Maison >interface Web >js tutoriel >Capture d'événements JavaScript et diffusion d'événements
Capture d'événements JavaScript et diffusion d'événements
- little bottleavant
- 2019-04-08 13:30:462849parcourir
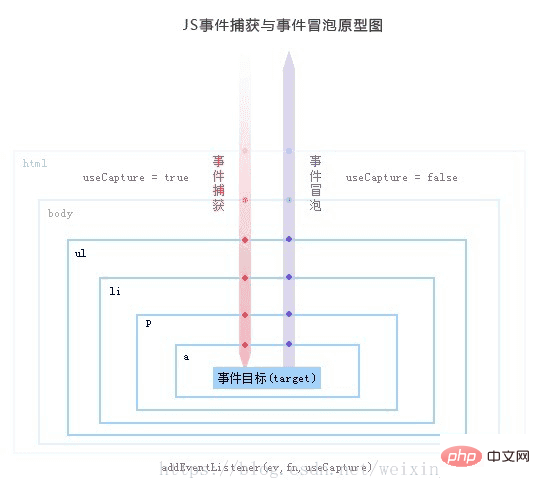
Mécanisme à bulles
Bulles du le fond de l'eau commence à monter, de profond à peu profond, jusqu'au sommet. En montant, les bulles traversent différents niveaux d’eau. En conséquence : cette bulle est équivalente à notre événement ici, et l'eau est équivalente à l'ensemble de notre arborescence DOM ; les événements sont transmis du bas de l'arborescence DOM couche par couche jusqu'à ce qu'ils soient transmis au nœud racine du DOM. Lorsque l'élément enfant a le même événement que l'élément parent, l'élément parent sera également déclenché lorsque l'élément enfant est déclenché. Le mécanisme de bulle

dans différents. navigateurs , le degré de bouillonnement est différent :
IE 6.0 :
p -> document html -> > ; document -> fenêtre
Tous les événements ne peuvent pas faire de bulles : flou, focus, chargement, déchargement.
Lorsque l'élément enfant a le même événement que l'élément parent, l'élément parent déclenchera également le mécanisme de bouillonnement lorsque l'élément enfant est déclenché. Evénement bouillonnant, le code suivant :
HTML<p id="father">
<button id="btn">点击</button></p>CSSfather{ width: 300px; height: 300px; background-color: red; margin: auto; }JS window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}Rendu Lorsque vous cliquez sur le bouton et la zone rouge, les événements remonteront couche par couche Passant, ce n'est pas l'effet que l'on souhaite, alors comment empêcher les événements de bouillonner ?
Lorsque vous cliquez sur le bouton et la zone rouge, les événements remonteront couche par couche Passant, ce n'est pas l'effet que l'on souhaite, alors comment empêcher les événements de bouillonner ?
Navigateurs standards et navigateurs IE
w3c : event.stopPropagation() proPagationIE : event .cancelBubble = true
Écriture compatible
Event.stopPropagation();
}else{ // Série IE IE 678
event.cancelBubble = true;
}
JS
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}  Si vous devez empêcher les événements de bouillonnement à cet endroit, ajoutez une méthode pour empêcher le bouillonnement ;
Si vous devez empêcher les événements de bouillonnement à cet endroit, ajoutez une méthode pour empêcher le bouillonnement ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une introduction aux notes d'utilisation de localStorage en JavaScript
- Qu'est-ce que la programmation fonctionnelle en JavaScript ? Introduction à la programmation fonctionnelle
- Introduction à l'utilisation de la fonction Generator en JavaScript (avec code)
- JavaScript génère un mot de passe à usage unique (OTP)

