Maison >développement back-end >tutoriel php >Implémentation du code d'ajax en ajoutant des données de manière asynchrone dans le framework tp5
Implémentation du code d'ajax en ajoutant des données de manière asynchrone dans le framework tp5
- 不言original
- 2018-08-20 16:41:093112parcourir
Ce que cet article vous apporte concerne l'implémentation du code d'ajax en ajoutant des données de manière asynchrone dans le framework tp5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
L'expérience utilisateur du traitement asynchrone ajax des données sans rafraîchissement est toujours bonne, et c'est un point de connaissance souvent utilisé dans le développement de nos projets. Ainsi, l'ajout asynchrone Ajax est effectué. Ce que nous utilisons habituellement peut être la suppression asynchrone Ajax et l'ajout asynchrone peut être légèrement inférieur. Jetons un coup d'œil à notre logique de traitement et à notre code de base.
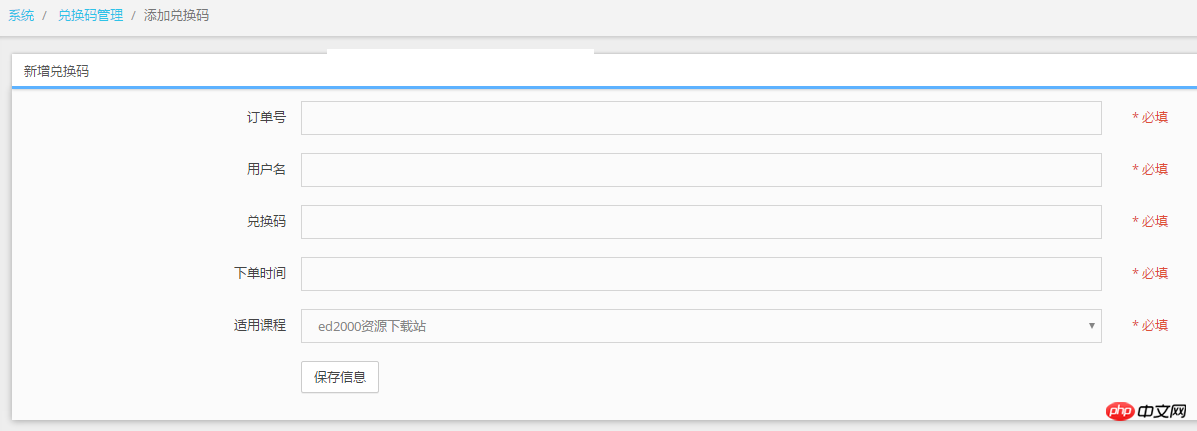
Voici l'interface pour ajouter nos données :

Le code js front-end est le suivant :
[js]
<script type="text/javascript">
function adddhm(){
var oid=$("input[name='oid']").val();
var uname=$("input[name='uname']").val();
var dhm=$("input[name='dhm']").val();
var _class=$("select[name='class']").val();
var otime=$("input[name='otime']").val();
if(!oid){
alert('订单号不能为空!');
return false;
}
if(!uname){
alert('用户名不能为空!');
return false;
}
if(!dhm){
alert('兑换码不能为空!');
return false;
}
if(!_class){
alert('适用课程不能为空!');
return false;
}
if(!otime){
alert('下单时间不能为空!');
return false;
}
$.ajax({
type:"POST",
data:{oid:oid,uname:uname,dhm:dhm,class:_class,otime:otime},
url:"{:url('add')}",
success:function(data){
alert(data.msg);
}
});
$("#myform")[0].reset() ;
return false;
}
</script>
[/js]Le Ce qui suit est après réception des données. Logique d'ajout :
[php]
public function add()
{
if(request()->isPost()){
$_data=input('post.');
$data=array();
foreach ($_data as $k => $v) {
$data[$k]=trim($v);
}
$validate = validate('dhm');
if(!$validate->check($data)){
$msg=$validate->getError();
return json(['error'=>2,'msg'=>$msg]);
}
$add=db('dhm')->insert($data);
if($add){
return json(['error'=>0,'msg'=>'添加成功!']);
}else{
return json(['error'=>1,'msg'=>'添加失败,请重新添加!']);
}
return;
}
return view();
}
[/php]Recommandations associées :
Code de méthode tp5 pour le téléchargement d'images par lots
Colonnes infinies dans le code d'implémentation du tri thinkphp
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

