Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut border-style
Comment utiliser l'attribut border-style
- 青灯夜游original
- 2019-02-15 13:31:357445parcourir
L'attribut border-style est utilisé pour définir le style des quatre bordures d'un élément en même temps, ou pour définir le style de bordure pour chaque côté individuellement.

Propriété de style bordure CSS
Fonction : est utilisée pour définir éléments Stylisez toutes les bordures ou définissez des styles de bordure pour chaque côté individuellement. Il peut avoir une à quatre valeurs, par exemple :
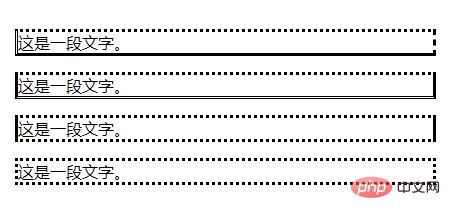
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendu :

Explication : uniquement en cas de style de bordure La bordure ne peut apparaître que si la valeur de l'attribut n'est pas nulle.
Valeurs d'attribut pouvant être définies :
aucune : ne définissez aucune bordure.
masqué : Identique à "aucun". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure.
pointillé : définit une bordure en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
pointillé : définit une ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs.
solide : Définit une ligne continue.
double : Définissez des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width.
groove : Définissez la bordure du groove 3D. L'effet dépend de la valeur de border-color.
crête : Définissez la bordure de faîte 3D. L'effet dépend de la valeur de border-color.
encart : Définissez la bordure d'encart 3D. L'effet dépend de la valeur de border-color.
départ : Définissez la bordure de départ 3D. L'effet dépend de la valeur de border-color.
inherit : Spécifie que le style de bordure doit être hérité de l'élément parent.
Exemple d'utilisation d'une propriété de style bordure CSS
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">dotted边框</p>
<p class="dashed">dashed边框</p>
<p class="solid">solid边框</p>
<p class="double">double边框</p>
<p class="groove">groove边框</p>
<p class="ridge">ridge边框</p>
<p class="inset">inset边框</p>
<p class="outset">outset边框</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

