Maison >développement back-end >Tutoriel C#.Net >Questions et réponses : problèmes liés à l'attribut background-position des images d'arrière-plan en CSS
Questions et réponses : problèmes liés à l'attribut background-position des images d'arrière-plan en CSS
- php是最好的语言original
- 2018-07-27 17:46:022220parcourir
Image d'arrière-plan en CSS À qui correspond le haut gauche en position d'arrière-plan de l'image d'arrière-plan en CSS ? Si vous rencontrez également de tels doutes, continuez à lire cet article.
J'ai rencontré les problèmes suivants pendant mes études :
Qui est le haut gauche dans la position d'arrière-plan de l'image d'arrière-plan en CSS par rapport au remplissage de la zone de contenu ? -box?border-box?
Les cases background-image et background-color dans l'attribut background sont-elles cohérentes ?
Comment faire en sorte que l'image de fond soit située à 10px sur le côté droit du conteneur et à 10px en bas ?
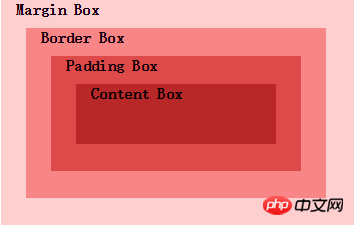
Tout d'abord, jetons un coup d'œil au modèle de boîte : Le modèle de boîte de l'extérieur vers l'intérieur est : margin-box, border-box, padding-box, content-box.

Réponsons maintenant à la première question que nous avons rencontrée, et à quelle boîte le haut gauche en position d'arrière-plan est relatif. La réponse concerne le bord extérieur de la boîte de remplissage.
Le code HTML et le code CSS suivants définissent respectivement une image d'arrière-plan pour un conteneur avec class="myp". La valeur de l'attribut background-position de l'image d'arrière-plan est en haut à gauche. Le code HTML est le suivant :
1 <p class="myp"></p>
Le code CSS est le suivant :

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
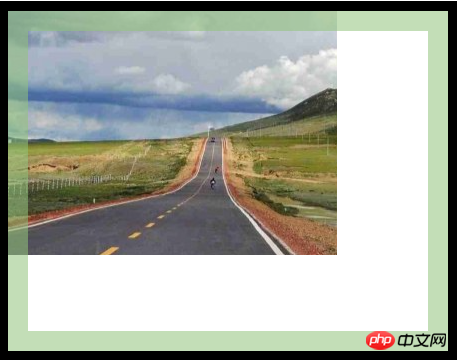
L'effet est le suivant :

Vous pouvez voir que le remplissage de myp est défini sur 20px Le vert dans l'image représente le coin supérieur gauche de l'image d'arrière-plan. est juste aligné avec le bord extérieur du remplissage vert, donc la première question La réponse est padding-box ;
Nous venons de voir que l'image d'arrière-plan est relative au bord extérieur de la padding-box. Examinons maintenant la deuxième question. L'image d'arrière-plan et la boîte avec la couleur d'arrière-plan sont-elles cohérentes dans l'attribut background ?
Pour l'exemple de tout à l'heure, nous modifions légèrement le code CSS, définissons un fond rose et définissons la bordure sur une ligne pointillée. Le code CSS modifié est le suivant :

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
L'effet est le suivant : Vous pouvez voir que la couleur de fond s'étend en dessous de la bordure. Cela montre que la couleur d’arrière-plan est relative au bord extérieur de la bordure. Ainsi tout le monde se souvient clairement que l’image de fond et la couleur de fond des cases correspondantes sont incohérentes.

Voyons maintenant la troisième question : Comment faire en sorte que l'image de fond soit située à 20px sur le côté droit du conteneur et à 20px en bas ?
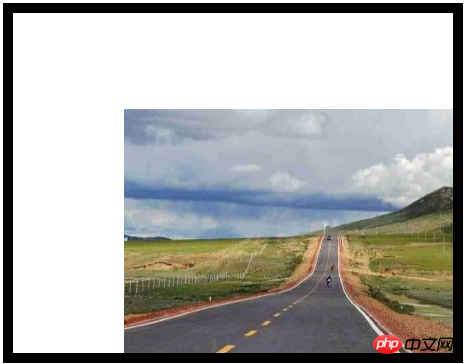
Nous savons que si seulement background-position: right bottom, l'image d'arrière-plan est uniquement contre la bordure, comme le montre la figure ci-dessous, ce qui semble particulièrement moche. Ce que nous voulons, c'est qu'il y ait un écart entre les deux. l'image d'arrière-plan et la distance de remplissage de la bordure.

En fait, CSS3 prend en charge le décalage par rapport à n'importe quel angle. Tant que nous spécifions le mot-clé à l'avant du décalage, nous changeons la position de l'arrière-plan en background-position. : right 20px bottom 20px; Le code CSS spécifique est le suivant :
|
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
网页中css background背景图和背景颜色的设置方法
相关视频:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

