Maison >interface Web >js tutoriel >Explication des composants dynamiques Vue et des composants asynchrones (exemples de code)
Explication des composants dynamiques Vue et des composants asynchrones (exemples de code)
- 不言avant
- 2019-01-26 10:10:214068parcourir
Cet article vous apporte une explication (exemple de code) sur les composants dynamiques de Vue et les composants asynchrones. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Composants dynamiques
Si nous prévoyons de référencer différents composants selon différents états en un seul endroit, comme des pages à onglets, alors Vue nous fournit des composants dynamiques.
Utilisation de base
Parent.vue
<template>
<div>
<el-button-group>
<el-button>{{btn.name}}
</el-button>
</el-button-group>
<div>
<component></component>
</div>
</div>
</template>
<script>
import Childs1 from './Childs1'
import Childs2 from './Childs2'
import Childs3 from './Childs3'
import Childs4 from './Childs4'
export default {
name:'Parent',
components:{
Childs1,
Childs2,
Childs3,
Childs4
},
data() {
return {
btnGroup: [
{name: 'Childs1', disabled: true},
{name: 'Childs2', disabled: false},
{name: 'Childs3', disabled: false},
{name: 'Childs4', disabled: false},
],
currentCom:'Childs1'
}
},
methods: {
change(index){
let pre = Number(this.currentCom[this.currentCom.length -1]);
this.btnGroup[pre -1].disabled = false;
this.btnGroup[index].disabled = true;
this.currentCom = 'Childs' + (index + 1);
}
}
}
</script>
<style>
.active{
background-color: red;
}
</style>
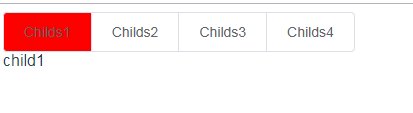
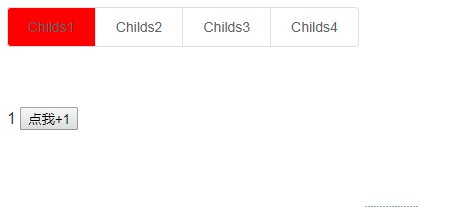
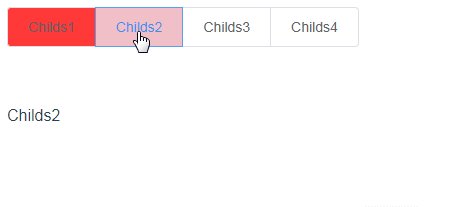
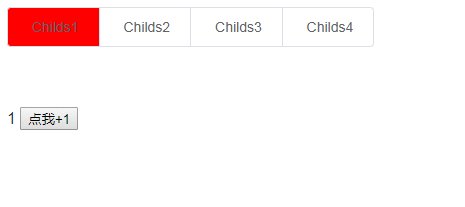
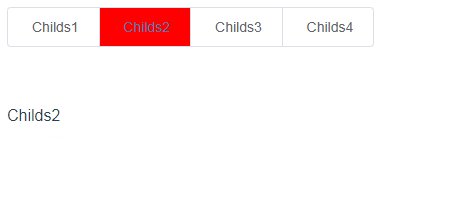
Le résultat en cours d'exécution est le suivant :

