Maison >interface Web >js tutoriel >Exemple d'analyse du cycle de vie des composants React
Exemple d'analyse du cycle de vie des composants React
- 小云云original
- 2018-01-29 11:31:262062parcourir
Cet article partage principalement avec vous le cycle de vie des composants React. Le cycle de vie des composants React comporte un tas de fonctions associées, qui ne sont en fait que des fonctions push hook. Déclenchez des fonctions de hook spécifiques à différentes étapes de la création du composant React. J'espère que cela aide tout le monde.
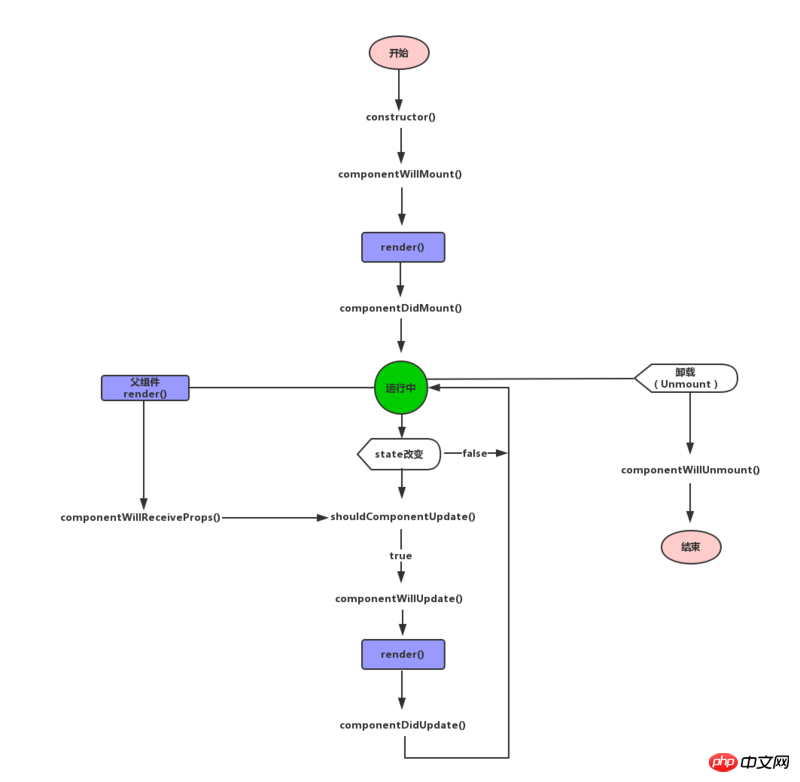
Vous pouvez jeter un bref coup d'œil à l'image ci-dessous : 
constructeur
Constructeur, appelé une fois lors de la création d'un composant.
constructor(props, context)
componentWillMount
est appelé une fois avant que le composant ne soit monté. Si setState est appelé dans cette fonction, render() sait que l'état a changé et ne le restitue qu'une seule fois.
void componentWillMount()
render
le rendu est une fonction de base essentielle pour un composant React. Ne modifiez pas l'état dans le rendu. Ne lisez pas, n'écrivez pas le DOM et n'interagissez pas avec le serveur, gardez la méthode render() pure.
ReactElement render()
componentDidMount
est appelé une fois après le montage du composant. À ce stade, les sous-composants sont également montés et les références peuvent être utilisées ici.
void componentDidMount()
shouldComponentUpdate
Cette méthode ne sera pas exécutée lors de l'initialisation du rendu, mais sera exécutée lorsque les accessoires ou l'état changent. La fonction renvoie true par défaut et doit être restituée. Renvoyez false et il ne sera pas restitué. Les méthodes ComponentWillUpdate et ComponentDidUpdate ne seront pas non plus appelées. Dans les applications plus complexes, certaines modifications de données n'affectent pas l'affichage de l'interface. Vous pouvez porter des jugements ici pour optimiser l'efficacité du rendu.
boolean shouldComponentUpdate( object nextProps, object nextState )
componentWillUpdate
Après que ShouldComponentUpdate ait renvoyé true, ComponentWillUpdate sera appelé. Ce qui nécessite une attention particulière, c'est que dans cette fonction, n'utilisez pas this.setState pour modifier l'état. Sinon, cette fonction s'exécutera dans une boucle infinie. Une fois cette fonction appelée, nextProps et nextState seront respectivement définis sur this.props et this.state. Immédiatement après cette fonction, render() sera appelé pour mettre à jour l'interface.
