Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut overflow-x
Comment utiliser l'attribut overflow-x
- 青灯夜游original
- 2019-02-12 15:36:565764parcourir
L'attribut overflow-x est utilisé pour spécifier s'il faut recadrer le bord gauche/droit du contenu lorsque l'élément déborde de la zone de contenu.

Attribut CSS3 overflow-x
Fonction : attribut overflow-x Spécifie s'il faut découper les bords gauche/droit du contenu - s'il déborde de la zone de contenu de l'élément.
Conseil : Utilisez la propriété overflow-y pour déterminer si les bords supérieur et inférieur sont tronqués.
Syntaxe :
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
visible : Le contenu n'est pas recadré et peut être affiché en dehors de la zone de contenu.
masqué : contenu recadré - aucun mécanisme de défilement fourni.
défilement : recadre le contenu - fournit un mécanisme de défilement.
auto : Un mécanisme de défilement doit être prévu si la boîte déborde.
no-display : Si le contenu ne rentre pas dans la zone de contenu, supprimez la zone entière.
no-content : masquez l'intégralité du contenu s'il ne rentre pas dans la zone de contenu.
Remarque : l'attribut overflow-x ne fonctionne pas correctement dans IE8 et les navigateurs antérieurs.
Exemple d'utilisation de l'attribut CSS3 overflow-x
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
width:110px;
height:110px;
border:thin solid black;
overflow-x:hidden;
overflow-y:hidden;
}
</style>
</head>
<body>
<div><p style="width:140px">
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
这是一个段落。这是一个段落。这是一个段落。这是一个段落。
</p></div>
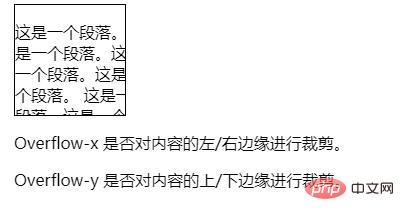
<p>Overflow-x 是否对内容的左/右边缘进行裁剪。</p>
<p>Overflow-y 是否对内容的上/下边缘进行裁剪。</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

