Maison >interface Web >js tutoriel >Introduction à l'utilisation de la fonction Generator en JavaScript (avec code)
Introduction à l'utilisation de la fonction Generator en JavaScript (avec code)
- 不言avant
- 2019-04-08 09:54:083012parcourir
Cet article vous apporte une introduction à l'utilisation de la fonction Générateur en JavaScript (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Syntaxiquement
Tout d'abord, on peut comprendre que la fonction Générateur est une machine à états qui encapsule plusieurs états internes. L'exécution de la fonction Generator renverra un objet traverseur, c'est-à-dire que la fonction Generator n'est pas seulement une machine à états, mais aussi une fonction de génération d'objet traverseur. L'objet traverseur renvoyé peut parcourir chaque état à l'intérieur de la fonction Générateur en séquence.
Formellement
La fonction Générateur est une fonction ordinaire, mais présente deux caractéristiques.
Premièrement, il y a un astérisque entre le mot-clé de la fonction et le nom de la fonction
Deuxièmement, l'expression de rendement est utilisée à l'intérieur du corps de la fonction pour définir différents états internes (yield signifie « sortie »).
Appelez la fonction
Générateur de la même manière qu'une fonction ordinaire, en ajoutant également une paire de parenthèses après le nom de la fonction. La différence est qu'après avoir appelé la fonction Générateur, la fonction n'est pas exécutée et ce qui est renvoyé n'est pas le résultat de l'exécution de la fonction, mais un objet pointeur pointant vers l'état interne, qui est l'objet Itérateur introduit dans le chapitre précédent. Nous devons appeler la méthode suivante de l'objet itérateur pour déplacer le pointeur vers l'état suivant. Autrement dit, chaque fois que la méthode suivante est appelée, le pointeur interne commence à s'exécuter à partir de la tête de la fonction ou de l'endroit où il s'est arrêté la dernière fois jusqu'à ce qu'il rencontre la prochaine expression de rendement (ou instruction de retour). En d'autres termes, la fonction Générateur est exécutée par segments, l'expression de rendement est une marque pour suspendre l'exécution et la méthode suivante peut reprendre l'exécution
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }
Appelez la fonction Générateur et renvoyez un objet traverseur, représentant le pointeur interne de la fonction Générateur . Désormais, chaque fois que la méthode suivante de l'objet traverseur sera appelée, un objet avec deux propriétés, value et done, sera renvoyé. L'attribut value représente la valeur de l'état interne actuel, qui est la valeur de l'expression suivant l'expression de rendement ; l'attribut done est une valeur booléenne indiquant si le parcours est terminé.
expression de rendement
L'expression de rendement et l'instruction return ont à la fois des similitudes et des différences. La similitude est que les deux renvoient la valeur de l’expression qui suit immédiatement l’instruction. La différence est que chaque fois que rendement est rencontré, la fonction suspend l'exécution et continue l'exécution en arrière à partir de cette position la prochaine fois, tandis que l'instruction return n'a pas la fonction de mémoire de position. Dans une fonction, l'instruction return ne peut être exécutée qu'une seule fois (ou une), mais l'expression rendement peut être exécutée plusieurs fois (ou plusieurs). Les fonctions normales ne peuvent renvoyer qu'une seule valeur car le retour ne peut être effectué qu'une seule fois ; les fonctions de générateur peuvent renvoyer une série de valeurs car il peut y avoir n'importe quel nombre de rendements. D'un autre point de vue, on peut aussi dire que Generator génère une série de valeurs, d'où son nom (en anglais, le mot générateur signifie « générateur »).
Points de grammaire à noter :
1. L'expression de rendement ne peut être utilisée que dans la fonction Générateur
2 Si l'expression de rendement est utilisée dans une autre expression, elle doit être utilisée. Mettez-le entre parenthèses
3. L'expression de rendement est utilisée comme paramètre de fonction ou placée à droite de l'expression d'affectation, sans parenthèses.
Par exemple :
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}
Paramètres de la méthode suivante
L'expression de rendement elle-même n'a pas de valeur de retour (c'est-à-dire, let a=yield ; renverra un défini ), Ou il renvoie toujours undéfini. La méthode suivante peut prendre un paramètre, qui sera considéré comme la valeur de retour de l'expression de rendement précédente (notez qu'il s'agit de la valeur de retour de l'expression, telle que let a=yield..... Le paramètre sera sera la valeur de a et écrasera la valeur précédente de l'expression) .
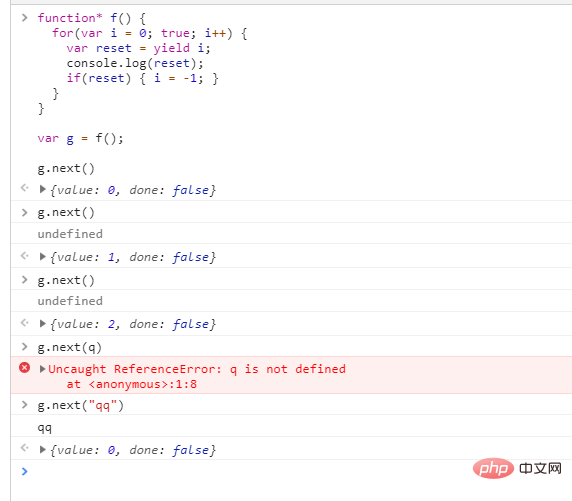
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()

Étant donné que les paramètres de la méthode suivante représentent la valeur de retour de l'expression de rendement précédente, la transmission des paramètres n'est pas valide lorsque la méthode suivante est utilisée pour la première fois . Le moteur V8 ignore directement les paramètres lors de la première utilisation de la méthode suivante. Les paramètres ne sont valables qu'à partir de la deuxième utilisation de la méthode suivante. Sémantiquement parlant, la méthode first next est utilisée pour démarrer l'objet traverseur, elle ne nécessite donc pas de paramètres.
[Recommandations associées : Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse complète de la portée de JavaScript (avec code)
- Introduction aux opérations courantes sur les tableaux en JavaScript (exemples de code)
- Analyse des exceptions d'erreur en JavaScript (avec exemples)
- Une introduction aux notes d'utilisation de localStorage en JavaScript
- Qu'est-ce que la programmation fonctionnelle en JavaScript ? Introduction à la programmation fonctionnelle

