Maison >interface Web >js tutoriel >Introduction détaillée aux stratégies de mise en cache du navigateur (images et texte)
Introduction détaillée aux stratégies de mise en cache du navigateur (images et texte)
- 不言avant
- 2019-04-08 10:06:533079parcourir
Cet article vous apporte une introduction détaillée (images et textes) sur les stratégies de mise en cache du navigateur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Afin d'améliorer la vitesse d'accès du site, utilisez le cache pour optimiser. La mise en cache est principalement divisée en mise en cache forte et en mise en cache de négociation.
Le cache de négociation
est principalement divisé en dernière modification et etag. Ci-dessous, j'utilise principalement des modifications de code pour montrer les différences entre chaque cache. Parlons d’abord de la mise en cache des négociations. last-modified représente la date de modification du fichier. Si le fichier est modifié, le fichier doit être réacquis. last-modified est généré en fonction de l'heure du serveur après la modification du fichier.

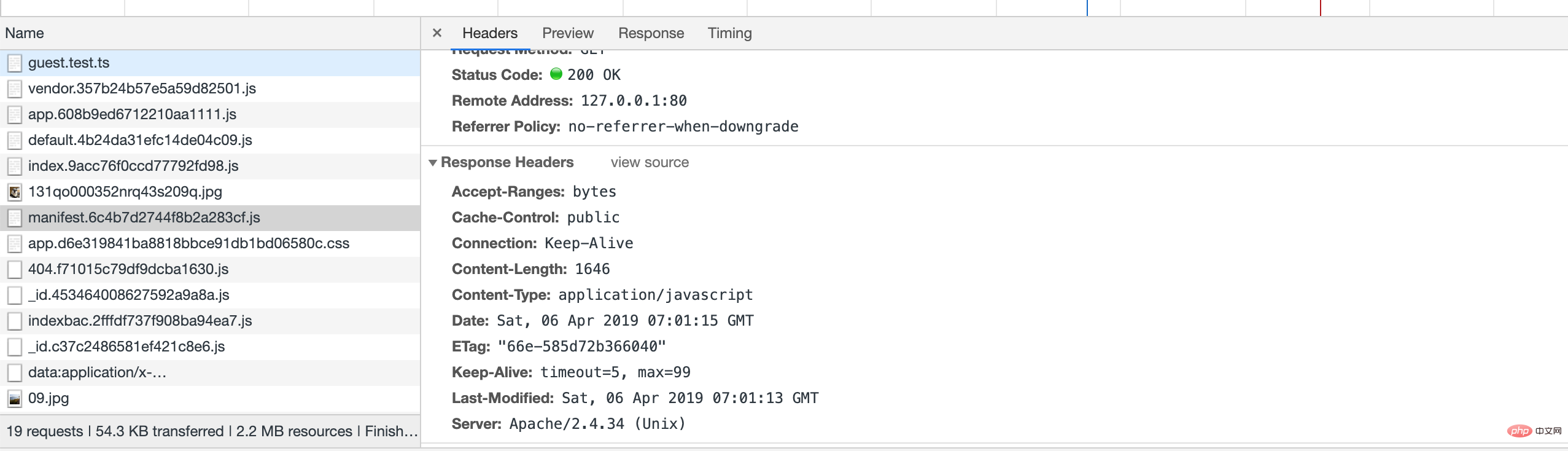
Si nous modifions le fichier, il sera à nouveau récupéré et le statut sera 200

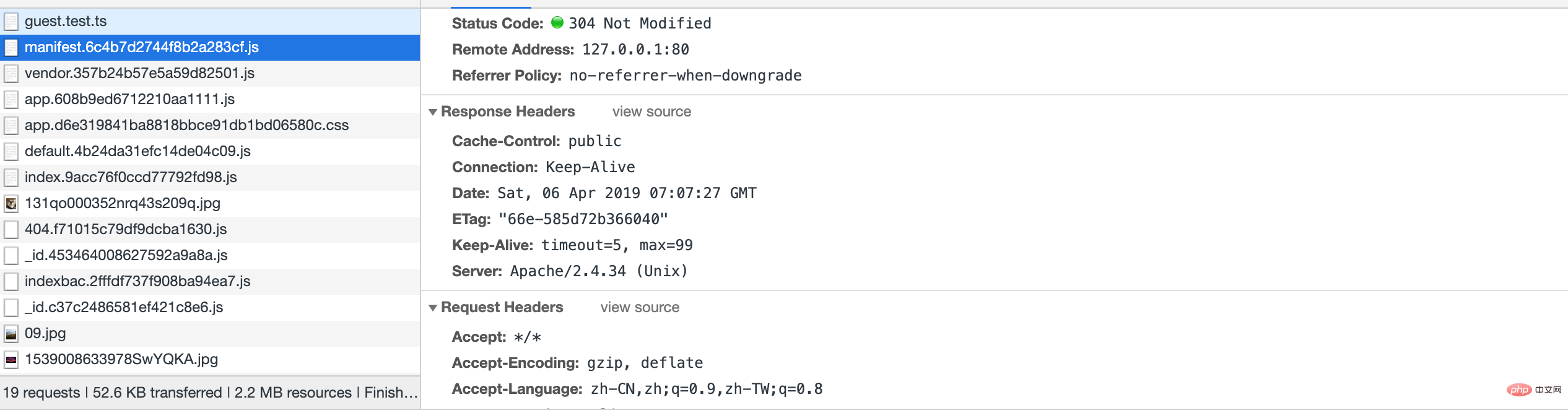
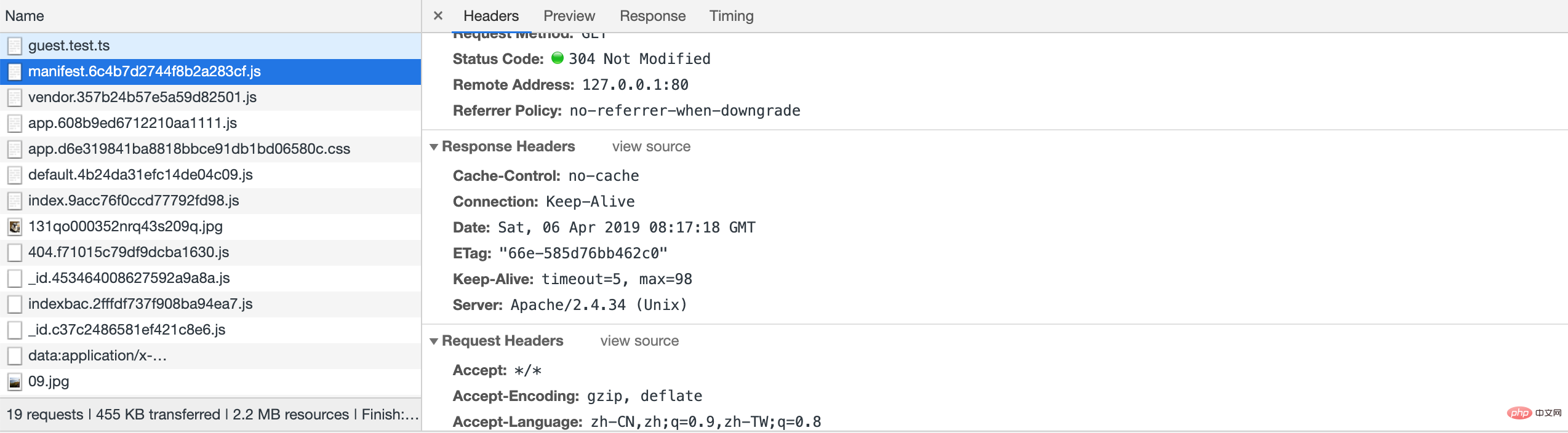
Une nouvelle actualisation renverra 304, indiquant que le cache est déjà à jour et n'a pas besoin d'être mis à jour.
