Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS border-color ?
Comment utiliser la propriété CSS border-color ?
- 青灯夜游original
- 2019-02-21 13:24:375824parcourir
L'attribut border-color est un attribut raccourci qui peut être utilisé pour définir la couleur des quatre bordures d'un élément, ou pour définir des couleurs différentes pour les quatre côtés.

Propriété CSS border-color
Fonction : propriété border-color Utilisé pour définir la couleur de la bordure d'un élément. Vous pouvez définir 1 à 4 valeurs :
border-color:red green blue pink;
● La bordure supérieure est rouge
● La bordure droite est verte
● La bordure inférieure Elle est bleue
● La bordure gauche est rose
border-color:red green blue ;
● La bordure supérieure est rouge
● Les bordures gauche et droite sont vertes
● Bas La bordure est bleue
border-color:red green;
● Les bordures supérieure et inférieure sont rouges
● Les bordures gauche et droite sont vertes
border-color:red;
Quantity Les quatre bordures sont rouges
Remarque : L'attribut border-style doit être déclaré avant l'attribut border-color, car l'élément doit obtenir une bordure avant de changer de couleur. Et la valeur de l'attribut border-style ne peut pas être nulle ou masquée, sinon la bordure n'apparaîtra pas et l'attribut border-color ne prendra pas effet.
Exemple d'utilisation de la propriété CSS border-color
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
p.one
{
border-style: solid;
border-color: #0000ff
}
p.two
{
border-style: solid;
border-color: #ff0000 #0000ff
}
p.three
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff
}
p.four
{
border-style: solid;
border-color: #ff0000 #00ff00 #0000ff rgb(250,0,255)
}
</style>
</head>
<body>
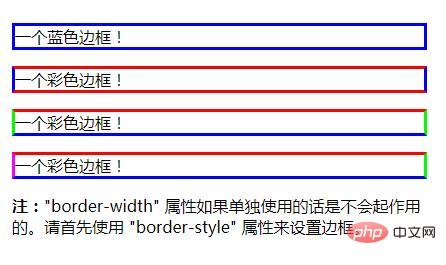
<p class="one">一个蓝色边框!</p>
<p class="two">一个彩色边框!</p>
<p class="three">一个彩色边框!</p>
<p class="four">一个彩色边框!</p>
<p><b>注:</b>"border-width" 属性如果单独使用的话是不会起作用的。请首先使用 "border-style" 属性来设置边框。</p>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

