Maison >développement back-end >tutoriel php >Un exemple d'introduction de TP5 pour mettre en œuvre le paiement sur site Web informatique Alipay
Un exemple d'introduction de TP5 pour mettre en œuvre le paiement sur site Web informatique Alipay
- 不言avant
- 2019-02-28 11:43:184515parcourir
Cet article vous présente un exemple de la façon dont TP5 implémente le paiement sur site Web informatique Alipay. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je travaille ces deux jours sur un petit projet WEB dans l'entreprise, qui nécessite une fonction de paiement. C'était la première fois que je payais avec Alipay et j'ai rencontré quelques pièges, mais cela s'est plutôt bien passé. Enthousiasmé, j’ai rapidement écrit le processus de mise en œuvre.
La première étape consiste bien sûr à demander la clé publique, la clé privée APPID, etc. sur la plateforme ouverte Alipay. Les documents officiels d'Alipay ont une introduction détaillée, ils sont donc omis ici.
Une fois la candidature terminée, le processus de mise en œuvre du développeur commence. Tout d'abord, téléchargez la DÉMO officielle d'Alipay. Le site Web est https://docs.open.alipay.com/... Il est recommandé de télécharger la DÉMO officielle au lieu du SDK, car pour les novices, il y a des fonctions encapsulées dans le DÉMO qui peut être utilisée directement. Utilisez-la simplement si vous souhaitez la modifier, c'est plus convivial. À l’avenir, lorsque la technologie s’améliorera, je pourrai à nouveau jouer avec le SDK.

Parce que je suis PHPer, je choisis bien sûr la version PHP. Après le téléchargement, le nom par défaut est alipay.trade.page.pay-PHP-UTF-8. Il est recommandé de changer le nom en alipay.
