Maison >interface Web >js tutoriel >qu'est-ce que vuex
qu'est-ce que vuex
- 清浅original
- 2019-04-28 13:47:3613522parcourir
Vuex est un plug-in utilisé pour gérer la communication entre les composants. C'est un modèle de gestion d'état spécialement développé pour les applications [vue.js] Il résout le problème du partage du même état entre les composants. mieux gérer l'état en dehors des composants.

[Tutoriel recommandé : Tutoriel Vue.js]
Qu'est-ce que Vuex ?
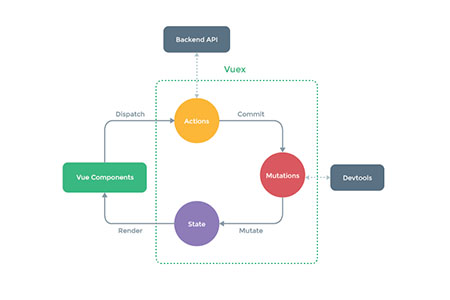
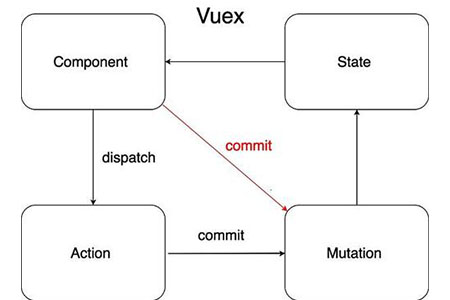
Vuex est un modèle de gestion d'état développé spécifiquement pour les applications vue.js. Cela résout le problème du partage du même état entre les composants. Parce qu'il utilise un stockage centralisé pour gérer l'état de tous les composants de l'application, les composants peuvent communiquer avec le magasin. En fait, Vuex est un plug-in utilisé pour gérer la communication entre les composants

Pourquoi avez-vous besoin de Vuex ?
Lorsque plusieurs composants dépendent du même état, la méthode de transmission des paramètres devient compliquée en raison de plusieurs couches d'imbrication. De plus, si les composants parents et enfants sont utilisés pour référencer ou modifier et synchroniser directement les composants. état à travers des événements, des copies multiples rendent le modèle fragile, rendant impossible la maintenance du code. Par conséquent, Vuex doit être utilisé pour résoudre ce problème.

Quand utiliser Vuex ?
Vuex peut nous aider à gérer l'état partagé et est livré avec plus de concepts et de frameworks. Cela nécessite de peser les avantages à court et à long terme.
Si vous ne prévoyez pas de développer une grande application d'une seule page, l'utilisation de Vuex peut être lourde et redondante. Si vous souhaitez créer quelque chose d'assez simple, il est préférable de ne pas utiliser Vuex. Un simple modèle de magasin suffit. Cependant, si vous avez besoin de créer une application d'une seule page de taille moyenne à grande, vous réfléchirez probablement à la manière de mieux gérer l'état en dehors du composant, et Vuex deviendra un choix naturel.
Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

