Maison >interface Web >js tutoriel >Explication détaillée du routage vue-router et de la navigation entre les pages
Explication détaillée du routage vue-router et de la navigation entre les pages
- 小云云original
- 2017-12-23 11:26:182543parcourir
vue-router est le plug-in de routage officiel de Vue.js. Il est profondément intégré à vue.js et convient à la création d'applications d'une seule page. L'application monopage de Vue est basée sur le routage et les composants. Le routage est utilisé pour définir les chemins d'accès et cartographier les chemins et les composants. Les applications de pages traditionnelles utilisent certains hyperliens pour effectuer des changements de page et des sauts. Dans l'application monopage vue-router, il s'agit de la commutation entre les chemins, c'est-à-dire la commutation des composants.
vue-router
Nous savons que le routage définit une série de règles d'adresse consultées, et le moteur de routage trouve la page de traitement correspondante en fonction de ces règles correspondent, puis transmet la demande à la page pour traitement. On peut dire que tout développement back-end fait cela, mais il n'existe pas de « demande » dans le routage front-end.
Le routage front-end consiste à trouver un composant ou un objet dont l'adresse correspond et à le restituer. Il existe deux façons de modifier l'adresse du navigateur sans envoyer de requête au serveur
L'une consiste à ajouter # à l'adresse pour tromper le navigateur. Le changement d'adresse est dû à la navigation dans la page ; consiste à utiliser la fenêtre HTML5. La fonction d'historique utilise le hachage de l'URL pour simuler une URL complète.
vue-router est un ensemble officiel de bibliothèques d'outils de routage dédiées et un plug-in pour vue Nous devons l'introduire dans l'instance vue via vue.use() dans la référence globale,
<.>
pour générer une arborescence de structure (enregistrée dans list.txt) : tree -f > list.txt
src ├─assets // 静态资源 │ └─image // 图片 │ ├─components // 组件 │ └─HelloWorld │ HelloWorld.vue │ └─router // 路由配置 │ └─index.js │ │ App.vue // 默认程序入口 │ main.js │
1. Ouvrez main.js :
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
}) La ligne 10 lie la route configurée à l'instance vue, ligne 11 utilise la méthode render dans l'instance de vue pour dessiner ce composant vue (App) afin de terminer l'initialisationRender est une méthode nouvelle et unique de vue2 Afin d'obtenir une meilleure vitesse d'exécution, vue2 utilise également un type de réaction. Virtual Dom (virtual Dom)
2. Ensuite on enregistre plusieurs composants dans composants
3. Ouvrir router/index.js pour configurer le routage
import Vue from 'vue'
import Router from 'vue-router'
import Singer from '@/components/rank/rank'
Vue.use(Router) // 注册router
export default new Router({
routes: [
{
path: '/',
name: 'Hello',
component: MHeader // 路由中指定组件
},
{
path: '/rank',
name: 'rank',
component: Rank
}
]
})Mode routage
Mots clés : "mode", "mode historique" ", "hash Mode", "Abstract Mode"
Nous pouvons utiliser le mode dans le routeur créé, tel que le paramètre. Cette valeur signifie utiliser le mode mode:history. Ce mode utilise pleinement l'API history.pushState est utilisée pour terminer le saut d'URL sans recharger la page history
n'utilise pas le mode historique , l'itinéraire deviendra : http://localhost/#rank
Le contraire est :
http://localhost/rank
