Maison >interface Web >js tutoriel >Comment form-create génère-t-il dynamiquement des composants vue ? (exemple de code)
Comment form-create génère-t-il dynamiquement des composants vue ? (exemple de code)
- 不言avant
- 2019-01-18 10:28:513616parcourir
Le contenu de cet article explique comment form-create génère dynamiquement des composants vue ? (Exemple de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
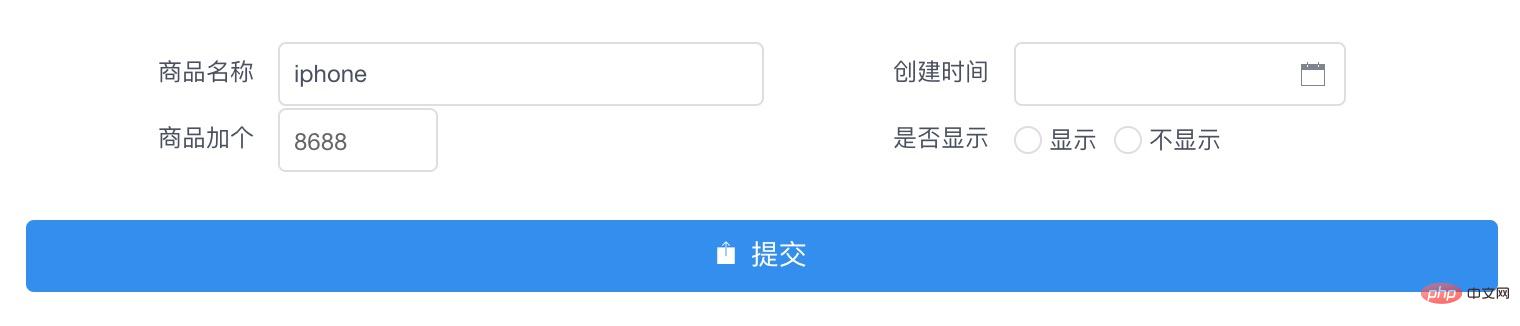
Exemple

let rule = [
{
type:'row',
children:[
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.input('商品名称','goods_name','iphone'),
formCreate.maker.number('商品加个','goods_price',8688)
]
},
{
type:'i-col',
props:{
span:12
},
children:[
formCreate.maker.dateTime('创建时间','create_at'),
formCreate.maker.radio('是否显示','is_show').options([
{value:1,label:'显示'},
{value:0,label:'不显示'}
])
]
}
]
}
]maker.create
Générer des composants personnalisés en créant un DOM virtuel
Générer
Maker
let rule = [
formCreate.maker.create('i-button').props({
type:'primary',
field:'btn'
loading:true
})
]
$f = formCreate.create(rule); Le code ci-dessus permet de générer dynamiquement un composant de bouton de chargement maker iview
🎜>
let rule = [
{
type:'i-button',
field:'btn'
props:{
type:'primary',
field:'btn',
loading:true
}
}
]
$f = formCreate.create(rule); Le code ci-dessus génère dynamiquement un composant bouton
via la méthode json iview
.
Modifiez les règles de génération des composants via la règlerule[0].props.loading = false;Obtenez les règles de génération des composants via la méthode
et modifiez $f.component()
$f.component().btn.props.loading = false;maker.template via le modèle La façon de générer des composants personnalisés, la méthode
est un alias de la méthode maker.createTmp
let rule = [
formCreate.maker.template('<i-button :loading="loading">{{text}}<i-button>',new Vue({
data:{
loading:true,
text:'正在加载中...'
}
}))
]Le code ci-dessus est passé dynamiquement via le générateur Générer un composant bouton maker de chargement iview
let rule = [
{
type:'template',
template:'<i-button :loading="loading">{{text}}<i-button>',
vm:new Vue({
data:{
loading:true,
text:'正在加载中'
}
})
}
]
$f = formCreate.create(rule);Le code ci-dessus consiste à générer dynamiquement un composant bouton via la méthode Json iview
des deux manières suivantes vm
du composant personnalisé via rule et modifiez vm
rule[0].vm.text = '加载完毕'; rule[0].vm.loading = false;Obtenez le
du composant personnalisé via la méthode $f.component() et modifiez le vm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Accessoires d'options de composants Vue
- Comment publier des composants vue sur npm
- Exemple d'utilisation des éléments iframe dans les composants vue
- Le composant Vue LeanCloud implémente la fonction d'envoi de SMS avec un code de vérification graphique
- Explication détaillée de la communication entre le parent et l'enfant des composants Vue
- Exemple détaillé de communication entre les composants de vue Explication détaillée de l'enfant et du parent (2)
- Exemple détaillé d'implémentation d'un jeu de devinettes basé sur les composants vue

