图标
success: function() {
***** 执行结束后执行的回调
}
});
wx.updateAppMessageShareData({
title: "*******", // 分享标题
desc: "*********", // 分享描述
link: "*********", // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "********, // 分享图标
success: function() {
*******
}
});
});
}6. Adaptation à l'écran mobile
Maintenant, nous nous adaptons à l'écran mobile, que j'ai déjà vu. . On a dit qu'il existait une bibliothèque felxable.js. Plus tard, je l'ai vérifié et j'ai découvert qu'un meilleur auteur avait abandonné et nous avait fourni un lien Hahahaha, c'est tellement mignon. Je vais prendre le temps d'y regarder de plus près. Le prochain projet de l'entreprise est à nouveau là. J'ai fait des heures supplémentaires depuis longtemps afin de terminer le projet comme prévu, j'ai commencé un nouveau projet immédiatement après son achèvement. . Je suis un peu fatigué. Celui-ci devrait être une application. Je n'ai aucune expérience, Ao Ao ne peut que serrer les dents et le faire, il faut encore qu'il soit bien cuit, et le pauvre chien fraîchement diplômé le fait. pas oser faire des erreurs.
Permettez-moi de partager le code d'adaptation rem ci-dessous :
//默认调用一次设置
setHtmlFontSize();
function setHtmlFontSize() {
// 1. 获取当前屏幕的宽度
var windowWidth = document.documentElement.offsetWidth;
// console.log(windowWidth);
// 2. 定义标准屏幕宽度 假设375
var standardWidth = 375;
// 3. 定义标准屏幕的根元素字体大小 假设100px 1rem=100px 10px = 0.1rem 1px 0.01rem
var standardFontSize = 100;
// 4. 计算当前屏幕对应的根元素字体大小
var nowFontSize = windowWidth / standardWidth * standardFontSize + 'px';
// console.log(nowFontSize);
// 5. 把当前计算的根元素的字体大小设置到html上
document.querySelector('html').style.fontSize = nowFontSize;
}
// 6. 添加一个屏幕宽度变化的事件 屏幕变化就触发变化根元素字体大小计算的js
window.addEventListener('resize', setHtmlFontSize);Introduisez ce code dans main.js, puis utilisez le convertisseur pour convertir px en rem.
7. Résumé des autres problèmes
1. L'événement Click n'est exécuté qu'une seule fois lorsqu'il est cliqué plusieurs fois :
Vous pouvez utiliser le modificateur .once et il existe de nombreux modificateurs utiles. . Tout le monde a Vous pouvez le vérifier quand vous avez le temps ~~
2 Lorsque vous utilisez la zone de saisie iOS, le clavier rebondit pour couvrir les boutons et autres éléments ci-dessous :
. Nous pouvons enregistrer un événement de perte de focus pour l'entrée, lorsque le focus est perdu, définissez document.body.scoolTop = 0
3 Le projet packagé rencontre le phénomène selon lequel les ressources statiques ne sont pas affichées. ou le chemin est faux :
J'utilise vue-cil3, qui met les fichiers de configuration dans node_modules Le document officiel le décrit. Si vous devez modifier la configuration,
créez-en simplement une nouvelle. vue.config.js, et il écrasera automatiquement le document précédent. La principale modification est la suivante : publicPath : "./",
Le document n'a plus de baseUrl, et maintenant tout utilise publicPath. Suivez simplement la configuration du document et tout ira bien.
Tutoriels associés : Tutoriel vidéo sur le framework Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!