Maison >interface Web >js tutoriel >Le composant Vue LeanCloud implémente la fonction d'envoi de SMS avec un code de vérification graphique
Le composant Vue LeanCloud implémente la fonction d'envoi de SMS avec un code de vérification graphique
- 小云云original
- 2017-12-23 11:29:391565parcourir
Cet article présente principalement le composant Vue LeanCloud pour implémenter la fonction d'envoi de SMS avec un code de vérification graphique. Vue est l'un des trois frameworks front-end les plus utilisés. Ses fonctionnalités basées sur les données et ses composants accélèrent le développement front-end. pratique. Basé sur le document officiel LeanCloud SMS Bombing and Graphic Verification Code, cet article développe un composant Vue de vérification graphique SMS simple basé sur les besoins d'emballage. Veuillez vous référer à cet article pour plus de détails sur le contenu spécifique.
Il y a 150 000 développeurs qui utilisent les services LeanCloud, dont de nombreuses applications bien connues telles que Zhihu, Dongqiudi, Aifaner, Lakala, etc. LeanCloud fournit des services à guichet unique tels que le stockage de données, la messagerie instantanée, etc. besoins courants de gestion des utilisateurs, il fournit des services liés aux comptes utilisateurs tels que la vérification des e-mails, la vérification des SMS, etc.
Afin d'empêcher les attaquants d'envoyer de manière malveillante des messages SMS massifs, provoquant des pertes de comptes d'utilisateurs et affectant les activités normales, LeanCloud a lancé un service gratuit de code de vérification graphique, et vous pouvez définir « Forcer le service de vérification SMS à utiliser la vérification graphique ». code" dans les paramètres de l'application ".

Vue est l'un des trois frameworks front-end les plus utilisés. Ses fonctionnalités basées sur les données et ses composants rendent le développement front-end plus rapide et plus pratique.
Les scénarios d'envoi de SMS initiés par le client fournis par LeanCloud incluent principalement la vérification de l'utilisateur et la réinitialisation du mot de passe de l'utilisateur. Bien qu'il n'y ait pas beaucoup de scénarios, si le développement lié au code de vérification graphique est effectué séparément dans chaque scénario, ce sera le cas. cela prend du temps et est laborieux, et il n'est pas assez flexible pour ajuster certains paramètres qui doivent être définis de manière uniforme.
Le composant est nommé Mobile et est développé sur la base du composant Form et du composant Input d'Element-UI. Si l'utilisateur a des exigences particulières en matière de mise en page et de style, il lui suffit de passer à son propre composant correspondant, ou. utilisez des éléments HTML natifs et définissez Changez simplement le style. En même temps, vous devez remplacer le message $ fourni par Element-UI par votre propre appel API correspondant.
Comportement du composant
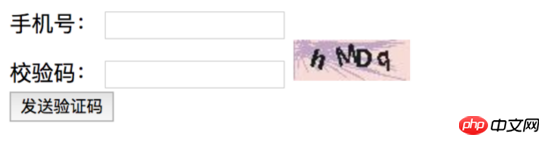
Le composant Mobile développé est utilisé pour envoyer des codes de vérification par SMS, il doit donc pouvoir saisir le numéro de téléphone mobile et un code de vérification graphique, et l'action d'envoi d'un message texte peut être déclenchée. Une fois l'action d'envoi d'un message texte déclenchée avec succès, la fonction d'envoi d'un message texte doit être désactivée et un compte à rebours est effectué. ne sera renvoyé qu'une fois le compte à rebours terminé.
Par conséquent, le comportement spécifique du composant est principalement le suivant :
Fournir une zone de saisie pour saisir un numéro de téléphone portable. Le contenu de la zone de saisie peut être saisi par. l'utilisateur ou de Obtenu à partir des informations de l'utilisateur.
Fournit une zone de saisie pour saisir le code de vérification graphique.
Le code de vérification graphique s'affiche après le chargement de la page.
Fournit un bouton pour envoyer un message texte. L'utilisateur clique sur le bouton pour envoyer un message texte pour vérifier le code de vérification graphique. Si la vérification réussit, utilisez le numéro de téléphone mobile et vérifiez. avec le code de vérification graphique. Le validationToken renvoyé est utilisé comme paramètre d'option pour envoyer des messages texte.
Le message texte est envoyé avec succès, désactivez le bouton pour envoyer le message texte, démarrez le compte à rebours et restaurez le bouton pour envoyer le message texte une fois le compte à rebours terminé. Le composant
utilise la disposition du composant Form d'Element-UI. Vous devez considérer que le paramètre de largeur d'étiquette labelWidth de el-form correspond au el-form dans le composant parent.
Le comportement d'envoi de messages texte doit appeler des API dans différents scénarios, nous devons donc émettre l'événement lié à ce bouton au composant parent, et le composant parent décide quelle API appeler .
Accessoires du composant
À partir du comportement du composant ci-dessus, analysez les accessoires qui doivent être transmis au composant :
Indique l'attribut du numéro de téléphone mobile. Le but de l'envoi du code de vérification par SMS est d'être finalement utilisé pour des opérations ultérieures de vérification ou de réinitialisation du mot de passe. Il peut être transmis de l'extérieur et peut être renvoyé au composant parent après avoir été modifié à l'intérieur du composant. liaison bidirectionnelle dans le composant Vue. Il existe deux types de propriétés pour la liaison bidirectionnelle. L'une est un modèle v personnalisé. Le nom de la propriété doit être une valeur. L'autre est une propriété qui peut être liée à l'aide du modificateur .sync. . Ici, la propriété du numéro de téléphone mobile est définie sur la propriété v-model du composant Mobile, le nom de l'attribut est value.
