Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut border-radius
Comment utiliser l'attribut border-radius
- 不言original
- 2019-02-14 17:51:499984parcourir
Comment utiliser l'attribut border-radius : créez d'abord un exemple de fichier HTML ; puis créez un div dans le corps ; enfin, définissez le style du div sur "border-radius:45px;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
l'attribut border-radius est un attribut de bordure qui peut être utilisé pour définir les coins arrondis de la bordure. Alors, quelle est l'utilisation spécifique de l'attribut border-radius ? Cet article vous présentera l'utilisation spécifique de l'attribut border-radius. Examinons le contenu spécifique ci-dessous.
Lorsque nous regardons habituellement l'attribut border-radius, nous verrons sa syntaxe comme suit
border-radius: 1-4 length|% / 1-4 length|%;
Beaucoup de gens ne savent peut-être pas ce que cela signifie, mais en fait c'est border- La méthode d'écriture complète de radius, nous écrivons habituellement, border-radius:20px;, la méthode d'écriture complète devrait être : border-radius : 20px 20px 20px 20px / 20px 20px 20px 20px ;, où les quatre premiers 20px représentent le rayon horizontal, les quatre valeurs suivantes représentent le rayon vertical. Nous dessinons des ellipses ou des cercles en définissant le rayon horizontal et le rayon vertical. Nous pouvons également dessiner d'autres graphiques courbes.
Ensuite, examinons de plus près l'utilisation de l'attribut border-radius
Nous pouvons Définissez une bordure arrondie ou un cercle
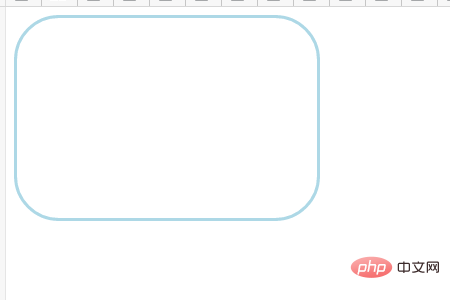
Bordure arrondie
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 200px;
width: 300px;
border-radius: 45px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>L'effet est le suivant

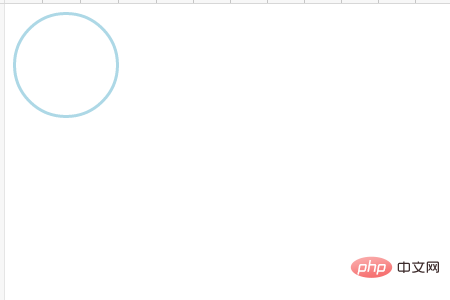
Forme ronde
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
border: 3px solid lightblue;
height: 100px;
width: 100px;
border-radius: 54px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>L'effet est le suivant

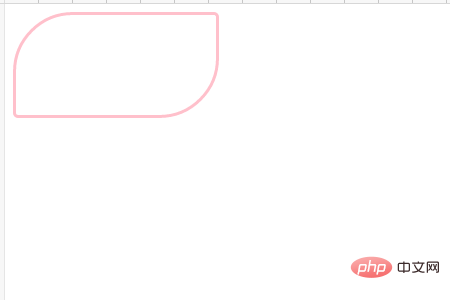
Oui Définir d'autres graphiques avec radian
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#test {
height: 100px;
width: 200px;
border: 3px solid pink;
border-radius: 60px 5px;
}
</style>
</head>
<body>
<div id="test"></div>
</body>
</html>L'effet est le suivant

Cet article est partout ici. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres tutoriels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Créez des graphiques communs à l'aide de la propriété border-radius en CSS3
- Comment utiliser CSS pour dessiner de petits graphiques en utilisant border et border-radius (exemple de code)
- div css3 border-radius coins arrondis DIV coins arrondis image coins arrondis
- Comment utiliser la propriété CSS border-radius
- Comment utiliser la propriété border-radius

