Maison >interface Web >tutoriel HTML >Comment mettre en page une page Web en utilisant HTML ? (exemple de code)
Comment mettre en page une page Web en utilisant HTML ? (exemple de code)
- 青灯夜游avant
- 2018-10-26 16:41:284261parcourir
Le contenu de cet article est de présenter comment utiliser HTML pour mettre en page des pages Web ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
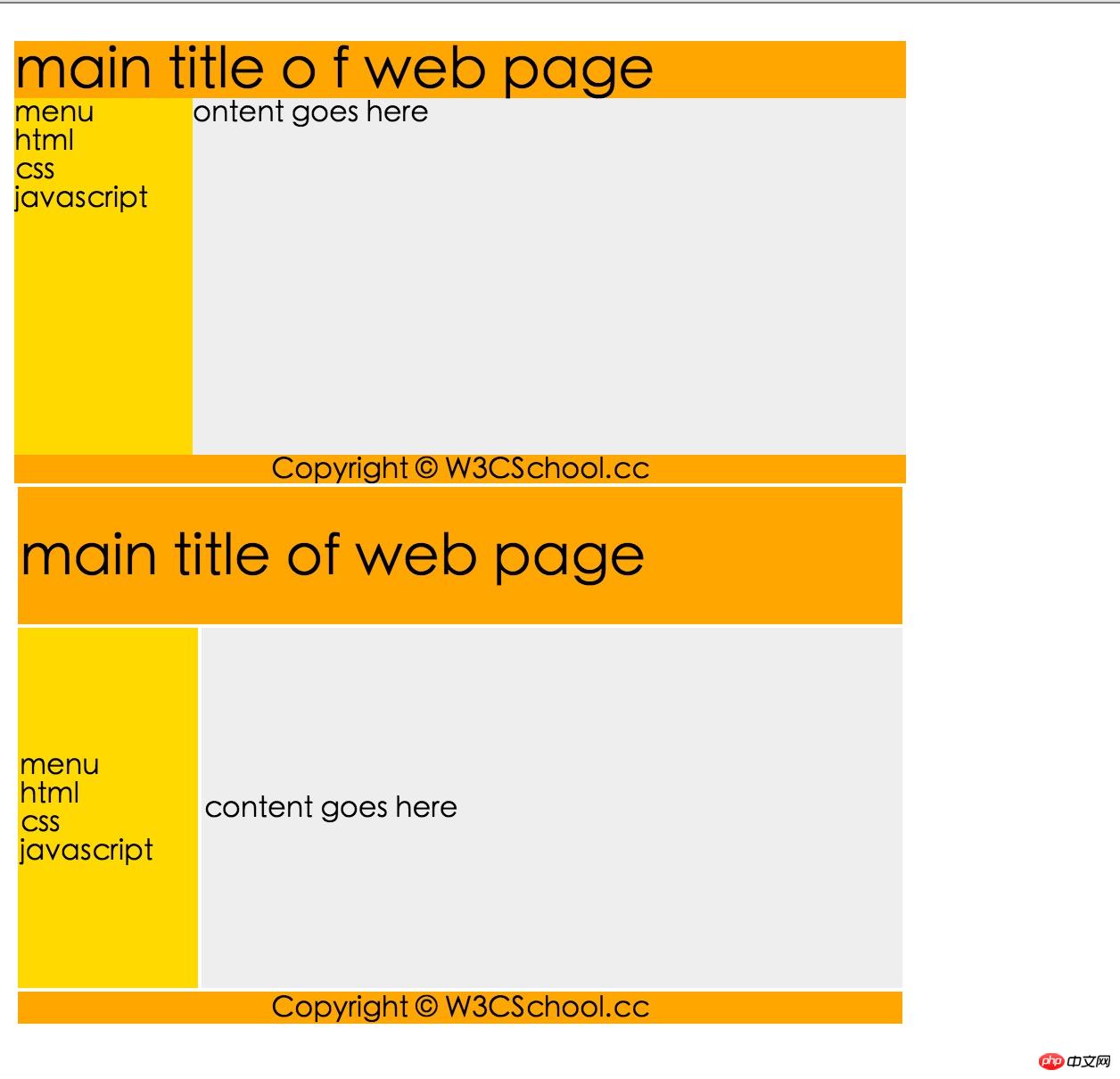
1. Rendu.

Deux, code.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>html 列表</title> </head> <body> <!--使用div元素的网页布局--> <div id="container" style="width:500px"> <div id="header" style="">> <h1 style="margin-bottom:0">main title o f web page</h1> </div> <div id="menu" style="height:200px;width:100px;float:left"> <b>menu</b> <br> html <br> css <br> javascript </div> <div id="content" style="height:200px;width:400px;float:left"> ontent goes here </div> <div id="footer" style="clear:both;text-align:center"> Copyright © W3CSchool.cc </div> <!--使用table元素的网页布局--> <table width="500" border="0"> <tr> <td colspan="2" style="">> <h1>main title of web page</h1> </td> </tr> <tr> <td style="width:100px"> <b>menu</b> <br>html <br>css <br>javascript</td> <td style="height:200px;width:400px"> content goes here</td> </tr> <tr> <td colspan="2" style="text-align:center"> Copyright © W3CSchool.cc</td> </tr> </table> </body> </html>
Référence : "Tutoriel Rookie"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