Propriété qui notifie le composant Mobile que le SMS a été envoyé. La propriété s'appelle smsSent et est de type booléen pour désactiver le bouton d'envoi de messages texte et lancer le compte à rebours.
L'attribut labelWidth de el-form. Définissez les valeurs par défaut et acceptez les données transmises par le composant parent pour maintenir une disposition cohérente avec les autres éléments/composants du composant parent.
Les options d'accessoires du composant sont les suivantes :
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},Dans le modèle de composant, les considérations liées aux accessoires incluent principalement les trois aspects suivants : L'élément racine du composant
est un composant el-form dont la propriété label-width est liée à la propriété labelWidth du composant parent, 51807cfab717eb2a5b31543f7171ee33 .
La zone de saisie du numéro de téléphone mobile utilise le composant el-input et est liée à l'attribut value. Pour obtenir une liaison bidirectionnelle, v-model ne peut pas être utilisé directement pour la liaison de données. -model doit être lié à Définitivement converti en liaison d'attribut v-bind:value et liaison d'événement @input, b7f1c9e4a173ad227fdd90e433b74629 $emit('input', value)"> , afin que la "transmission transparente du modèle v" puisse être obtenue.
(间接)发送短信按钮的禁用状态。发送短信按钮的禁用状态由倒计时的计数器组件data数据触发,当该数据不为0时,发送短信的按钮禁用。倒计时触发方式是通过父组件中绑定的smsSent属性,因此需要在子组件中watch该属性,并在该值为真是设置倒计时计数器,并通过setInterval进行倒计时。
图形校验码加载
为在组件加载时显示图形校验码,需要在组件的mounted生命周期钩子中调用LeanCloud的API。
在AV.Captcha.request()的回调中绑定校验码输入框、图形校验码元素以及发送短信按钮元素,绑定参数对象的三个属性均可以是表示元素id的string或实际HTMLElement,由于我们创建的是Vue组件,因此直接使用组件的$refs属性来指定实际HTMLElement,需要注意的是,el-input中input元素是ref的$el属性的children[0],而el-button中button元素是ref的$el。
绑定函数还需要传入第二个参数,这是一个含有success和error方法的对象,用于提供图形校验码校验成功和失败的操作。
发送短信验证码
发送短信验证码在传递的第二个参数对象的success方法中进行,在这里,我们首先更新组件的smsSent属性为false,这样,当在父组件中实际完成短信发送之后设置smsSent为true时才会触发针对smsSent属性的watcher,同时,需要注意在父组件中绑定smsSent属性时,必须使用.sync修饰符。然后向父组件emit自定义sendSmsCode事件,并将success回调时的validateToken参数透传过去。
mounted () {
this.$emit('update:smsSent', false)
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}组件使用
首先在父组件的组件选项中添加包含Mobile组件的components,然后在模板中添加mobile组件。
<mobile v-model="mobileForm.mobile" :sms-sent.sync="mobileForm.smsSent" @sendSmsCode="sendSms"></mobile>
其中绑定sendSmsCode事件的方法如下:
sendSms (validateToken) {
this.sendSmsCode({
mobile: this.mobileForm.mobile,
validateToken
}).then(() => {
this.mobileForm.smsSent = true
})
},完整组件代码
<template>
<el-form class="mobile-form"
:label-width="labelWidth"
ref="mobile-form">
<el-form-item label="手机号码" prop="mobile">
<el-input :value="value"
@input="value => $emit('input', value)"
:maxlength="11"
type="tel">
</el-input>
</el-form-item>
<el-form-item label="图形校验码">
<el-input type="text" ref="captcha"></el-input>
<img ref="captchaImage">
</el-form-item>
<el-form-item>
<el-button type="info"
ref="sendSms"
:disabled="smsCodeCountingDown > 0 ||
value.length !== 11">
发送验证码
</el-button>
<span v-if="smsCodeCountingDown > 0">
{{smsCodeCountingDown}} 秒后重新发送
</span>
</el-form-item>
</el-form>
</template>
<script>
import AV from 'leancloud-storage'
export default {
data () {
return {
smsCodeCountingDown: 0
}
},
props: {
labelWidth: {
type: String,
default: '100px'
},
value: String,
smsSent: Boolean
},
watch: {
smsSent (val) {
if (val) {
this.smsCodeCountingDown = 30
let countingDownInterval = setInterval(() => {
this.smsCodeCountingDown--
if (this.smsCodeCountingDown === 0) {
clearInterval(countingDownInterval)
}
}, 1000)
}
}
},
mounted () {
AV.Captcha.request().then((captcha) => {
captcha.bind({
textInput: this.$refs.captcha.$el.children[0],
image: this.$refs.captchaImage,
verifyButton: this.$refs.sendSms.$el
}, {
success: (validateToken) => {
this.$emit('update:smsSent', false)
leancloud this.$emit('sendSmsCode', validateToken)
},
error: () => {
this.$message.error('请输入正确的图形校验码!')
}
})
})
}
}
</script>
<style scoped>
.sms-code-form {
width: 360px;
}
</style>相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

