Maison >interface Web >tutoriel CSS >Comment résoudre le problème d'effondrement en hauteur de l'élément parent d'un élément flottant en utilisant CSS ? (exemple de code)
Comment résoudre le problème d'effondrement en hauteur de l'élément parent d'un élément flottant en utilisant CSS ? (exemple de code)
- 青灯夜游original
- 2019-01-19 13:36:016367parcourir
Comme nous le savons tous, les éléments HTML comme les divs, les paragraphes, le texte, etc. s'adaptent progressivement au contenu de leurs éléments enfants. Cependant, si les éléments enfants de ces éléments sont définis pour flotter, par exemple, flottant vers la droite ou la gauche, alors ces éléments peuvent s'effondrer et provoquer des problèmes d'effondrement en hauteur (exemple ci-dessous). L'article suivant vous présentera comment utiliser CSS pour résoudre le problème de l'effondrement de la hauteur des éléments parents. J'espère qu'il vous sera utile. [Tutoriels vidéo associés recommandés : Tutoriel CSS]

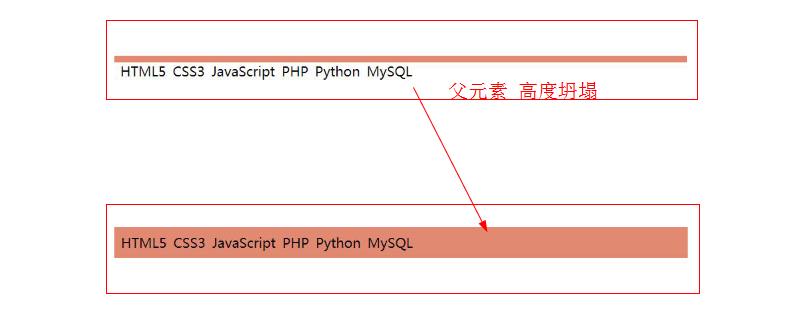
Quel est le problème d'effondrement en hauteur du parent d'un élément flottant ?
Ce qui suit est un exemple de code simple pour comprendre le problème d'effondrement en hauteur du parent d'un élément flottant.
Code HTML :
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>Code CSS :
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
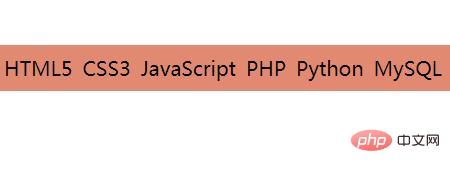
}L'élément parent.demo ne définit pas de hauteur lorsque float n'est pas défini pour l'élément enfant. , la hauteur de l'élément parent sera étendue par les éléments enfants. Rendu :

Lorsque le flottement est défini pour l'élément enfant :
.demo *{
padding: 5px;
float: left;
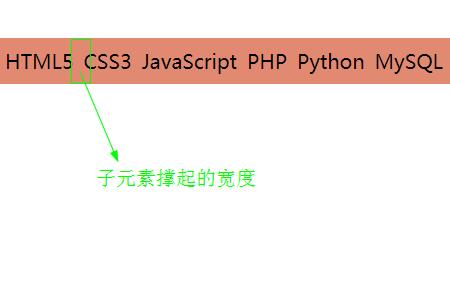
}L'élément parent aura un problème d'effondrement en hauteur, rendu :

Comment résoudre le problème d'effondrement en hauteur des éléments parents ?
Il existe de nombreuses façons de résoudre le problème de l'effondrement en hauteur du parent des éléments flottants. Introduisons ci-dessous plusieurs méthodes.Méthode 1 : Spécifiez explicitement la hauteur
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
Méthode 2 : Utiliser l'attribut de débordement
Nous pouvons utiliser la propriété overflow de CSS pour empêcher l'effondrement de l'élément parent. Définissez la valeur de l'attribut overflow sur "auto" dans l'élément parent pour résoudre le problème de l'effondrement en hauteur de l'élément parent. Exemple :.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}Rendu :

Méthode 3 : Faire flotter l'élément parent en fonction de l'élément enfant
Cela permet d'éviter que les éléments parents ne s'effondrent, mais l'inconvénient est que vous devez faire flotter tous les éléments parents, c'est-à-dire le parent actuellement affecté, le parent du parent actuellement affecté, etc..demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}Méthode 4 : Utiliser l'attribut display et l'attribut clear
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à tout le monde. L’apprentissage aide. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! ! Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

