Maison >interface Web >js tutoriel >Comment comprendre la mise en page adaptative
Comment comprendre la mise en page adaptative
- 清浅original
- 2019-03-01 15:18:544097parcourir
La mise en page adaptative permet aux pages Web d'être affichées de manière adaptative sur des terminaux de différentes tailles. Elle a une bonne compatibilité et un code efficace pour certains grands sites Web, mais elle nécessite le développement de plusieurs interfaces pour s'adapter à différents appareils. modifier
La mise en page adaptative fait référence aux méthodes et technologies de conception Web qui permettent aux pages Web d'être affichées de manière adaptative sur des terminaux de différentes tailles. Ensuite, dans l'article, nous présenterons en détail les connaissances sur la mise en page adaptative, qui ont une certaine valeur de référence, j'espère que cela sera utile à tout le monde

[. Cours recommandés : Tutoriel CSS]
Mise en page adaptative :
Mise en page adaptative La fonctionnalité consiste à définir différents formats de mise en page sous différentes tailles d'écran. C'est-à-dire que si l'élément se trouve à cet endroit sur un certain écran, mais sur un écran de taille différente, l'élément peut ne pas être toujours à son emplacement d'origine et peut avoir été déplacé vers un autre endroit. Il s’agit principalement de changements de mise en page mais les éléments ne changent pas. Cet effet peut être vu comme constitué de plusieurs mises en page statiques sous différents écrans
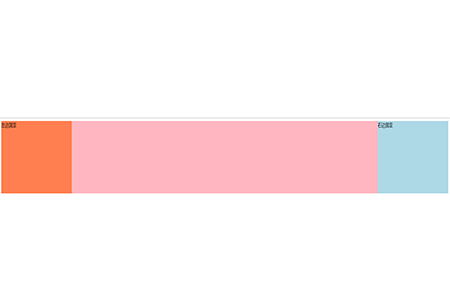
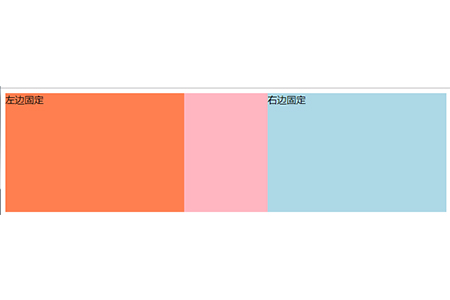
Exemple : Implémentation d'une mise en page adaptative avec des extrémités fixes aux deux extrémités
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>Le rendu est le suivant :

Lorsque vous réduisez la fenêtre, vous pouvez voir que la largeur de la partie adaptative au milieu devient plus petite

Avantages et inconvénients de la mise en page adaptative
Avantages
(1) Il a une meilleure compatibilité pour les grands sites Web avec une certaine complexité et est plus facile à mettre en œuvre . Plus pratique
(2) Le code est plus efficace et les tests sont plus faciles.
(3) Images hautement contrôlables
Inconvénients
Parce qu'il doit s'adapter à différents écrans d'appareils mobiles, le même site Web doit souvent développer des pages différentes pour différents appareils, augmentant ainsi les coûts de développement. En particulier lorsque les exigences changent, plusieurs ensembles de codes peuvent être modifiés. Le processus est fastidieux.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère que cet article pourra aider tout le monde à mieux comprendre la mise en page adaptative.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

