Maison >interface Web >tutoriel HTML >Comment créer un menu déroulant HTML
Comment créer un menu déroulant HTML
- 云罗郡主original
- 2018-11-29 14:09:1016878parcourir
Après avoir appris le HTML, beaucoup de gens veulent pratiquer certains effets spéciaux. Alors, comment créer un menu déroulant HTML ? Aujourd'hui, partageons comment créer un menu déroulant ?

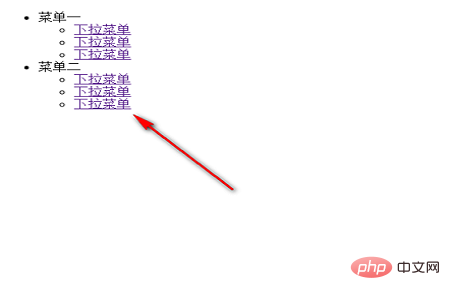
Le menu secondaire n'est en fait pas difficile. Généralement, la balise li et la balise ul sont utilisées ensemble. La première étape est We. nous devons d'abord écrire la structure du HTML, y compris l'en-tête et le corps, puis nous mettons une balise ul dans la balise li, et mettons le lien auquel nous voulons accéder et la police à afficher dans la balise li, comme indiqué ci-dessous :

L'effet ci-dessus est un rendu simple, mais le menu secondaire que nous souhaitons est quand même très différent.
Ensuite, nous donnons un style au menu secondaire et définissons la marge et le remplissage entre les menus avant le menu secondaire sur 0. Le code est le suivant :
<style>
*{
magin:0px;
padding:0;
}
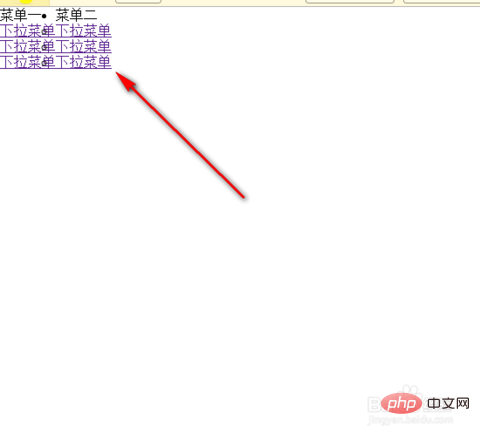
</style>L'étape suivante consiste à définir l'ordre des sélecteurs, div>ul>li. À ce stade, nous ferons flotter tous les li inutiles vers la gauche. Tant que nous configurons le flotteur, nous avons presque fini de créer le menu secondaire.
div>ul>li{float:left;}Ensuite, nous devons supprimer les points petits et moyens de li. Pour supprimer les petits points, nous pouvons utiliser list-style-type: none pour le définir, et définir une hauteur et une couleur d'arrière-plan.

La dernière étape consiste à paramétrer le menu ci-dessous pour qu'il soit masqué, afficher : aucun ; le code est le suivant :
li{
list-style-type:none;
width: 208px;
height: 5epx;
text-align: center
Line-height:50px;
background:lightblue;}Ce qui précède est le menu déroulant HTML. Une introduction complète sur la façon de procéder. Si vous souhaitez en savoir plus sur le Tutoriel HTML5, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Attribut d'option HTML5 : comment utiliser l'attribut d'option pour implémenter une liste déroulante en cascade
- Comment créer un menu déroulant dans la barre de navigation html ? Voici des exemples de code détaillés
- Utilisez du CSS pur pour implémenter un menu déroulant qui apparaît après le passage de la souris dessus. Exemple d'explication (avec code).
- Comment utiliser CSS3 pour implémenter un menu déroulant de navigation (code complet ci-joint)