Parce que je développe à l'aide de TP5, je l'ai placé dans le répertoire du fournisseur de packages de ressources externes sous le répertoire racine du projet.

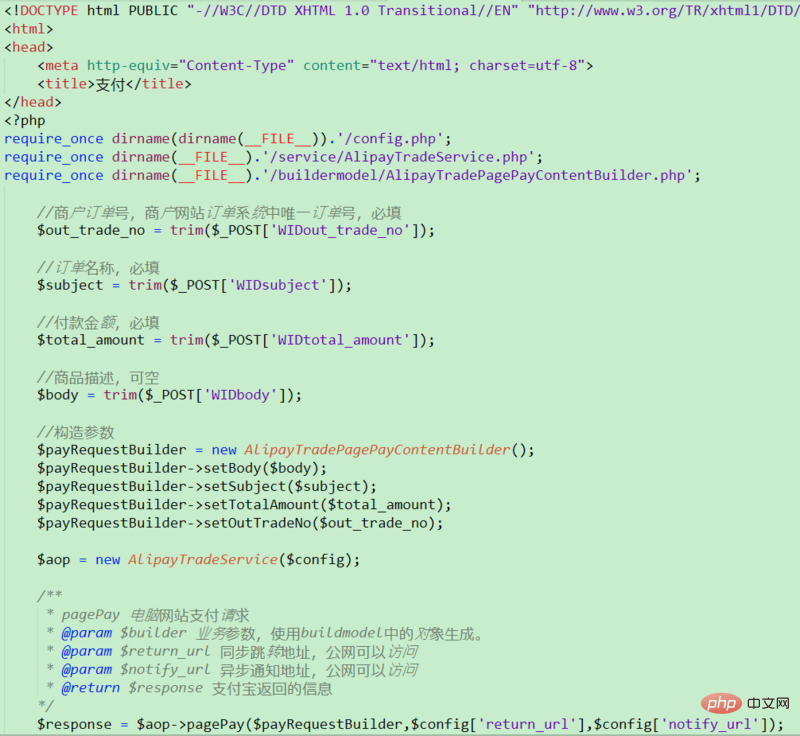
Après l'avoir inséré, recherchez le fichier pagepay.php dans le répertoire pagepay sous le répertoire alipay. Il s'agit de l'exemple de mode de paiement fourni officiellement par Ali, <.>


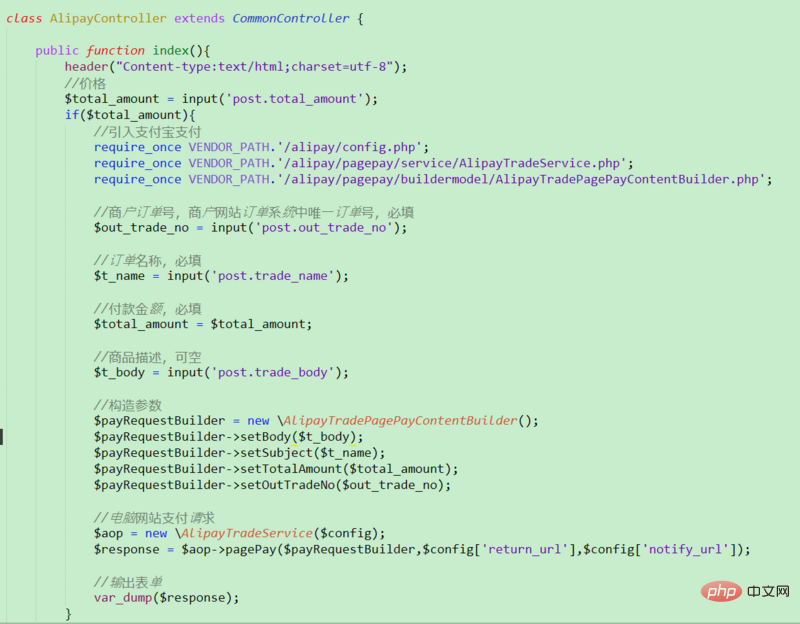
trois champs obligatoires : numéro de commande, nom de la commande, montant du paiement. l'un de ces trois est manquant ? L'un ou l'autre signalera une erreur. J'avais la tête qui tournait au début, alors j'ai supprimé le nom de la commande et j'ai eu une erreur...Après avoir fini d'écrire ici, je suis allé sur config.php pour configurer divers paramètres. config.php se trouve dans le répertoire racine d'alipay. Configurer cet élément est crucial. Si vous faites une erreur, le commerçant ne pourra pas recevoir le paiement...
Voici comment remplir le formulaire pour les imbéciles, en utilisant l'identifiant, la clé privée, l'adresse asynchrone, l'adresse synchrone et la clé publique. Ces 6 rubriques doivent être remplies correctement. Parce que j'utilise TP5, j'ai changé l'adresse de notification en TP5, module/contrôleur/méthode
Ne changez pas la passerelle Alipay S'il s'agit d'un environnement sandbox, vous devez la changer en "https://openapi". alipaydev.com/gateway.do" a un "dev" supplémentaire. Puisque j'utilise un environnement réel, il n'est pas nécessaire de le modifier.

