Maison >interface Web >js tutoriel >Comment afficher et masquer les mots de passe à l'aide de jQuery et JavaScript
Comment afficher et masquer les mots de passe à l'aide de jQuery et JavaScript
- 青灯夜游original
- 2019-01-21 17:33:364425parcourir
L'article suivant vous présentera comment afficher et masquer les mots de passe à l'aide de jQuery et JavaScript. J'espère qu'il vous sera utile.

Pour la sécurité du compte, nous définissons toujours le mot de passe pour qu'il soit très complexe ; lors de la saisie du mot de passe, car le mot de passe n'est pas affiché, nous ne savons pas si la saisie est correct ou non, cela peut provoquer des erreurs d'authentification. En conséquence, les sites Web permettent désormais aux utilisateurs d’afficher le texte masqué dans les champs de mot de passe.
L'exemple de code suivant présente comment utiliser jQuery et JavaScript pour afficher et masquer les mots de passe. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript, Tutoriel jQuery]
Code HTML : nous devons d'abord créer une mise en page de formulaire de base
<table>
<tr>
<td>Username : </td>
<td><input type='text' id='username' ></td>
</tr>
<tr>
<td>Password : </td>
<td><input type='password' id='password' >
<input type='checkbox' id='toggle' value='0' onchange='togglePassword(this);'> <span id='toggleText'>Show</span></td>
</tr>
<tr>
<td> </td>
<td><input type='button' id='but_reg' value='Sign Up' ></td>
</tr>
</table>Instructions : Attachez l'événement onchange="togglePassword()" à l'élément check box et appelez le code js pour changer l'affichage (ou masquer) du mot de passe
1 . Utiliser l'implémentation JavaScript de
<script type="text/javascript">
function togglePassword(el){
// Checked State
var checked = el.checked;
if(checked){
// Changing type attribute
document.getElementById("password").type = 'text';
// Change the Text
document.getElementById("toggleText").textContent= "Hide";
}else{
// Changing type attribute
document.getElementById("password").type = 'password';
// Change the Text
document.getElementById("toggleText").textContent= "Show";
}
}
</script>Description :
Vérifiez si l'état de la case à cocher est sélectionné. Si elle est sélectionnée, l'attribut type de la zone de saisie passe à. text S’il n’est pas sélectionné, l’attribut type reste password .
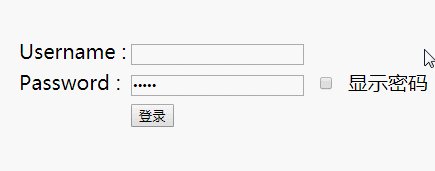
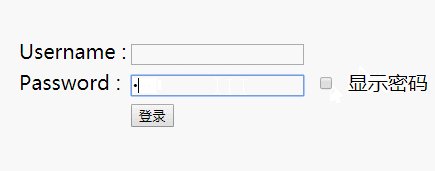
Rendu :
2. Utilisez jQuery pour implémenter
Importez la bibliothèque jQuery
<script type="text/javascript" src="jquery.min.js" ></script>
Utilisez la méthode attr() de jQuery pour modifier l'attribut type de l'élément d'entrée.
<script type="text/javascript">
$(document).ready(function(){
$("#toggle").change(function(){
// Check the checkbox state
if($(this).is(':checked')){
// Changing type attribute
$("#password").attr("type","text");
// Change the Text
$("#toggleText").text("隐藏密码");
}else{
// Changing type attribute
$("#password").attr("type","password");
// Change the Text
$("#toggleText").text("显示密码");
}
});
});
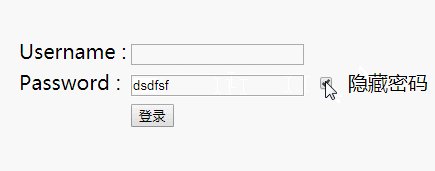
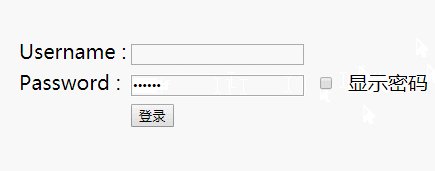
</script>Sortie :

Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


