Maison >interface Web >js tutoriel >Comment installer et configurer npm
Comment installer et configurer npm
- 清浅original
- 2019-01-21 17:47:4092180parcourir
L'installation et la configuration de npm comportent les étapes suivantes : télécharger et installer nodejs, ouvrir cmd pour vérifier si l'installation est réussie, configuration de l'environnement npm, vérifier si npm est configuré avec succès
installation de npm et configuration de l'environnement

[Article recommandé : Quels sont les trucs et astuces utiles dans npmAdresse de téléchargement : https://nodejs.org/en/Choisissez ensuite, le chemin D sélectionné dans cet article : dossier nodejs
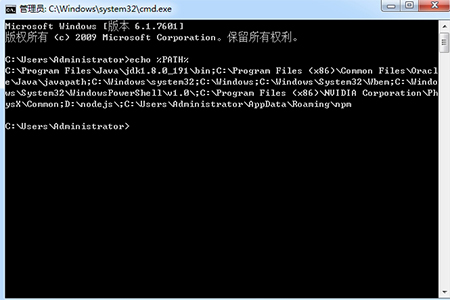
(2) Ouvrez CMD et vérifiez si le chemin est normal
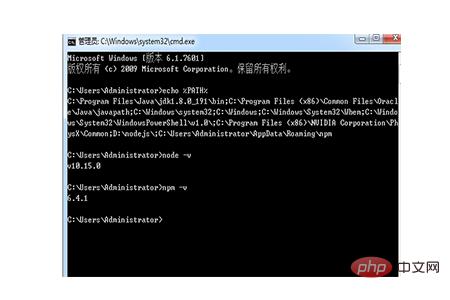
( 3) Une fois l'installation terminée, testez si nodejs et npm sont installés avec succès 
Méthode : entrez node -v sous cmd, npm -v affichera l'invite de version comme indiqué ci-dessous, ce qui signifie l'installation de NodeJS et npm est terminé
(4) configuration npm 
Chemin du module, chemin du cache Premier configurer le chemin de stockage du module global de npm et le chemin du Cache
Méthode spécifique : Créer deux dossiers "node_global" et "node_cache" sous NodeJs. Comme indiqué ci-dessous

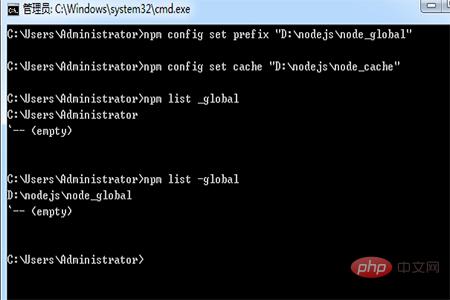
Ensuite, exécutez les 2 commandes suivantesnpm config set prefix "D:nodejsnode_global"
npm config set cache " D :nodejsnode_cache"
Vous pouvez constater que le chemin du répertoire a changé Entrez la commande npm config set Registry=http://registry.npm. Configuration taobao.org Station miroir
Entrez la commande npm config set Registry=http://registry.npm. Configuration taobao.org Station miroir
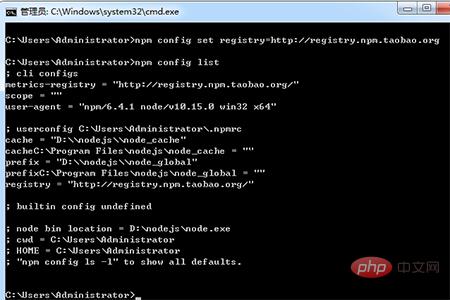
Entrez la commande npm config list pour afficher toutes les informations de configuration
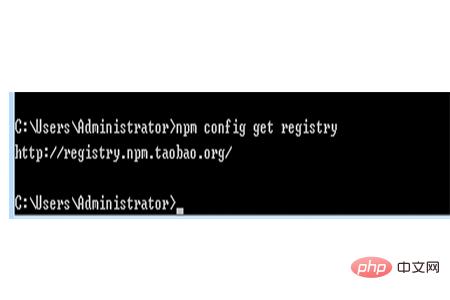
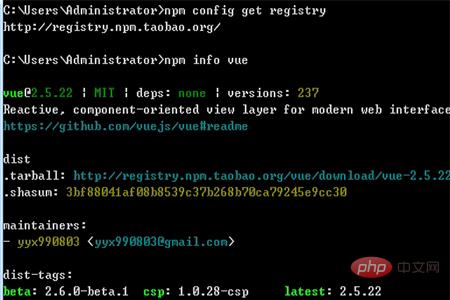
Vérifiez si la station miroir est OK Commande 1npm config get Registry 
Vérifiez si la station miroir est OK Commande 2
Npm info vue pour voir si vous pouvez obtenir des informations sur la vue.

Notez qu'à ce stade, le répertoire par défaut du module D:nodejsnode_modules
sera remplacé par le répertoire D:nodejsnode_globalnode_modules
. Si vous exécutez directement npm install et d'autres commandes, une erreur sera signalée. 
 1. Testez l'installation de NPM vue.js
1. Testez l'installation de NPM vue.js
Commande : npm install vue -g
Le -g ici fait référence à l'installation dans le répertoire global global
Nous pouvons trouver vue dans le répertoire global
À ce stade, notre npm est installé et configuré
Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

