Maison >interface Web >js tutoriel >Introduction détaillée au modèle de composant React (avec exemples)
Introduction détaillée au modèle de composant React (avec exemples)
- 不言avant
- 2019-02-21 17:45:152083parcourir
Cet article vous apporte une introduction détaillée au modèle de composant React (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Les composants sont au cœur de React, il est donc crucial de savoir comment les exploiter pour créer de superbes structures de conception.
Que sont les composants
Selon le site officiel de React, « Les composants vous permettent de diviser votre interface utilisateur en parties indépendantes et réutilisables et de gérer chaque partie indépendamment »
Lorsque vous installez pour la première fois npm install react , vous obtenez une chose : le composant et son API. Semblables aux fonctions JavaScript, les composants acceptent des entrées appelées « accessoires » et renvoient des éléments React qui décrivent (déclarent) l'apparence de l'interface utilisateur (UI). C'est pourquoi React est appelé API déclarative, car vous lui dites à quoi vous voulez que l'interface utilisateur ressemble et React s'occupe du reste. Vous pouvez penser à l'approche déclarative comme lorsque vous prenez un taxi vers une destination , il vous suffit de dire au chauffeur où aller, et il vous y conduira. La programmation impérative est le contraire : vous devez vous y rendre vous-même.API des composants
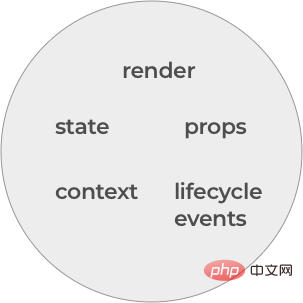
Après avoir installé React, vous pouvez utiliser l'API fournie par React, qui peut essentiellement être divisée en 5 types.
- rendu
- état
- accessoires
- contexte
- événements du cycle de vie
API, mais un composant n'utilise généralement que quelques API, tandis que d'autres composants n'utilisent que d'autres API.
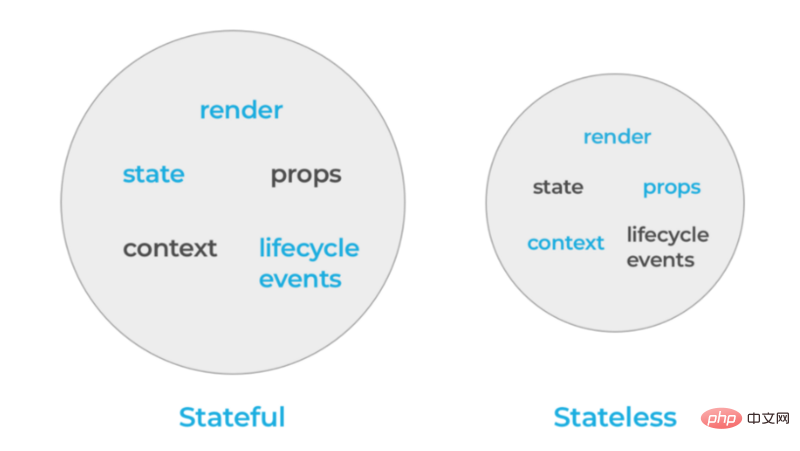
Vous pouvez utiliser différentes API pour diviser les composants en deux types :avec état et sans état .
- Les composants avec état utilisent généralement des
API : événements liés au rendu, à l'état et au cycle de vie.
- Les composants apatrides utilisent généralement l'
API : le rendu, les accessoires et le contexte.

