Maison >interface Web >js tutoriel >Premiers pas avec TypeScript
Premiers pas avec TypeScript
- 藏色散人original
- 2019-04-20 10:54:242802parcourir
Dans cet article, nous apprendrons ce qu'est TypeScript et comment utiliser TypeScript dans des projets. Recommandé : "Tutoriel js"

Qu'est-ce que TypeScript ?
● Typescript est un sur-ensemble de JavaScript qui peut être compilé en pur JavaScript.
● TypeScript est développé et maintenu par Microsoft.
● TypeScript fournit une vérification de type statique pour le code JavaScript.
● TypeScript fournit des erreurs conviviales au moment de la compilation.
Démarrage :
Nous pouvons utiliser les nouvelles fonctionnalités JavaScript et les futures suggestions dans TypeScript.
Installons le compilateur TypeScript à l'aide du gestionnaire de packages de nœuds (npm).
Exécutez la commande suivante pour installer le compilateur TypeScript sur votre ordinateur.
npm i -g typescript
Si vous utilisez Mac, vous devez ajouter sudo avant la commande
Exécutez la commande suivante pour créer un nouveau répertoire sur votre machine.
mkdir learn-typescript cd learn-typescript
Maintenant, ouvrez le dossier learn-typescript dans votre éditeur de code préféré et créez un nouveau fichier appelé dummy.ts.
.ts est une extension dactylographiée.
Écrire notre premier code TypeScript
Écrivons notre premier code TypeScript dans du code factice. fichier ts.
dummy.ts
let dummy: string = "Hello Boss";
Dans le code ci-dessus, nous avons ajouté une chaîne d'annotation de type afin que les variables factices puissent être transmises uniquement lorsque nous essayons de transmettre autre chose qu'une chaîne comme un nombre ou un tableau. chaîne.
Compilons notre code TypeScript
Compilons le code TypeScript en exécutant la commande ci-dessous.
tsc dummy.ts #tsc : typescript compiler
Vous pouvez maintenant voir qu'un nouveau fichier appelé dummy.js a été généré par le compilateur TypeScript et contient notre code JavaScript pur.
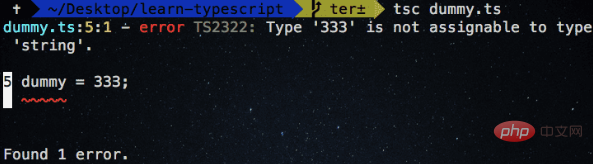
Générons la première erreur en passant la mauvaise valeur à une variable factice.
dummy.ts
let dummy: string = "Hello Boss"; dummy = 333

Voyez-vous que le compilateur dactylographié génère une erreur "Impossible d'attribuer à la chaîne" 333 ?
Entrez l'annotation
L'annotation de type signifie que nous passons un contrat à une variable, une fonction ou un objet et qu'un type spécifique ne sera accepté que si nous essayons de passer un mauvais type.
TypeScript nous propose différents types, dont la plupart proviennent de types JavaScript.
Type de chaîne
Les chaînes sont déclarées par des guillemets simples ("") ou des guillemets doubles (""). En utilisant le type de chaîne, nous citons les caractères dans le type de données String dactylographié. Les nombres à virgule flottante obtiennent des numéros de type dans TypeScript
let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;Type booléen
Le type de données booléen n'a que deux valeurs, qui sont vraies ou fausses dans TypeScript. , nous utilisons le type booléen pour accepter les valeurs booléennes
Array
let a: number = 1 ;
Dans TypeScript, il existe deux façons d'accepter le type de tableau >La première méthode est le type d'élément suivi de array[. ]
Dans le code ci-dessus, nous avons ajouté un type de chaîne avec array[], donc la variable fruits ne peut accepter que des caractères de chaîne La deuxième façon est de. utilisez le type de tableau général Arraylet isActive: boolean = true;
Tuple
En TypeScript, nous avons des tuples, ce qui signifie que nous ne pouvons fournir qu'un nombre fixe d'éléments types pour le tableau.// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];Nous déclarons un tuple avec trois types : chaîne, nombre et chaîne, nous avons donc un résultat :
🎜>Parfois, nous ne savons pas quoi. type de données que nous pouvons obtenir dans ce cas. TypeScript nous fournit une utilisation de n'importe quel type dans le tableau
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
Dans ce qui précède, nous avons utilisé n'importe quel type car nous ne savons pas de quel type. données que nous pouvons entrer dans le tableau utilisateur
type de fonction
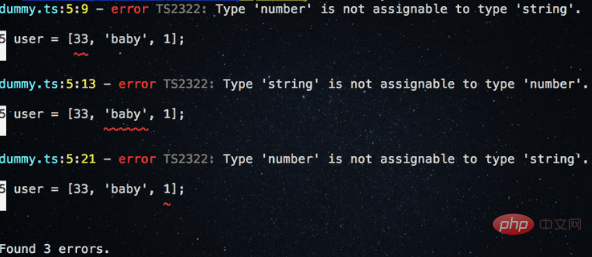
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
Voyons comment ajouter des types aux fonctions
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now //re intializing with wrong values user = [33,'baby',1]; // Error
Ici, nous ajoutons. types aux paramètres de la fonction et aux numéros de type de retour.
Nous pouvons choisir de laisser le type de retour à la fonction car typescript peut le visualiser. L'instruction return d'une fonction détermine automatiquement le type de retour  Créons une fonction entièrement typée, car dans le code ci-dessus, nous venons de créer une fonction avec un type 🎜>Dans le code ci-dessus, nous spécifions exactement le type de fonction d'ajout
Créons une fonction entièrement typée, car dans le code ci-dessus, nous venons de créer une fonction avec un type 🎜>Dans le code ci-dessus, nous spécifions exactement le type de fonction d'ajout
Paramètres facultatifs et paramètres par défaut. dans la fonction En dactylographié, si aucun paramètre n'est passé, dactylographié donnera Si nous faisons une erreur, exiger strictement chaque paramètre nous donnera une erreur.
Pour rendre un paramètre de fonction facultatif, nous devons ajouter ? à la fin du paramètre.
let isActive:any = false; // boolean isActive = "Do your work"; // stringExemples de paramètres facultatifs
在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

