Maison >interface Web >js tutoriel >Solutions aux problèmes rencontrés lors de l'exportation d'Excel avec vue
Solutions aux problèmes rencontrés lors de l'exportation d'Excel avec vue
- 不言avant
- 2019-03-15 14:50:014191parcourir
Le contenu de cet article concerne les solutions aux problèmes rencontrés lors de l'exportation d'Excel avec Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Exigences :
Exportez toutes les données actuelles sous Vue+element UI el-table vers un fichier Excel.
Suivez d'abord les méthodes en ligne pour voir quels sont les pièges.
Travail de préparation :
1 Dépendances d'installation : fil ajouter xlsx file-saver -S
2. Introduisezimport FileSaver from "file-saver"; import XLSX from "xlsx";dans les composants qui doivent être exportés. 3. Le paramètre en HTML consiste simplement à ajouter un identifiant à la balise de table el-table qui doit être exportée : comme outTable. , correspondant document.querySelector('#outTable') dans la méthode exportExcel ci-dessous
//导出当前表格
exportCurrent:function(){
var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
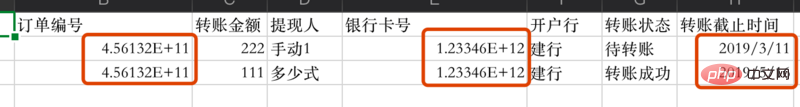
}, Jetons un coup d'œil aux données originales


exportExcel() {
var xlsxParam = { raw: true };//转换成excel时,使用原始的格式
var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam);
var wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }),
"sheetjs.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
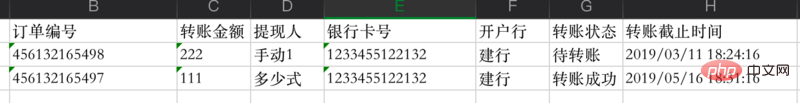
},Revoyons Nos données

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer

