Maison >interface Web >js tutoriel >Introduction aux opérations liées aux tableaux de structures de données JavaScript (avec exemples)
Introduction aux opérations liées aux tableaux de structures de données JavaScript (avec exemples)
- 不言avant
- 2019-02-13 09:40:342175parcourir
Cet article vous présente les opérations associées aux tableaux de structures de données JavaScript (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Classification des structures de données
La structure de données fait référence à un ensemble d'éléments de données qui ont une ou plusieurs relations entre eux et aux relations entre les éléments de données dans la collection de relations.
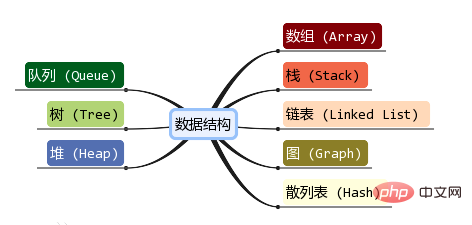
Les structures de données couramment utilisées incluent : un tableau, une pile, une liste chaînée, une file d'attente, un arbre, un graphique, un tas, une table de hachage, etc., comme le montre la figure :

Tableau
Un tableau est la structure de données en mémoire la plus simple. Un tableau est une structure qui peut stocker plusieurs éléments en continu dans la mémoire. L'allocation dans la mémoire est également continue. Les tableaux sont représentés par l'indice du tableau. Pour l'accès, les indices du tableau commencent à 0.
conseils : les données stockent généralement une série de valeurs du même type de données, mais en JavaScript, des valeurs de types différents peuvent être enregistrées dans un tableau, mais cela n'est généralement pas nécessaire.
1. Créer un tableau
let daysOfWeek = new Array();
let daysOfWeek = new Array(7);
let daysOfWeek = new Array('1', '2', '3', '4', '5', '6', '7');
2. Ajouter des éléments
// 初始化nums数组 let nums = [0,1,2,3,4,5,6]; // 指定位置添加 nums[nums.length] = 7; // 使用push(),把元素添加到数组末尾 nums.push(8);// 0...8 nums.push(9, 10);// 0...10 // 使用unshift,把元素添加到数组首位 nums.unshift(-1);// -1...10 nums.unshift(-3,-2);// -3...10
3. Supprimer des éléments
// pop(),删除最后一个 nums.pop();//-3...9 // shift(),删除第一个 nums.shift();//-2...9
4. n'importe quelle position Ou ajouter des éléments
// splice()方法 nums.splice(2, 3);// 删除 index=2 开始的后的3个数 -2,-1,3...9 nums.splice(2, 0, 0, 1, 2);// 从index=2开始插入0,1,2 -2...9
5.Référence de la méthode de tableau javascript
concat() // 连接2个或多个数组,并返回结果 every() // 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true filter() // 对数组中的每一项运行给定函数,返回该函数能返回true的项作为新数组 forEach() // 对数组中的每一项运行给定函数,没有返回值 join() // 按传入的字符连接成一个字符串 indexOf() // 从前往后遍历,返回第一个与传入参数相等的索引值,没找到返回-1 lastIndexOf() // 从后往前遍历,返回第一个与传入参数相等的索引值 map() // 对数组中的每一项运行给定函数,返回每次函数调用的结果组成新的数组 reverse() // 颠倒数组中元素的顺序 slice() // 传入索引值,将数组对应索引值范围内的元素作为新数组返回 some() // 对数组中的每一项运行给定函数,如果某一项返回true,则返回true sort() // 按照字母顺序排序,支持传入指定排序方法的函数作为参数 toString() // 将数组作为字符串返回 valueOf() // 和toString类似,将数组作为字符串返回
6 Nouvelle méthode de tableau ES6
@@iterator // 返回一个包含数组键值对的迭代器对象,可通过同步调用得到数组元素的键值对 copyWithin() // 复制数组中一系列元素,到该数组指定的起始位置 entries() // 返回包含数组所有键值对的@@iterator includes() // 数组中存在某个元素则返回true,否则返回false(es7新增) find() // 根据回调函数给定的条件从数组中查找元素,如果找到则返回该元素 findIndex() // 根据回调函数给定的条件从数组中查找元素,如果能找到就返回该元素在数组中的索引 fill() // 用传入参数填充数组 from() // 根据已有数组创建一个新数组 keys() // 返回包含数组所有索引的@@iterator of() // 根据传入的参数创建一个新数组 values() // 返回包含数组中所有值的@@iterator
7.
Avantages :
(1) L'interrogation des éléments par index est rapide
(2) Le parcours des tableaux par index est pratique
Inconvénients :
(1) Une fois que la taille du tableau est corrigé, il ne peut pas être étendu
(2) Les tableaux ne peuvent stocker qu'un seul type de données
(3) Les opérations d'ajout et de suppression sont lentes car d'autres éléments doivent être déplacés.
Scénarios applicables :
Requêtes fréquentes, petits besoins en espace de stockage et ajouts et suppressions rares.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

