Maison >interface Web >tutoriel HTML >Comment utiliser l'attribut background-repeat en CSS
Comment utiliser l'attribut background-repeat en CSS
- 黄舟original
- 2017-06-21 15:06:443736parcourir
Syntaxe :
background-repeat : repeat | no-repeat | repeat-x | repeat-y
Paramètres :
répéter : Image d'arrière-planCarrelage vertical et horizontal
pas de répétition : arrière-plan L'image n'est pas en mosaïque
repeat-x : L'image d'arrière-plan est en mosaïque horizontalement
repeat-y : L'image d'arrière-plan est en mosaïque verticalement
Description :
Définir ou récupérer l'arrière-plan du objet Si et comment l'image est disposée. L'image de fond de l'objet doit d'abord être spécifiée.
La fonctionnalité de script correspondante est backgroundRepeat. Veuillez consulter les autres livres que j'ai écrits.
Exemple :
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }Voici une image de 25 px × 25 px, nous définissons 3 éléments div sur 200 px × 100 px et définissons l'image d'arrière-plan de l'élément div sur cette image.

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
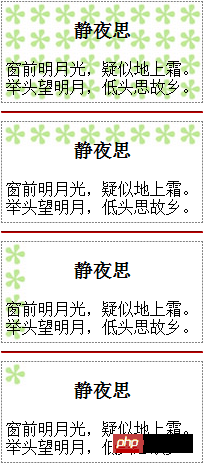
</html>L'effet d'aperçu dans le navigateur est le suivant :

Analyse :
Parce que le premier élément A div n'a pas de valeur d'attribut background-repeat définie, car le navigateur utilisera la valeur par défaut de background-repeat "repeat", et l'image d'arrière-plan sera carrelée dans les directions horizontale et verticale. La valeur de l'attribut background-repeat du deuxième élément div est "repeat-x", donc l'image d'arrière-plan sera carrelée horizontalement (axe des x). La valeur de l'attribut background-repeat du troisième élément div est "repeat-y", donc l'image d'arrière-plan sera carrelée dans la direction verticale (axe y)
Vous pourriez être curieux de connaître les paramètres d'attribut du Élément hr. Pourquoi définir hr ? Si la valeur de l'attribut border-color est rouge, la couleur de hr changera au lieu de définir l'attribut de couleur de hr sur rouge ou background-color sur rouge ? Ceci est lié aux caractéristiques de hr lui-même, que nous expliquerons en détail dans la section CSS Advanced « HR CSS Settings ».
Remarque : l'effet de carrelage ne se produira que si la largeur ou la hauteur de l'élément avec une image d'arrière-plan est supérieure à la largeur ou à la hauteur de l'image d'arrière-plan elle-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

