Maison >interface Web >tutoriel HTML >Introduction à la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemple de code)
Introduction à la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemple de code)
- 不言avant
- 2019-04-12 11:50:208606parcourir
Le contenu de cet article concerne la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. aidé.
1, table d'éléments intégrée dans CheckBox
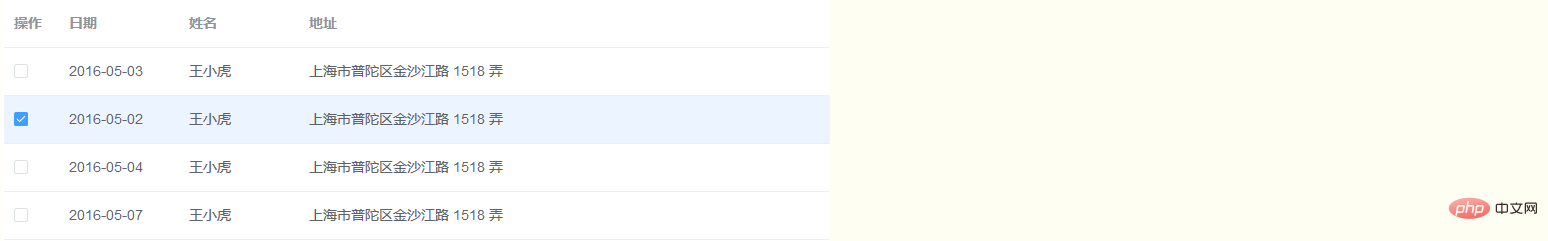
Le rendu est le suivant :

2. L'élément combiné avec checkBox obtient l'effet de sélection unique comme suit :

code html :
<template>
<div>
<p>shopInfo</p>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
highlight-current-row // element-UI提供的单选方法,可以使当前选中行高亮
style="width: 100%"
@current-change="handleSelectionChange"> // 单选方法,返回选中的表格行
<el-table-column
label="操作"
width="55">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox> // 添加一个多选框,控制选中与否
</template>
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
</template>code js :
export default {
name: 'shopInfo',
data () {
return {
tableData3: []
}
},
created () {
this.setTable()
},
methods: {
setTable () {
let resdata = [{
id: 44,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 89,
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 23,
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
id: 88,
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
// 后台数据返回后,手动添加一个checked属性控制选中与否
resdata.forEach(item => {
item.checked = false
})
this.tableData3 = resdata
},
handleSelectionChange (row) {
this.tableData3.forEach(item => {
// 排他,每次选择时把其他选项都清除
if (item.id !== row.id) {
item.checked = false
}
})
console.log(row)
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Comment définir le style de bordure pour un tableau HTMLArticle suivant:Comment définir le style de bordure pour un tableau HTML
Articles Liés
Voir plus- Comment utiliser getElementById en JavaScript
- Comment obtenir plusieurs éléments HTML à partir du nom de classe en utilisant getElementsByClassName()
- Méthode JavaScript pour obtenir l'élément dom querySelector() au lieu de getElementById()
- Exemple de code pour écouter les événements de défilement de table element-ui