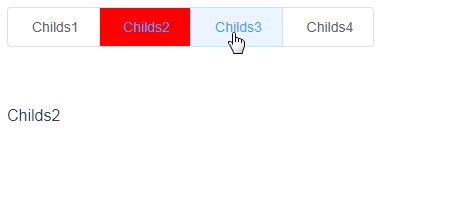
Lorsque nous cliquons sur différents boutons, différents composants seront commutés ci-dessous. Implémenter le chargement des composants dynamiques. La valeur de is peut être le nom d'un composant enregistré ou la sélection d'un composant. Lorsque nous cliquons sur le bouton, le disabled de ce bouton est true et ensuite nous donnerons à ce bouton une classe CSS active et modifierons la valeur de currentCom en même temps
keep -alive : mise en cache des composants dynamiques
Si nous devons changer de page fréquemment, nous basculerons à chaque fois entre les états de création et de destruction du composant, ce qui augmente sans aucun doute la surcharge de performances . Alors comment l’optimiser ? Vue fournit 缓存 pour les composants dynamiques. keep-alive mettra en cache l'état du composant actuel lors du changement de composant. Lorsque vous entrez à nouveau ce composant, vous n'avez pas besoin de recréer le composant, il vous suffit de lire et de restituer à partir du cache précédent.
Parent.vue (le reste du code est le même que ci-dessus)
<template>
<div>
<el-button-group>
<el-button>
{{btn.name}}
</el-button>
</el-button-group>
<div>
<keep-alive>
<component></component>
</keep-alive>
</div>
</div>
</template>
<style>
.btn-group{
position:fixed;
}
.active{
background-color: red;
}
</style>
Childs1.vue
<template>
<div>
{{title}}
<button>点我+1</button>
</div>
</template>
<script>
export default {
name:'Childs1',
data(){
return{
title: 1
}
},
methods:{
change(){
this.title += 1;
}
},
mounted(){
console.log('child1 mounted');
}
}
</script>
Childs2.vue
<template>
<div>
Childs2
</div>
</template>
<script>
export default {
name:'Childs2',
mounted(){
console.log('child2 mounted');
}
}
</script>
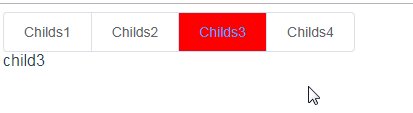
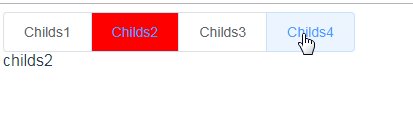
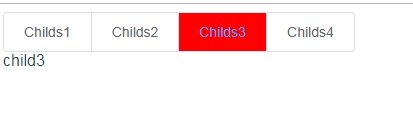
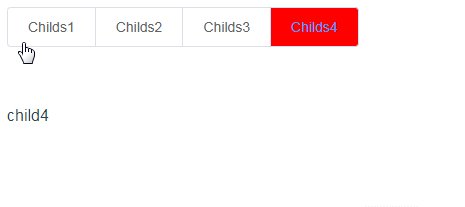
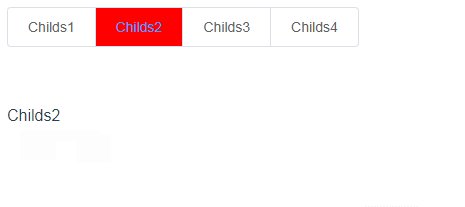
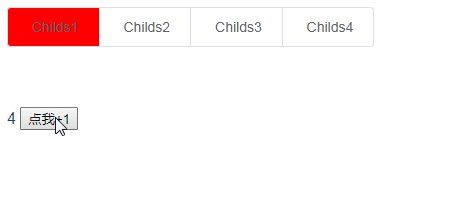
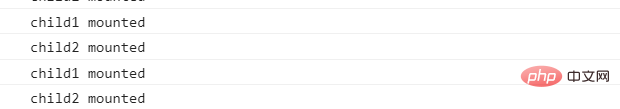
Le résultat en cours d'exécution est le suivant : 

Comparaison : si nous supprimons


Lors du changement de composants pour la série d'images précédente, title est passé de 1 à 3, puis lors du changement de composant la fois suivante, title est toujours resté en 3, depuis le contrôle On voit que la Childs1.vue fonction hook de ce composant mounted n'est qu'une seule fois. Dans ce dernier groupe d'images, title augmente initialement à 3, et la prochaine fois que vous entrez ce composant, title recommence à 1. L'image de la console montre également que ce composant a traversé plusieurs fonctions de crochet, indiquant que le. Le composant a été détruit et reconstruit.
tips : Étant donné que le composant mis en cache ne doit être créé qu'une seule fois, des problèmes surviendront si nous devons effectuer les opérations correspondantes à chaque fois que nous entrons dans la fonction hook du composant, alors s'il vous plaît clarifier les scénarios que nous utilisons pour éviter les bugs
异步组件
异步组件L'importance de l'existence est de charger une grande page, si nous ne définissons pas le chargement 优先级 , alors la page peut prendre beaucoup de temps lors du chargement d'informations telles que des vidéos, puis les informations principales seront chargées plus tard 阻塞. Ce n'est certainement pas une mauvaise expérience pour les utilisateurs. Mais si nous définissons l'ordre de chargement, nous pouvons alors prioriser les informations les plus importantes优先显示, optimisant ainsi l'ensemble du projet. De manière générale, nous utilisons des composants de chargement avec 路由 (vue-router), je n'entrerai donc pas dans les détails ici Pour un apprentissage spécifique, vous pouvez vous référer au site officiel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