void componentWillUpdate( object nextProps, object nextState )
componentDidUpdate
Sauf que ComponentDidMount est appelé après le premier rendu, ComponentDidUpdate est appelé après tous les autres rendus.
void componentDidUpdate()
componentWillReceiveProps
les accessoires sont transmis du composant parent au composant enfant. Lors du rendu du composant parent, le composant enfant appellera composantWillReceiveProps (indépendamment du fait que les accessoires soient mis à jour ou qu'il y ait un échange de données entre les composants parent et enfant). Dans cette fonction de rappel, vous pouvez mettre à jour l'état de votre composant en appelant this.setState() en fonction du changement de propriétés. Les anciennes propriétés peuvent toujours être obtenues via this.props. Il est sûr d'appeler l'état de mise à jour ici et ne déclenchera pas de rendu supplémentaire. appels.
void componentWillReceiveProps(nextProps) {
this.setState({...});
}
componentWillUnmount
Lorsque le composant doit être supprimé de l'interface, componentWillUnmount() sera appelé dans cette fonction, vous pouvez effectuer certains travaux de nettoyage liés aux composants, tels que l'annulation des minuteries, des requêtes réseau, etc.
void componentWillUnmount()
Ce qui suit est un exemple de test du cycle de vie du composant React
var React = require('react');
var ReactDOM = require('react-dom');
class Parent extends React.Component {
constructor(){
super()
console.log("%cparent -- constructor","color:green");
this.state = {
name : 'Lucy'
}
}
componentWillMount(){
console.log("%cparent -- componentWillMount","color:green");
}
componentDidMount(){
console.log("%cparent -- componentDidMount","color:green");
}
componentWillReceiveProps(){
console.log("%cparent -- componentWillReceiveProps","color:green");
}
shouldComponentUpdate(){
console.log("%cparent -- shouldComponentUpdate","color:green");
return true;
}
componentWillUpdate(){
console.log("%cparent -- componentWillUpdate","color:green");
}
componentDidUpdate(){
console.log("%cparent -- componentDidUpdate","color:green");
}
componentWillUnmount(){
console.log("%cparent -- componentWillUnmount","color:green");
}
changeName(){
this.setState({name : 'Jone'})
}
unmountComponent(){
ReactDOM.unmountComponentAtNode(document.getElementById("app"));
}
render(){
console.log("%cparent -- render","color:green");
return(
<p style={{border:'1px solid #000',color:'green'}}>
<h2>Parent:</h2>
<h3>hello {this.state.name}</h3>
<button onClick={this.changeName.bind(this)}>state改变</button>
<button onClick={this.unmountComponent.bind(this)}>卸载组件</button>
<Child props1="haha"></Child>
</p>
)
}
}
class Child extends React.Component {
constructor(){
super()
console.log(" %cchild -- constructor","color:blue");
this.state = {
}
}
componentWillMount(){
console.log(" %cchild -- componentWillMount","color:blue");
}
componentDidMount(){
console.log(" %cchild -- componentDidMount","color:blue");
}
componentWillReceiveProps(){
console.log(" %cchild -- componentWillReceiveProps","color:blue");
}
shouldComponentUpdate(){
console.log(" %cchild -- shouldComponentUpdate","color:blue");
return true;
}
componentWillUpdate(){
console.log(" %cchild -- componentWillUpdate","color:blue");
}
componentDidUpdate(){
console.log(" %cchild -- componentDidUpdate","color:blue");
}
componentWillUnmount(){
console.log(" %cchild -- componentWillUnmount","color:blue");
}
changeName(){
this.setState({name : 'Jone'})
}
render(){
console.log(" %cchild -- render","color:blue");
return(
<p style={{border:'1px solid #000',margin:'10px',color:'blue'}}>
<h2>Child:</h2>
</p>
)
}
}
ReactDOM.render(
<Parent></Parent>,
document.getElementById('app')
);
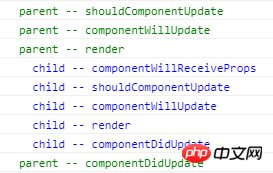
La capture d'écran de l'exemple de test est la suivante :

Modifier l'état du composant parent : 
Après désinstallation du composant :

Recommandations associées :
Explication détaillée du cycle de vie de l'applet WeChat
Quelle est la fonction de cycle de vie du composant React
Une brève introduction au cycle de vie des composants dans React Native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