C'est la différence entre le mode historique et le hachage mode, sauf qu'il existe également un mode abstrait
- Hash : utilise la valeur de hachage de l'URL comme itinéraire,
- Historique : s'appuie sur l'API d'historique HTML5 et configuration du serveur
- Résumé : prend en charge tous les environnements d'exécution JavaScript, tels que le serveur de nœuds. S'il s'avère qu'il n'y a pas d'API de navigateur, le routage sera forcé dans ce mode
Routage et navigation
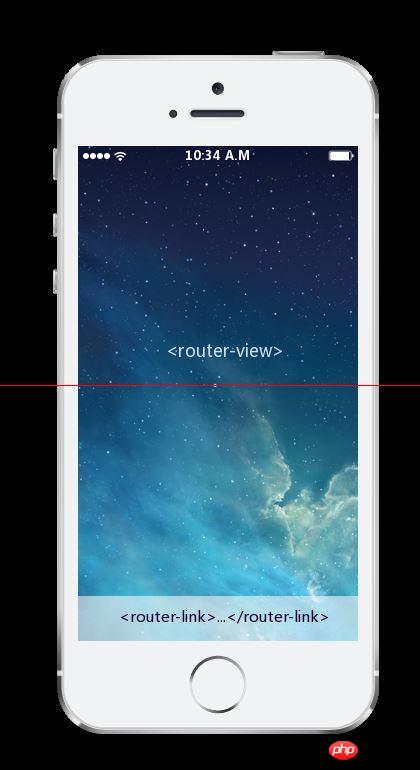
Mots clés : "router-link", "router-view"vue-router fournit deux composants de balise de commande pour gérer cette logique de navigation et de rendu automatique :
- 975b587bf85a482ea10b0a28848e78a4——Rend la vue du composant correspondant au chemin,
- b988a8fd72e5e0e42afffd18f951b277——Aide les utilisateurs à naviguer dans les applications avec routage fonctions
- Nous utilisons deux composants d'étiquette pour compléter une mise en page simple :
 Il existe un principe clair lors de l'utilisation du routage : :
Il existe un principe clair lors de l'utilisation du routage : :
(c'est-à-dire n'utilisez pas directement to='contents/rank/rank' dans le lien du routeur pour diriger la route Once l'URL qui fait explicitement référence à la route). la définition change, toutes les références doivent être modifiées. Référez-vous à la route par son nom dans router-link : passez un objet à l'attribut to pour déclarer explicitement le nom de la route :
34038a165eadef2fe4347387124818e7
Faites attention à l'utilisation de la liaison v-bind (abréviation :) ici, car ce qui doit être transmis au router-link ici est un objet { name:'rank' } au lieu d'une chaîne
Routage dynamique
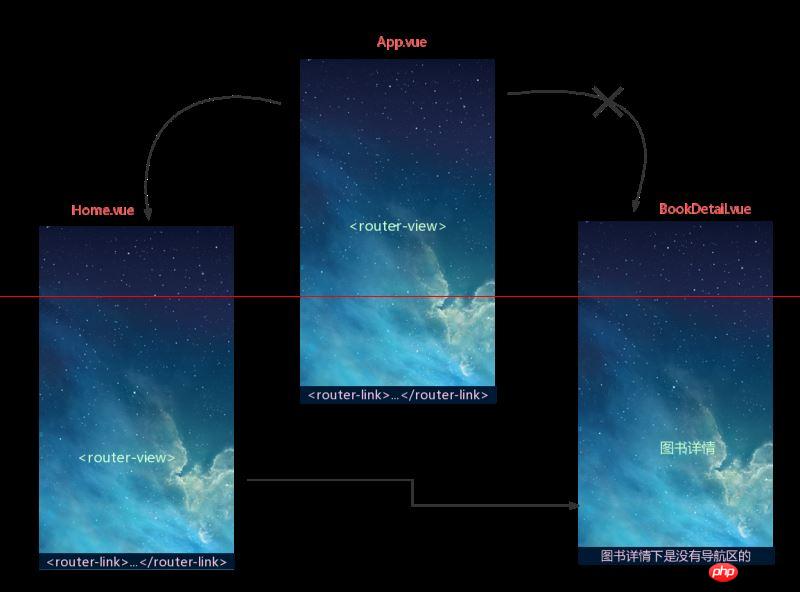
Mots clés : "paramètres de routage dynamique", "params", "$router. paramètres"vue-router将参数融入到路由的路径定义之内成为路由的一部分,我们称这种参数为"动态路径参数"; 使用非常简单,在参数名之前加上":",然后将参数写在路由定义的path内, 1、这样定义之后,vue-router就会自动匹配/books/1、/books/2、...、/books/n 形式的路由模式,因为这样定义的路由的数量是不确定的,所以也称为"动态路由"。 2、在b988a8fd72e5e0e42afffd18f951b277中我们就可以加入一个params的属性来指定具体的参数值: 3、当我们导航进入图书详情页之后,我们可能需要获取属性指定的参数值(即重新将:id参数读取出来),我们可以通过$router.params来完成: 嵌套式路由 关键词:"children", 我们利用下面的场景,首页/home/读书详情 页面,读书详情也我们不需要底部的导航区域,但是我们使用之前的路由定义,所有的页面都应该具有想用的底部导航条,按前面的路由结构是不可以导航到图书详情页的,如下: 所以我们就需要另一种定义路由的方式,对前面的路由进行调整, 嵌套式路由又叫做子路由,要将路由显示到子视图中就要相应的子路由与之对应,我们只需要在路由定义中使用children数组属性就可以定义子路由了: 需要注意的是以"/"开头的嵌套路径会被当做根路径,所以不要在子路由上加上"/"; 重定向路由与别名 关键词:"redirect","alias" 重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b: 另外我们需要区别重定向和别名,『重定向』的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么『别名』又是什么呢? /a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样: 利用alias给路由设置别名 总结 到这里vue路由的基础我们已经总结完毕,我们需要在实战中不断练习,多多的去解决问题,方能更好的使用路由 帮我们完成任务,同时为vue进阶的路由知识打基础。 相关推荐: routers:[{
name:'BookDetails',
path:'books/:id',
component:BookDetails
}] <router-link :to="{ name:'BookDetails',params:{ id:1 } }">
//...
</router-link> export default {
created () {
const bookID = this.$router.params.id
}
}
routers:[
{
name:'Main',
path:'/',
component:Main,
children:[
{ name:'Home',path:'home',component:Home }
{ name:'Me',path:'me',component:Me }
]
},
{ name:'BookDetail',path:'/books/:id',component:BookDetail }
] routes: [
{ path: '/a', redirect: '/b' }
]
// 重定向的目标也可以是一个命名的路由
routes: [
{ path: '/a', redirect: { name: 'foo' }}
] routes: [
{ path: '/a', component: A, alias: '/b' }
]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