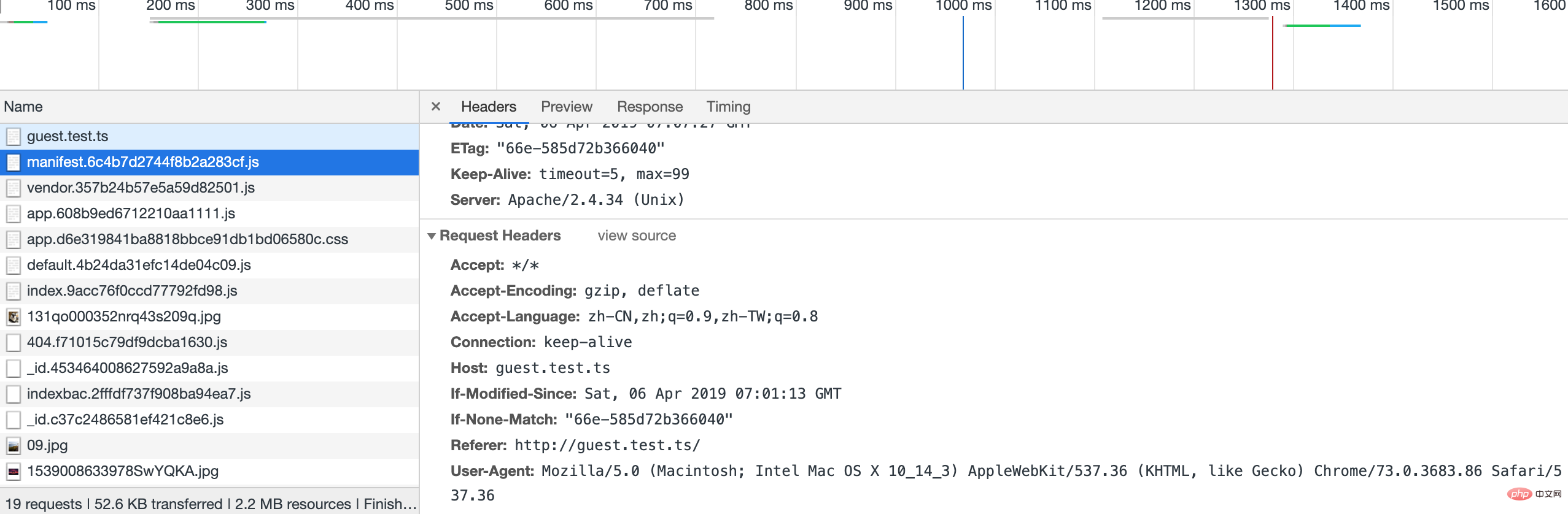
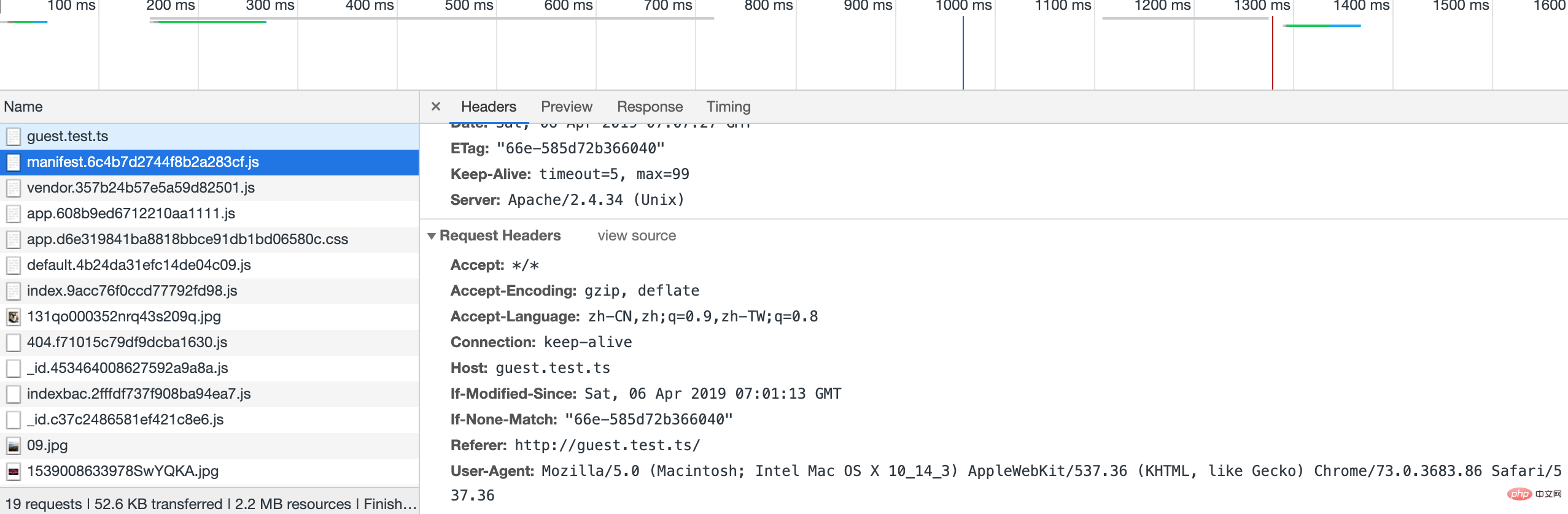
La demande demandera l'heure de modification du fichier concerné (If-Modified-Since)
Demande

Réponse

ETag : est une ressource Web cela peut être Le token associé
générera un etag unique si le fichier est remplacé.
