Maison >interface Web >tutoriel HTML >Comment mettre en page HTML
Comment mettre en page HTML
- 清浅original
- 2019-04-26 13:57:1023678parcourir
Les méthodes d'utilisation du HTML pour la mise en page sont : 1. Organisez les lignes et les colonnes du tableau via la balise "f5d188ed2c074f8b944552db028f98a1" pour obtenir l'effet de mise en page ; 2. Placez le contenu Web sur plusieurs pages ; -disposition en colonnes dans ; 3. Utilisez les balises div et span pour la mise en page.

La mise en page est la partie de la conception graphique qui traite de la disposition des éléments visuels sur une page. Ensuite, dans l'article, je présenterai en détail comment utiliser HTML pour la mise en page de pages Web. J'espère que cela vous sera utile.
[Cours recommandés : Tutoriel HTML]
Mise en page :
Titre : Partie du front-end, utilisée en haut de la page. La balise 1aa9e5d373740b65a0cc8f0a02150c53 est utilisée pour ajouter une section d'en-tête à une page Web.
Barre de navigation : La barre de navigation est la même que la liste des menus. Il est utilisé pour afficher des informations de contenu à l'aide de liens hypertextes.
Index/Sidebar : Il contient des informations supplémentaires ou des publicités qui n'ont pas toujours besoin d'être ajoutées à la page.
Section de contenu : La section de contenu est la partie principale du contenu affiché.
Pied de page : la section de pied de page contient des informations de contact et d'autres requêtes liées à la page Web. La section de pied de page est toujours placée au bas de la page Web. La balise c37f8231a37e88427e62669260f0074d est utilisée pour définir le pied de page d'une page Web.
Utiliser la mise en page de tableau
La manière la plus simple et la plus populaire de créer une mise en page consiste à utiliser la balise HTML f5d188ed2c074f8b944552db028f98a1 Vous pouvez organiser les colonnes et les lignes du tableau comme vous le souhaitez
Exemple
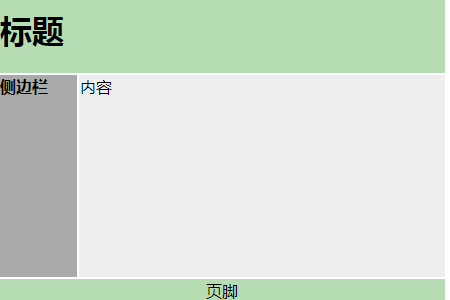
Par exemple, implémentez l'exemple de mise en page HTML suivant en utilisant un tableau avec 3 lignes et 2 colonnes, mais avec un en-tête Et la colonne de pied de page utilise l'attribut colspan pour s'étendre sur deux colonnes
<table width = "100%" border = "0">
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<h1>标题</h1>
</td>
</tr>
<tr valign = "top">
<td bgcolor = "#aaa" width = "20">
<b>侧边栏</b>
</td>
<td bgcolor = "#eee" width = "100" height = "200">
内容
</td>
</tr>
<tr>
<td colspan = "2" bgcolor = "#b5dcb3">
<center>
页脚
</center>
</td>
</tr>
</table>Rendu :

Plus de disposition des colonnes
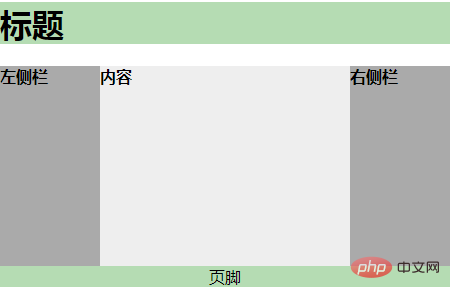
Placez le contenu Web sur plusieurs pages, vous pouvez conserver le contenu dans la colonne du milieu ou utiliser la colonne de gauche pour utiliser les menus, et la colonne de droite peut être utilisée pour placer des publicités ou autres. contenu.
<table width = "100%" border = "0">
<tr valign = "top">
<td bgcolor = "#aaa" width = "20%">
<b>左菜单</b>
</td>
<td bgcolor = "#b5dcb3" height = "200" width = "60%">
内容
</td>
<td bgcolor = "#aaa" width = "20%">
<b>右菜单</b>
</td>
</tr>
<table>Rendu :

Utiliser la disposition div
37c5b9730401ddaa66b709ee5a8539a4 est un élément de niveau bloc utilisé pour regrouper des éléments HTML. Alors que la balise dc6dce4a544fdca2df29d5ac0ea9906b est un élément de niveau bloc, l'élément HTML 45a2772a6b6107b401db3c9b82c049c2 est utilisé pour regrouper les éléments au niveau en ligne
<div style = "width:450px">
<div style = "background-color:#b5dcb3; width:100%">
<h1>标题</h1>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:left;">
<div><b>左侧栏</b></div>
</div>
<div style = "background-color:#eee; height:200px; width:250px; float:left;" >
<b>内容</b>
</div>
<div style = "background-color:#aaa; height:200px; width:100px; float:right;">
<div><b>右侧栏</b></div>
</div>
<div style = "background-color:#b5dcb3; clear:both">
<center>
页脚
</center>
</div>
</div>Rendu :

Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

