Maison >interface Web >tutoriel CSS >Comment utiliser la propriété background-position
Comment utiliser la propriété background-position
- 青灯夜游original
- 2019-02-18 14:08:3322728parcourir
L'attribut background-position est utilisé pour définir la position de départ de l'image d'arrière-plan. La syntaxe d'utilisation de cet attribut est "background-position: x y;", où le paramètre x représente la position horizontale et y représente. la position verticale.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, version HTML5&&CSS3.
L'attribut background-position est utilisé pour définir la position de départ de l'image d'arrière-plan. L'article suivant vous présentera la propriété background-position. J'espère qu'il vous sera utile.
Propriété CSS background-position
Fonction : Définissez la position de départ de l'image d'arrière-plan.
Description : L'attribut background-position définit la position de l'image d'arrière-plan originale (définie par background-image). Si l'image d'arrière-plan doit être répétée, elle commencera à partir de ce point. .
Syntaxe :
background-position: x y;
x représente la position horizontale, y représente la position verticale ; il existe de nombreuses façons d'attribuer des valeurs à x et y ; jetez un œil à x et y Valeurs possibles :
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom |
如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
Remarque : L'attribut background-attachment doit être défini sur "fixed" pour garantir que cet attribut fonctionne correctement dans Firefox et Opera.
Exemple d'utilisation de la propriété CSS background-position
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center 50px;
}
</style>
</head>
<body>
</body>
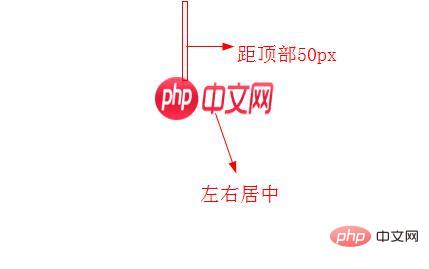
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