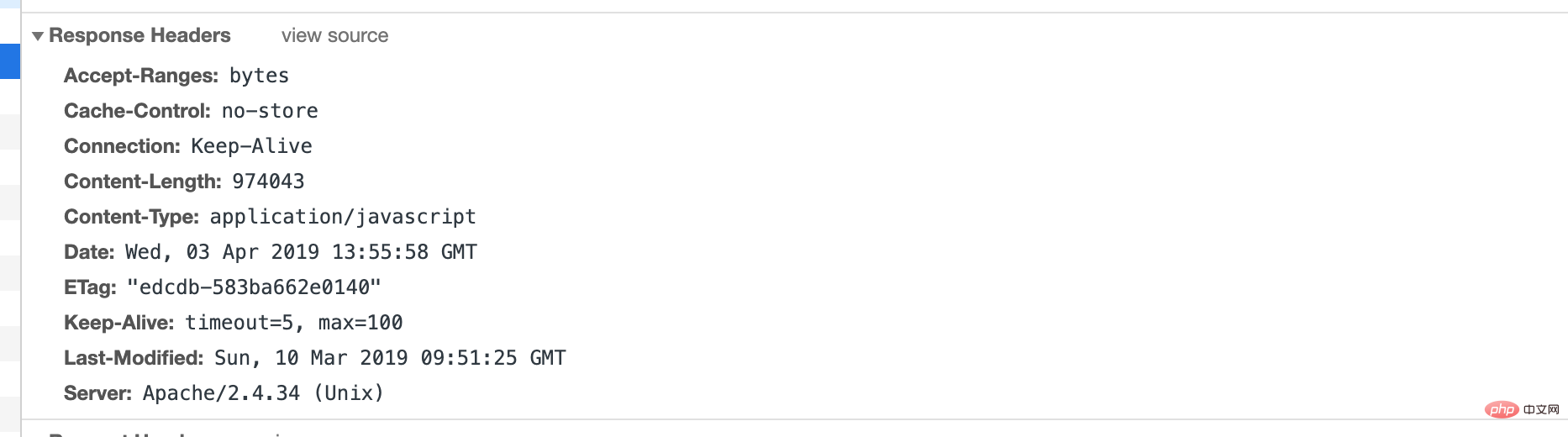
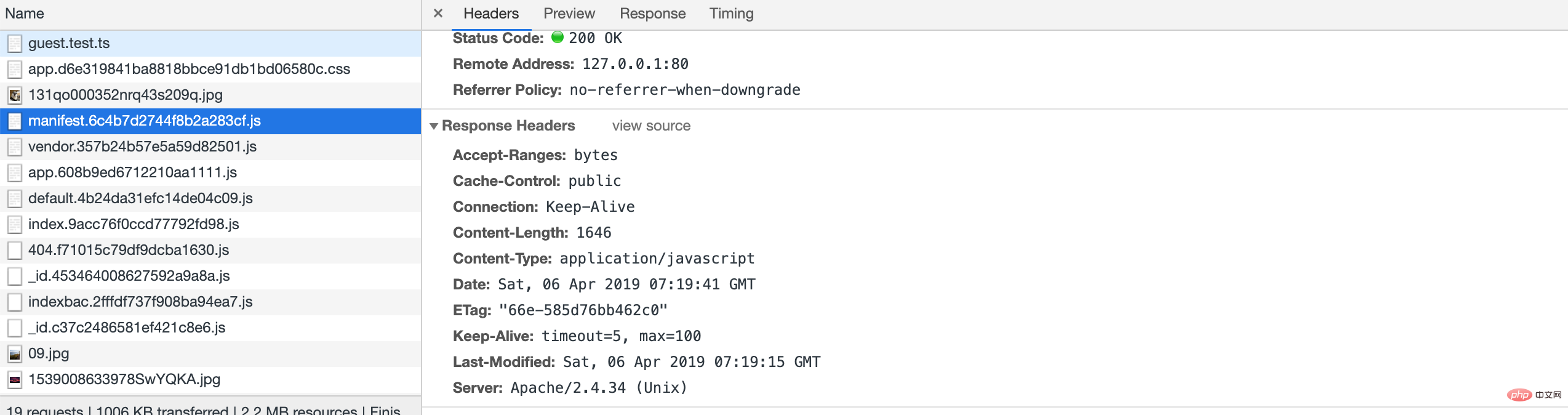
Fichier avant remplacement

Fichier après remplacement

PS : Si plusieurs serveurs sont utilisés pour l'équilibrage de charge, il y aura un problème d'incohérence ETag. La valeur ETag par défaut d'Apache est toujours déterminée par le nœud d'index du fichier (Inode), la taille (Size) et l'heure de la dernière modification (MTime). Il suffit de supprimer l'Inode
Strong Cache
. La mise en cache forte est plus approfondie que la mise en cache négociée, le navigateur n'initiera pas de requête au serveur.
Cache fort :Principalement divisé en expirations et contrôle du cache
