Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut de contour CSS ?
Comment utiliser l'attribut de contour CSS ?
- 青灯夜游original
- 2019-02-21 13:38:486419parcourir
La propriété CSS outline est une propriété raccourcie utilisée pour définir toutes les propriétés de contour, telles que la couleur, le style et la largeur, dans une seule instruction. Elle peut tracer une ligne autour de l'élément au bord de la bordure, ce qui permet de tracer une ligne autour de l'élément au bord de la bordure. peut mettre en évidence le rôle des éléments.

Propriété de contour CSS
Fonction : est dessiné sur Ligne autour d'un élément, juste à l'extérieur du bord de la bordure, qui sert à mettre en évidence l'élément.
La propriété de raccourci de contour définit toutes les propriétés de contour dans une seule déclaration. Les propriétés suivantes peuvent être définies dans l'ordre : outline-color, outline-style, outline-width. Si vous ne définissez aucune des valeurs, il n'y aura aucun problème. Par exemple, outline:solid #ff0000;
●Outline-color : Spécifie la couleur du contour.
● Style de contour : Spécifie le style du contour.
●Outline-width : Spécifie la largeur du contour.
Remarque : Les lignes de contour n'occupent pas d'espace et ne sont pas nécessairement rectangulaires.
Remarque : Ainsi, tous les navigateurs grand public prennent en charge l'attribut outline ; Internet Explorer 8 (et les versions supérieures) ne prend en charge l'attribut outline que lorsque !DOCTYPE est spécifié.
Exemple d'utilisation de l'attribut de contour CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div
{
border:red solid thin;
outline:#00ff00 dotted thick;
padding:10px;
}
</style>
</head>
<body>
<div>测试文本!</div>
</body>
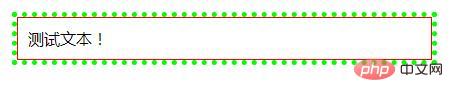
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

