Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut opacité
Comment utiliser l'attribut opacité
- 青灯夜游original
- 2019-02-01 11:43:1813793parcourir
L'attribut opacité est utilisé pour définir le niveau d'opacité d'un élément. Grâce à cet attribut, nous pouvons définir la transparence des images, du texte, des modèles de boîtes, etc.

Attribut d'opacité CSS3
Fonction : Récupérer ou définir l'opacité de la transparence de l'objet.
Syntaxe :
opacity: value|inherit;
valeur : Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
inherit : La valeur de l'attribut opacity doit être héritée de l'élément parent.
Remarque : Pour les navigateurs IE qui ne prennent pas encore en charge l'attribut d'opacité, vous pouvez utiliser l'attribut de filtre privé d'IE pour obtenir le même effet que l'opacité.
Exemples d'utilisation de l'attribut d'opacité CSS3
Exemple 1 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
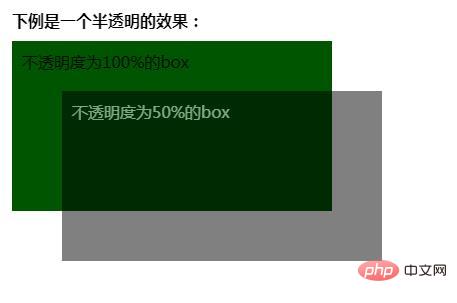
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>Rendu :

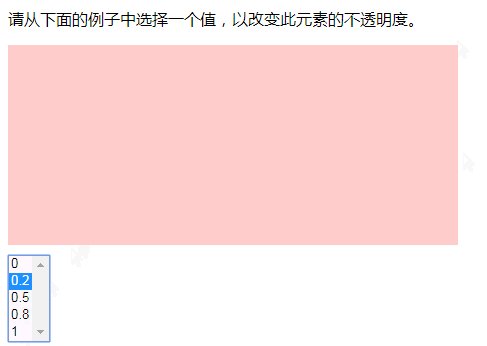
Exemple 2 : Utiliser JavaScript pour modifier l'opacité d'un élément.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
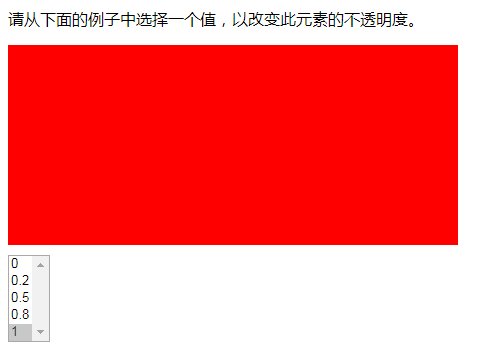
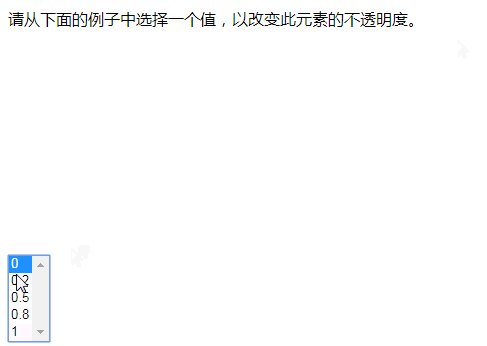
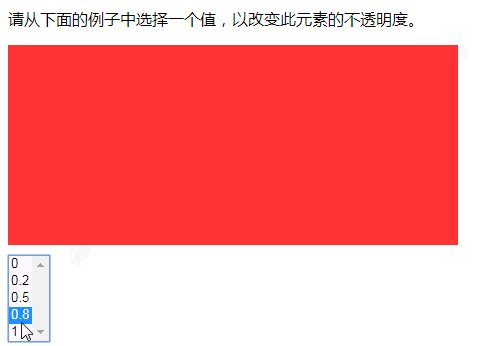
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>Rendu :

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