Expires : Indique le temps d'existence, permettant au client de ne pas y aller avant cela time Vérifier (faire une demande) a le même effet que max-age. Mais s'il existe en même temps, il sera écrasé par l'âge maximum de Cache-Control. Format : Expire : heure, suivie d'une heure ou d'une date. Le cache expirera après cette heure. C'est-à-dire qu'avant que le navigateur n'envoie une requête, il vérifiera si cette heure est invalide. Si elle n'est pas valide, le navigateur renverra la requête.
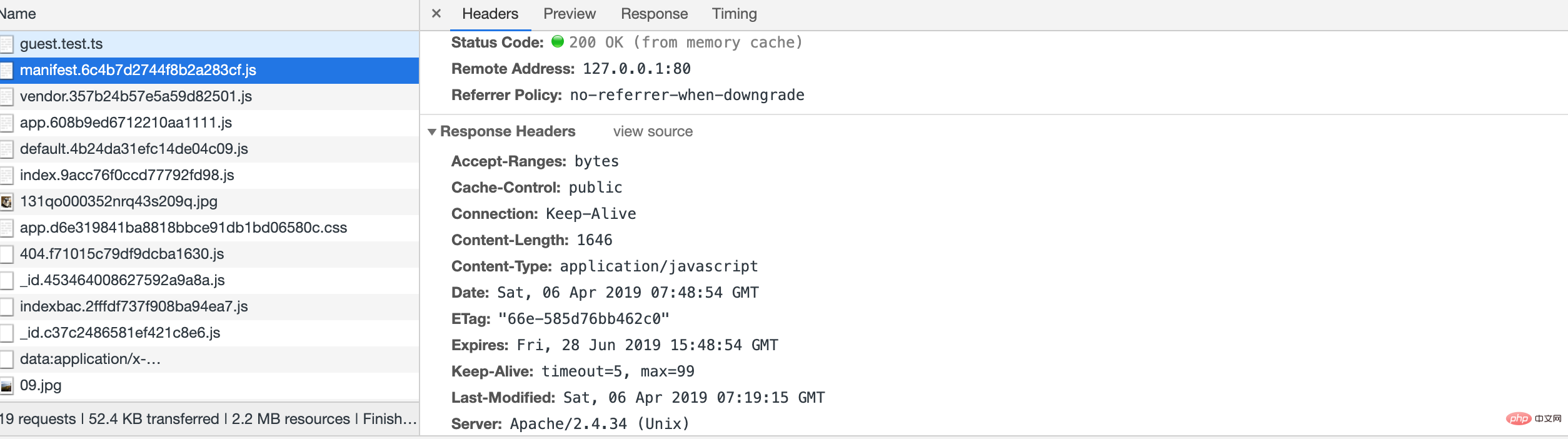
Après avoir activé Apache expires_mod, le navigateur mettra en cache la ressource après la première requête.