Modèle de composant. Le modèle de composant est une bonne pratique lors de l'utilisation de React. Le modèle de composant a été initialement introduit pour séparer la couche de logique de données et de présentation de l'interface utilisateur. En répartissant les responsabilités entre les composants, vous créez des composants plus réutilisables et plus cohérents qui peuvent être utilisés pour composer des interfaces utilisateur complexes, ce qui est particulièrement important lors de la création d'applications évolutives.
Modèle de composant
Habituellement, il existe les modèles de composants suivants :- Conteneur (composant conteneur)
- Présentationnel (composant de présentation)
- Composants d'ordre supérieur (composant avancé)
- Rappel de rendu (rappel de rendu)
Conteneur (composant conteneur)
«Le composant conteneur prend simplement les données puis restitue les composants enfants» —— Jason Bonta

redux ou Flux et transmettre les données et les rappels en tant qu'accessoires. transmis aux composants enfants.
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<h1>Hello! {this.state.name}</h1>
</div>
);
}
}À l'heure actuelle, le composant est un composant avec état. Afin de faire de Greeting un composant conteneur, nous pouvons diviser l'interface utilisateur en un composant d'affichage, ce qui sera expliqué ci-dessous.
Composant d'affichage
const GreetingCard = (props) => {
return (
<div>
<h1>Hello! {props.name}</h1>
</div>
)
}Les composants d'affichage reçoivent uniquement des données et des rappels des accessoires, qui peuvent être fournis par leurs composants conteneurs (composants parents).

const GreetingCard = (props) => {
return (
<div>
<h1>{props.name}</h1>
</div>
)
}
class Greeting extends React.Component {
constructor() {
super();
this.state = {
name: "",
};
}
componentDidMount() {
// AJAX
this.setState(() => {
return {
name: "William",
};
});
}
render() {
return (
<div>
<greetingcard></greetingcard>
</div>
);
}
}
如你所见,已经将 Greeting 组件中展示相关的部分移动到了它自己的函数式展示组件中。当然,这是一个非常简单的例子——对于更复杂的应用程序,这也是最基本的。
高阶组件
高阶组件是一种函数,它接受一个组件作为参数,然后返回一个新的组件。
这是一种可以对输入组件的 props 进行修改(增删改查)然后返回全新的修改后的组件强大模式,想想 react-router-v4 和 redux 。用了 react-router-v4 后,你可以使用 withRouter() 来继承以 props 形式传递给组件的各种方法。同样,用了redux,就可以使用 connect({})() 方法来将展示组件和 store 中的数据进行连接。

代码演示:
import {withRouter} from 'react-router-dom';
class App extends React.Component {
constructor() {
super();
this.state = {path: ''}
}
componentDidMount() {
let pathName = this.props.location.pathname;
this.setState(() => {
return {
path: pathName,
}
})
}
render() {
return (
<div>
<h1>Hi! I'm being rendered at: {this.state.path}</h1>
</div>
)
}
}
export default withRouter(App);
导出组件时,使用用 react-router-v4 的 withRouter()方法封装它。 在 组件 App 的生命周期事件 componentDidMount() 方法中,我们使用this.props.location.pathname 提供的值来更新 state。 由于我们使用了 withRouter 高阶组件,我们可以直接访问 this.props.locationlocation,而不需要直接将 location 作为 props 直接传入,非常方便。
渲染回调
与高阶组件类似,渲染回调或渲染 props 被用于共享或重用组件逻辑。虽然许多开发人员倾向于使用 高阶组件 的可重用逻辑,但是使用 渲染回调 仍然有一些非常好的理由和优势——这是在 Michael Jackson 的“永不写另一个高阶组件”中得到了最好的解释。简而言之,渲染回调减少了命名空间冲突,并更好的说明了逻辑来源。

class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0,
};
}
increment = () => {
this.setState(prevState => {
return {
count: prevState.count + 1,
};
});
};
render() {
return (
<div>{this.props.children(this.state)}</div>
);
}
}
class App extends React.Component {
render() {
return (
<counter>
{state => (
<div>
<h1>The count is: {state.count}</h1>
</div>
)}
</counter>
);
}
}
在 Counter 类中,在 render 方法中嵌入 this.props.children 并将 this.state 作为参数。在 App 类中,我们可以将我们组件封装在 Counter 组件中,因此我可以操作 Counter 组件内的逻辑。
Counter 组件的本质是暴露了 children 这个外部属性,将 children 具体的渲染细节交个 Counter 的使用者,使用的时候只需要将组件传入到 Counter 的 children 中,当然可以使用其他参数,如果 children 不够的话。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

