Maison >interface Web >tutoriel CSS >Solution au problème de l'effondrement de l'élément parent causé par float
Solution au problème de l'effondrement de l'élément parent causé par float
- 清浅original
- 2019-04-17 10:38:474180parcourir
La solution pour flotter flottant provoquant l'effondrement de l'élément parent est la suivante : définir une hauteur pour l'élément parent, définir un div vide après le dernier élément enfant et utiliser clear pour effacer le flotteur, définir overflow : caché sur l'élément parent, et add La pseudo-classe after
utilise souvent l'attribut float lors de la mise en page des pages Web. Cependant, lorsque l'élément enfant sous l'élément parent est défini sur float, l'élément parent s'effondre. Ensuite, dans l'article, nous présenterons en détail comment résoudre le problème de l'effondrement de l'élément parent dû au flottement. Il a une certaine valeur de référence et nous espérons que cela sera utile à tout le monde

[Cours recommandé : Tutoriel CSS]
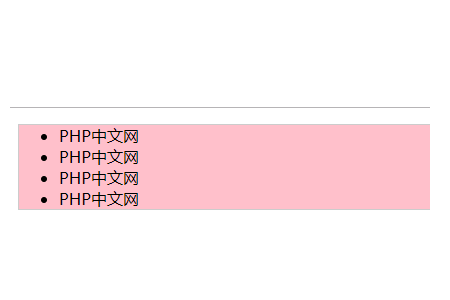
Après avoir défini la couleur d'arrière-plan sur l'élément parent d'un élément, après avoir défini float pour l'élément enfant, vous constaterez que la couleur d'arrière-plan de l'élément parent disparaît, et lorsque l'élément parent a une bordure, vous constaterez que l'élément flottant ne peut pas ouvrir la bordure.Exemple : Aucun flotteur n'est défini pour li
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>Rendu :

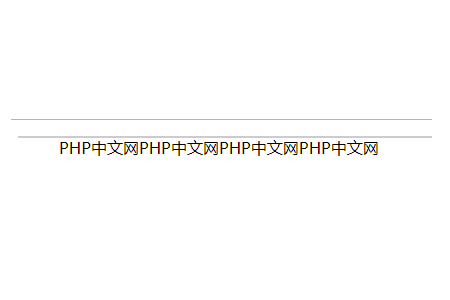
Après avoir réglé le flotteur
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>Rendu

Solution à l'effondrement de l'élément parent :
(1) Ajoutez une hauteur à l'élément parent La hauteur ne peut pas être confirmée dans cette méthode, et vous il faut essayer de le définir plusieurs fois<ul style="height:200px;background: pink;border: 1px solid #ccc">(2) Ajouter après le dernier élément enfant Pour un div vide, ajoutez-y le style clear et effacez les flotteurs des deux côtés (3) L'élément parent définit overflow: Hidden;
<div style="clear:both;"></div>(4) Parent Ajouter la pseudo-classe after à l'élément
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">Résumé : Le ci-dessus est l’intégralité du contenu de cet article, j’espère qu’il sera utile à tout le monde.
.parent:after{
content:"";
display:block;
clear:both;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

