Maison >interface Web >tutoriel CSS >Comment utiliser la répétition en arrière-plan
Comment utiliser la répétition en arrière-plan
- 不言original
- 2019-02-12 16:56:545229parcourir
Nous savons que l'attribut background est utilisé pour définir l'arrière-plan, alors comment utiliser l'attribut background-repeat ? Cet article vous présentera comment utiliser l'attribut background-repeat.

attribut background-repeat définit si et comment répéter l'image d'arrière-plan, qui définit le mode de mosaïque de l'image. Par défaut, l'image d'arrière-plan se répète horizontalement et verticalement.
Le réglage de l'attribut background-repeat se répète à partir de l'image originale, qui est définie par background-image et placée en fonction de la valeur de background-position.
Remarque : La position de l'image d'arrière-plan est définie en fonction de la propriété background-position. Si l'attribut background-position n'est pas spécifié, l'image sera placée dans le coin supérieur gauche de l'élément.
Regardons un exemple spécifique
<html>
<head>
<style type="text/css">
body
{
background-image: url(img/mouse.png);
background-repeat: repeat-x;
}
</style>
</head>
<body>
</body>
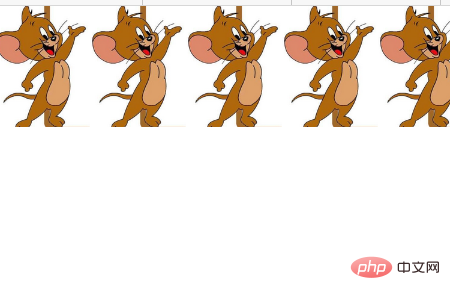
</html>L'effet est le suivant : des tuiles horizontales, car la position de l'arrière-plan n'est pas définie, donc l'image est répétée à partir du coin supérieur gauche coin.

Si vous souhaitez mosaïquer verticalement, vous pouvez définir background-repeat: répéter-y;, et pour mosaïquer à partir d'une position spécifique, vous pouvez définir l'attribut background-position .
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

