Maison >interface Web >js tutoriel >Introduction aux étapes de rendu du navigateur frontal
Introduction aux étapes de rendu du navigateur frontal
- 不言avant
- 2019-01-14 09:40:102453parcourir
Cet article vous présente les étapes de rendu du navigateur frontal. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

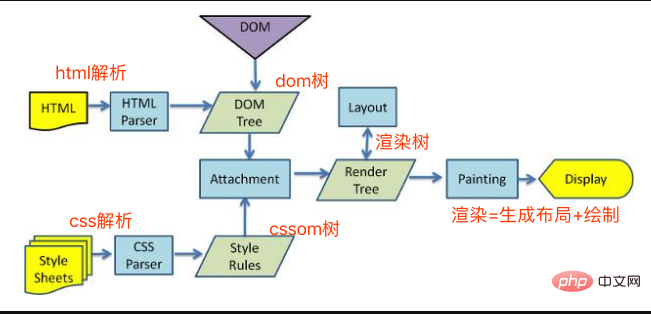
Il y a cinq étapes dans le rendu du navigateur
Traiter le HTML et créer Arbre DOM
Traitement CSS pour créer un arbre CSSOM
Fusionner DOM et CSSOM dans un arbre de rendu
Disposez selon l'arbre de rendu et calculez la position de chaque nœud
Appelez le GPU pour dessiner, synthétiser les calques et les afficher à l'écran
Les quatrième et cinquième étapes sont les parties les plus chronophages. Ensemble, ces deux étapes constituent ce que nous appelons habituellement le rendu
Le redessin et la redistribution sont une petite section de l'étape de rendu, mais celles-ci deux étapes Cela a un grand impact sur les performances
Repaint
Repaint, c'est lorsque le nœud doit changer son apparence sans affecter la mise en page. Par exemple, changer la couleur est. appelé Redessiner.
Attributs courants qui provoquent un redessin :
color border-style visibility background text-decoration outline box-shadow
Reflow
Le reflow se produit lorsque la disposition ou les propriétés géométriques doivent être modifiées.
Le reflow provoquera certainement un redessin, et le redessin ne provoquera pas nécessairement un reflow. Le coût de la redistribution est beaucoup plus élevé que celui du redessinage. La modification des nœuds profonds est susceptible de conduire à une série de redistributions des nœuds parentsPropriétés et méthodes de redistribution courantes :
Ajouter ou supprimer des éléments DOM visibles ;
Modifications de la taille des éléments : marges, remplissage, bordures, largeur et hauteur
Modifications du contenu, telles que la saisie de texte par l'utilisateur dans la zone de saisie
Modifications de la taille de la fenêtre du navigateur - lorsque l'événement de redimensionnement se produit
Calculer offsetWidth et Attribut offsetHeight
Définissez la valeur de l'attribut de style
Portée de l'influence de la redistribution
Portée globale : relayez l'intégralité de l'arborescence de rendu à partir du nœud racine html.
Portée locale : relayer une certaine partie de l'arbre de rendu ou un objet de rendu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à l'utilisation des principes de rotation planétaire 3D CSS3 et de rendu par navigateur
- Principes de rendu du navigateur
- Résumer la méthode de rendu de la page du navigateur
- Optimisation des performances de rendu du navigateur
- Introduction à DOCTYPE et au rendu du navigateur
- Explication détaillée du processus de rendu du navigateur

