Maison >interface Web >js tutoriel >Comment comprendre le levage de variables en JavaScript
Comment comprendre le levage de variables en JavaScript
- 清浅original
- 2019-04-20 11:20:522889parcourir
La promotion des variables en JavaScript signifie que les déclarations de variables et de fonctions se déplaceront au début du code, mais en fait les positions des déclarations de variables et de fonctions ne bougeront pas, elles sont simplement placées en mémoire lors du processus de compilation .
Bien que JavaScript soit un langage interprété, une étape importante du développement Web avant l'exécution est que l'interpréteur parcourt le code et identifie toutes les variables déclarées, note quand elles sont réaffectées et divise les blocs de code en trois niveaux de portée : bloc, fonction et global. Ensuite, je présenterai en détail la promotion variable en JavaScript. J'espère que cela sera utile à tout le monde

[Cours recommandés : Tutoriel JavaScript】
Exemple :
function exampleFunction() {
var x = "declared inside function";
console.log("Inside function");
console.log(x);
}
console.log(x);Rendu : 
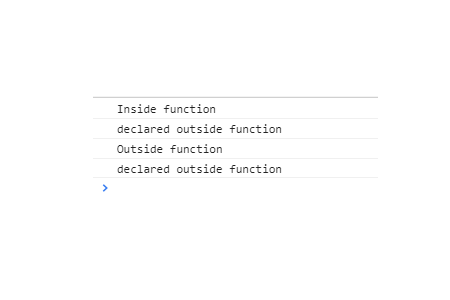
Exemple
var x = "declared outside function";
exampleFunction();
function exampleFunction() {
console.log("Inside function");
console.log(x);}
console.log("Outside function");
console.log(x);Rendu :

Promotion des variables
function varTest() {
var x = 1;
if (true) {
var x = 2;
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
if (true) {
let x = 2;
console.log(x); // 2
}
console.log(x); // 1}Exemple :
function doSomething() {
console.log(bar); // undefined
console.log(foo); // ReferenceError
var bar = 1;
let foo = 2;}Dans cette fonction, la barre de déclaration est hissée en haut du scope. En fait, il s'exécute comme ceci : function doSomething() {
var bar;
console.log(bar); // undefined
console.log(foo); // ReferenceError
bar = 1;
let foo = 2;}C'est pourquoi le résultat de console.log(bar) n'est pas défini, et console.log(foo) signalera une erreur Cela fait comme ça Les choses sont possibles : num = 6; console.log(num); // returns 6 var num;
et :
dogName("Watson");
function dogName(name) {
console.log("My dog's name is " + name);
} Dans le premier exemple, bien que le var num soit déclaré après l'affectation, depuis l'ordinateur Du point de vue, il remarque que nous l'avons déclaré globalement plus tôt, place la déclaration en haut et continue d'exécuter le reste du code. Dans le deuxième exemple, même si nous appelons/appelons la fonction avant de la définir, la définition est hissée en haut de la portée, donc au moment où nous commençons réellement à exécuter le code, l'interpréteur sait déjà de quoi il s'agit dogName() . Remarque : Pour les variables var, seule la déclaration est levée, pas l'affectation. Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde dans l'apprentissage de l'amélioration des variables. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