Il y a un gros gouffre ici, qui m'a dérangé pendant deux jours, C'est-à-dire que dans la méthode asynchrone, il est impossible d'utiliser session pour obtenir la valeur que je voulais initialement utiliser. session pour obtenir l'ID de connexion de l'utilisateur et le stocker dans la base de données. Plus tard, j'ai demandé au maître et découvert que l'interaction entre le serveur et le serveur est asynchrone, donc il n'y a pas de cookieId, et bien sûr, il n'y a pas de valeur de session sans cookieId. Pour ceux qui ne comprennent pas ici, vous pouvez revoir les connaissances de base de la session. J'ai honte d'avoir oublié une chose aussi basique... De là on voit que la méthode de synchronisation peut prendre la session, car c'est elle qui interaction entre le serveur et le client. Si vous n'en avez aucune idée, vous pouvez convertir les paramètres au format JSON après avoir reçu les paramètres dans la méthode asynchrone, puis utiliser la fonction file_put_contents() pour l'écrire dans le Bloc-notes et y jeter un œil. Exemple :
{
"gmt_create":"xxxxxxxx",//订单创建时间
"charset":"UTF-8",
"gmt_payment":"xxxxxxxx", //付款时间
"notify_time":"xxxxx", //异步回调时间
"subject":"XXXXX", //订单名称
"sign":"xxxxxxxxxxxxxxxxxxx",
"buyer_id":"xxxxxxxx",
"invoice_amount":"xxxxx",
"version":"1.0",
"notify_id":"xxxxxxxxx",
"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]",
"notify_type":"trade_status_sync",
"out_trade_no":"xxxxxxxx", //订单号
"total_amount":"0.01",
"trade_status":"TRADE_SUCCESS", //success代表支付成功,商家会收到钱
"trade_no":"xxxxxx", //支付宝流水号
"auth_app_id":"xxxxxxxx",
"receipt_amount":"0.01",
"point_amount":"0.00",
"app_id":"xxxxxxxxx",
"buyer_pay_amount":"0.01",
"sign_type":"RSA2",
"seller_id":"xxxxxxxxxxxxx"
}La méthode de synchronisation, comme son nom l'indique, est l'adresse à laquelle la page sautera de manière synchrone, c'est-à-dire la page que les clients peuvent voir. Vous pouvez le personnaliser ici, comme un texte invitant l'utilisateur que le paiement a réussi. Ce qui suit est un exemple de la façon d'écrire des méthodes asynchrones et synchrones :
/**
异步同步示例
*/
class alipay extends Controller {
/**
* 异步方法
* @return [void]
*/
public function notify(){
$post = input();
if($post['trade_status'] == "TRADE_SUCCESS"){
//操作数据库 修改状态
echo "SUCCESS";//返回给支付宝成功 ,不返回这个 字符 ,支付宝定时 回调这个方法 时间 5 10 30/m 1小时 成功为止
}
//写在文本里看一下参数
$data = json_encode($post);
file_put_contents("alipaytext.txt",$data);
}
/**
* 同步方法
* @return [type] [description]
*/
public function returnfy(){
//同步跳转地址
return $this->fetch();
}
}
这里面重要的是需要在异步方法里判断trade_status字段,如果等于"TRADE_SUCCESS"即支付成功,后面必须echo返回一个"SUCCESS",否则支付宝会认为你没有付款成功,而在24小时内定时回调这个方法。实际业务逻辑根据你的需求来比如存入订单表等等,当然不会这么简单,最好加一些验证。为了安全。下面是前台代码示例:
{include file="public/header"}
<!-- HEADER END -->
<!-- CONTENT BEGIN -->
<div>
<div>
<div>
<div>
<form>
商户订单号:<input><br>
订单名称:<input><br>
付款金额:<input><br>
商品描述:<input><br>
<button>付 款</button>
</form>
</div>
{include file="public/right"}
<div></div>
<div></div>
</div>
</div>
</div>
<!-- CONTENT END -->
<!-- FOOTER BEGIN -->
{include file="public/tail"}
最后补上一句:日志文件一定要开启写权限,否则无法自动写入。即在alipay文件夹下右键log.txt属性设置。出了问题可以在日志里查看。
走到这里,流程就基本介绍完了。欢迎各位大佬拍砖指导。做完支付,会感觉自己又上了一个台阶!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment télécharger et installer le framework tp5.1 (images et textes)
- Implémentation du code d'ajax en ajoutant des données de manière asynchrone dans le framework tp5
- Implémentation du code de la connexion autorisée WeChat sous le cadre TP5
- Comment supprimer des données et des fichiers ensemble dans tp5 (code)
- Solution pour dupliquer les noms de fichiers lors du téléchargement de plusieurs images dans tp5.0 (explication avec exemples)