Cache-Control
Cache-Control est utilisé dans l'en-tête de réponse HTTP pour indiquer la stratégie de mise en cache utilisée par le proxy et l'UA . Par exemple :
- no-cache signifie que cette réponse ne peut pas être directement utilisée pour les requêtes ultérieures (sans vérification auprès du serveur)
- no-store signifie que la mise en cache est interdite (ne doit pas stocker sur support non volatil, supprimer si possible, pour les informations sensibles)
- public pour que tout le monde puisse le mettre en cache.
- private ne peut être mis en cache que par UA
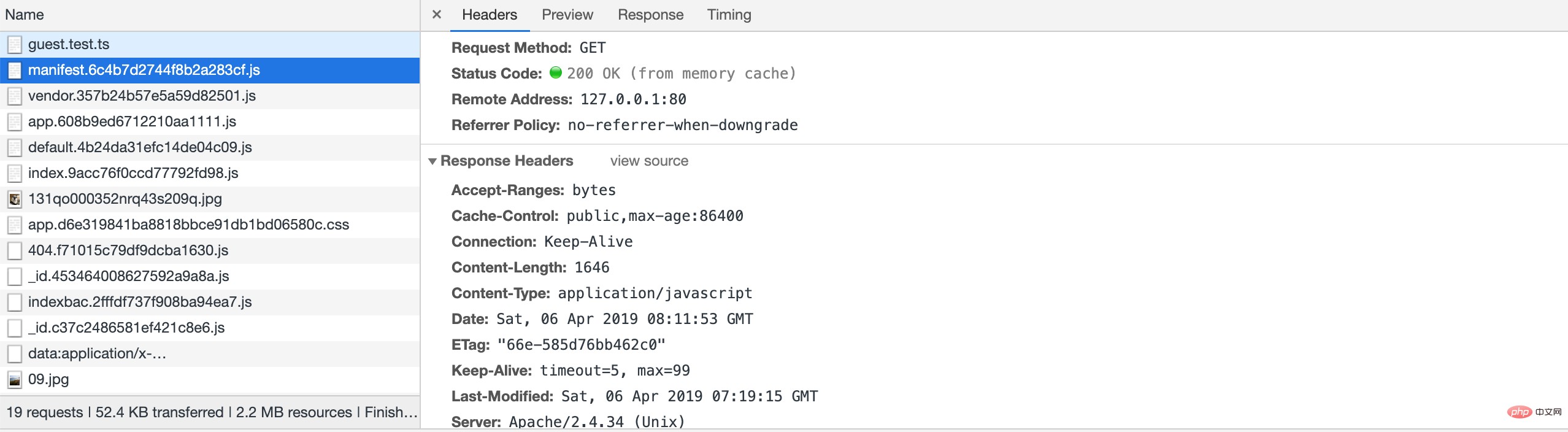
Définissez l'âge maximum dans le contrôle du cache comme la durée de cache la plus longue. Pendant ce temps, le cache est utilisé. Une fois que

est défini sur sans cache, il ne sera plus mis en cache. 
Hors sujet
Découvert lors du test du cache du navigateur avec Apache. Sans définir le contrôle du cache, le navigateur choisira le cache pertinent en fonction de sa propre situation, qui peut être consultée ici. Ne soyez pas surpris si vous constatez au cours du processus de configuration du serveur que vous n'avez configuré aucune information de cache mais que le navigateur a mis en cache des ressources.
[Recommandations associées : Tutoriel vidéo JavaScript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

