Maison >interface Web >js tutoriel >Introduction détaillée aux files d'attente en JavaScript (exemples de code)
Introduction détaillée aux files d'attente en JavaScript (exemples de code)
- 不言avant
- 2019-02-13 09:36:092209parcourir
Le contenu de cet article est une introduction détaillée (exemple de code) sur les files d'attente en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Définition de la file d'attente
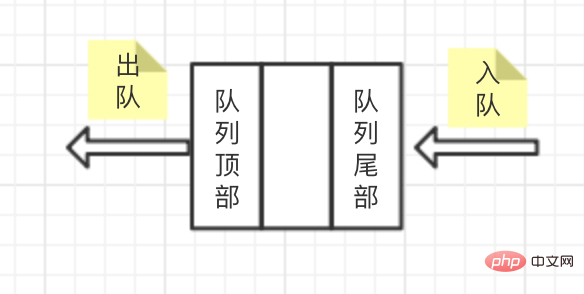
Une file d'attente est un ensemble ordonné d'éléments qui suit le principe du premier entré, premier sorti. La différence avec une pile est que la pile. est poussé ou sauté Les opérations de pile sont toutes effectuées en haut de la pile, tandis que les files d'attente ajoutent des éléments à la fin de la file d'attente et suppriment des éléments du haut de la file d'attente. Un diagramme est utilisé pour représenter le processus :

Création de file d'attente
et pile La création est similaire. Créez d'abord une fonction représentant la file d'attente, puis définissez un tableau pour enregistrer les éléments dans la file d'attente :function Queue() {
let items = []
}Après avoir créé la file d'attente, vous devez définir quelques méthodes pour celle-ci. De manière générale, la file d'attente contient les méthodes suivantes :
- enqueue(element) : Ajouter un nouvel élément à la fin. de la file d'attente
- dequeue() : Supprime le premier élément de la file d'attente, Et renvoie l'élément supprimé
- front() : Renvoie le premier élément de la file d'attente sans apporter de modifications à la file d'attente
- isEmpty() : S'il n'y a aucun élément dans la file d'attente, renvoie vrai, sinon renvoie faux
- size() : Renvoie le nombre d'éléments contenus dans la file d'attente
function Queue() {
let items = []
// 向队列的尾部添加新元素
this.enqueue = function (element) {
items.push(element)
}
// 遵循先进先出原则,从队列的头部移除元素
this.dequeue = function () {
return items.shift()
}
// 返回队列最前面的项
this.front = function () {
return items[0]
}
// 返回队列是否为空
this.isEmpty = function () {
return items.length === 0
}
// 返回队列的长度
this.size = function () {
return items.length
}
// 打印队列,方便观察
this.print = function () {
console.log(items.toString())
}
}
Utilisation de la file d'attente
Regardons ensuite l'utilisation de la file d'attente :let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
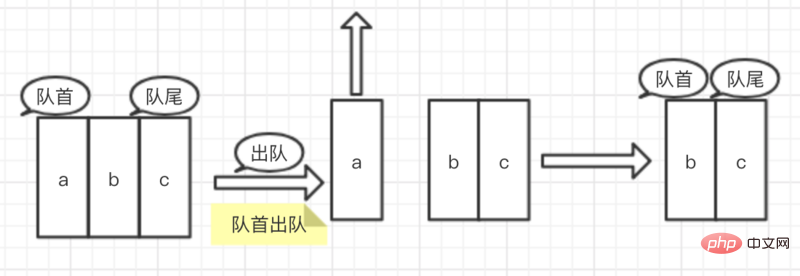
queue.print()Ajoutez d'abord trois éléments à la file d'attente : a, b, c, puis supprimez un élément de la file d'attente, et enfin imprimez la file d'attente existante. Illustrons ce processus ensemble :

Queue d'implémentation es6
De la même manière que l'implémentation de la classe Stack, vous pouvez utilisez également la syntaxe de la classe es6 pour implémenter la classe Queue, utilisez WeakMap pour enregistrer les éléments d'attributs privés et utilisez des fermetures pour renvoyer la classe Queue :
let Queue = (function () {
let items = new WeakMap
class Queue {
constructor () {
items.set(this, [])
}
enqueue (element) {
let q = items.get(this)
q.push(element)
}
dequeue () {
let q = items.get(this)
return q.shift()
}
front () {
let q = items.get(this)
return q[0]
}
isEmpty () {
let q = items.get(this)
return q.length === 0
}
size () {
let q = items.get(this)
return q.length
}
print () {
let q = items.get(this)
console.log(q.toString())
}
}
return Queue
})()
let queue = new Queue()
queue.enqueue('a')
queue.enqueue('b')
queue.enqueue('c')
queue.dequeue()
queue.print()
File d'attente prioritaire.
File d'attente prioritaire, comme son nom l'indique : chaque élément de la file d'attente aura sa propre priorité, et sera inséré par ordre de priorité. L'opération d'insertion est un peu différente de l'implémentation de la file d'attente précédente. Il y a plus d'éléments dans la file d'attente avec des attributs avancés. Regardons le code spécifique :function PriorityQueue() {
let items = []
// 队列元素,多定义一个优先级变量
function QueueElement(element, priority) {
this.element = element
this.priority = priority
}
this.enqueue = function (element, priority) {
let queueElement = new QueueElement(element, priority)
let added = false
for (let i = 0; i Si la file d'attente est vide lorsque vous rejoignez la file d'attente, ajoutez-la directement, sinon la comparaison est faite. la priorité, plus la priorité est élevée. Plus la priorité est élevée, plus elle est placée haut en tête de la file d'attente. Voici une image pour voir le processus d'appel : <p><br></p><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/471/355/539/1550021327400018.png" class="lazy" title="1550021327400018.png" alt="Introduction détaillée aux files dattente en JavaScript (exemples de code)">. </p><p style="max-width:90%">File d'attente circulaire<strong></strong></p>File d'attente circulaire, comme son nom l'indique : étant donné un numéro, puis parcourt la file d'attente, supprime un élément du début de la file d'attente, puis l'ajoute à la fin de la file d'attente. Lorsque la boucle atteint le nombre donné. Lorsque le nombre est déterminé, sortez de la boucle et supprimez un élément de la tête de la file d'attente jusqu'à ce qu'il reste un élément. Regardons le code spécifique : <p></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

