Maison >interface Web >tutoriel CSS >Comment faire un menu déroulant CSS ?
Comment faire un menu déroulant CSS ?
- 不言original
- 2019-04-10 16:20:354483parcourir
CSS peut produire de nombreux effets dans les pages Web, parmi lesquels le menu déroulant CSS est un effet souvent utilisé. Cet article partagera avec vous la méthode d'implémentation spécifique du menu déroulant CSS.

Sans plus tarder, jetons un coup d'œil au code d'implémentation spécifique.
Code HTML :
<ul>
<a href="#">水果</a>
<ul>
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">草莓</a></li>
</ul>
</ul>
<ul>
<a href="#">甜点</a>
<ul>
<li><a href="#">蛋糕</a></li>
<li><a href="#">曲奇</a></li>
<li><a href="#">面包</a></li>
</ul>
</ul>
<ul>
<a href="#">奶茶</a>
<ul>
<li><a href="#">红豆奶茶</a></li>
<li><a href="#">珍珠奶茶</a></li>
<li><a href="#">全套奶茶</a></li>
</ul>
</ul>Code CSS :
*{
padding: 0;
margin: 0;
}
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px;
margin-top: 1px;
}
a{
display: block;
}
.plat{
display: none;
}
.nav{
float: left;
margin-left: 1px;
}
.nav:hover .plat{
display: block;
clear: both;
}
.plat li:hover>a{
background-color: dimgrey;
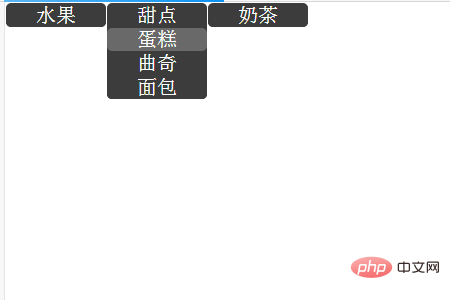
}L'effet de l'opération est le suivant : lorsque la souris est placée sur le drop- bouton bas, un menu déroulant apparaîtra.

Cet article est terminé ici Pour un contenu plus passionnant, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemple de code pour créer un menu déroulant simple en utilisant HTML+CSS
- Comment créer un menu déroulant HTML ? Comment implémenter le menu déroulant HTML
- Comment créer un menu déroulant HTML ? Des experts vous apprennent à créer des menus déroulants en HTML et CSS
- Comment créer un menu déroulant HTML

