Maison >interface Web >tutoriel HTML >Principes de rendu du navigateur
Principes de rendu du navigateur
- PHPzoriginal
- 2017-04-04 14:10:392506parcourir
L'histoire du développement du web
-
Document hypertexte
L'origine du World Wide Web, un format basique mais supportant Hyperlink. (À l'heure actuelle, CSS et Javascript ne sont toujours pas apparus)
-
Page Rich Media
-
Application Web interactive
Javascript et AJAX apparaissent, et le Web la page est convertie en une application Web interactive L'ère de la révolution L'ère de démêler les dépendances complexes entre les scripts, les styles et les documents
Trois âges de. le Web
La première page Web au monde.jpg
Première page Web.jpg
Maintenant page Web.png
Quelles sont les dépendances complexes entre les scripts, les styles et les documents
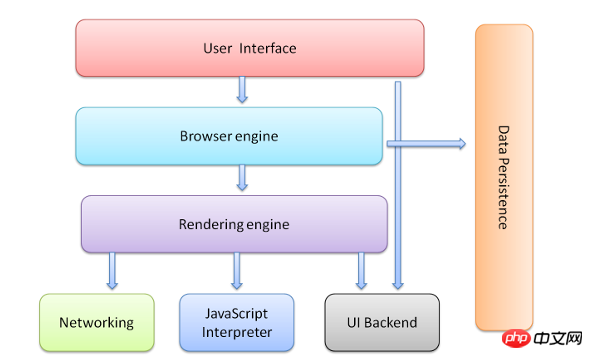
Tout d'abord, examinons la structure de base de haut niveau du navigateur
demo2.pngcomposants du navigateur. png
1
Les principaux composants du navigateur sont :Interface utilisateur - comprenant la barre d'adresse, avant/arrière boutons , menu de favoris, etc. À l'exception de la page que vous avez demandée dans la fenêtre principale, toutes les autres parties affichées appartiennent à l'interface utilisateur Moteur de navigateur - Transmet les instructions entre l'interface utilisateur et le rendu. moteur
3.Moteur de rendu - Responsable de l'affichage du contenu demandé est HTML, il est responsable de l'analyse du contenu HTML et CSS et de l'affichage du contenu analysé sur le site. screen
4.Réseau - Utilisé pour les appels réseau, tels que les requêtes HTTP. Son interface
est indépendante de la plate-forme et fournit une implémentation sous-jacente pour toutes les plates-formes<.>5.User Interface Backend - Utilisé pour dessiner des widgets de base tels que des zones de liste déroulante et des fenêtres. Il expose une interface commune indépendante de la plate-forme tout en utilisant les méthodes d'interface utilisateur du système d'exploitation sous le capot 🎜>6.Interpréteur JavaScript- Utilisé pour analyser et exécuter du code JavaScript.
Stockage de données- Il s'agit de la couche de persistance dont le navigateur a besoin pour enregistrer diverses données, telles que les Cookies. . La nouvelle spécification HTML (
HTML5) définit une « base de données Web », une base de données complète (mais légère) intégrée au navigateur.
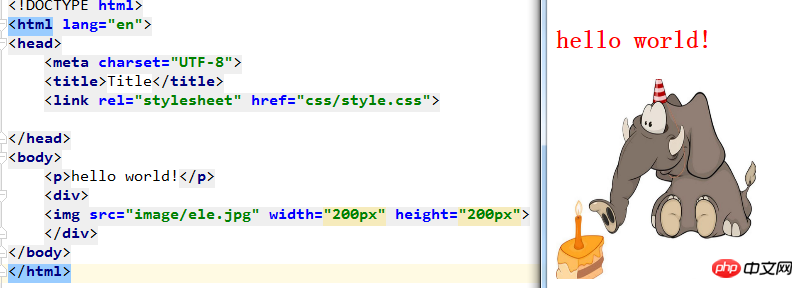
Il y a une page html très simple ci-dessous, avec une seule ligne de texte et une image, quelques éléments HTML de base et un fichier CSS. Aucun fichier javascript n'est introduit. Alors réfléchissez à une question plus intuitive, pour une page aussi simple, comment le navigateur la convertit-elle d'un document en pixels et la présente-t-elle sur le moniteur ?
Laissons de côté les mots plus académiques comme principe, intuitivement Pensez-y pendant un moment.
Document HTMLIl s'avère qu'il doit être sur le serveur, donc pour que le navigateur l'affiche, il doit d'abord obtenir cette page. Ce que le navigateur obtient, c'est le contenu dans la partie gauche de l'image ci-dessus. Il y a encore une énorme différence entre cela et le contenu final en pixels à droite. Comment gère-t-il cela ? A ce moment, il étudiera attentivement le document HTML obtenu. Il a son propre flux de gauche à droite. Il sera mentionné ci-dessous.
En général, ce que le navigateur doit faire est :
1. Récupérer la ressource (vous devez d'abord récupérer le document HTML) 2. Analyse et calcul Mise en page et rendu (processus de gauche à droite)
3.exécution javascriptQ : Qui est le plus important ?
R : Ils sont tous importants (non-sens). Mais si vous devez en choisir un, rappelez-vous toujours que,Obtenir des ressources est la première priorité
! Il est difficile de préparer un repas sans riz. Sans documents HTML, toute technique d'optimisation est inutile.
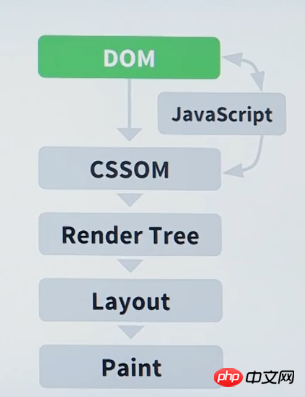
De gauche à droite/ processus de rendu/ chemin de rendu critiquefinchemin de rendu critique (chemin de rendu critique)
fait référence à une série de processus que le Le navigateur passe par les étapes, le processus de conversion du HTML CSS et du JavaScript en contenu en pixels affiché à l'écran. Améliorez la vitesse de rendu des pages Web, c'est-à-dire optimisez le chemin de rendu critique.
critical render tree.png
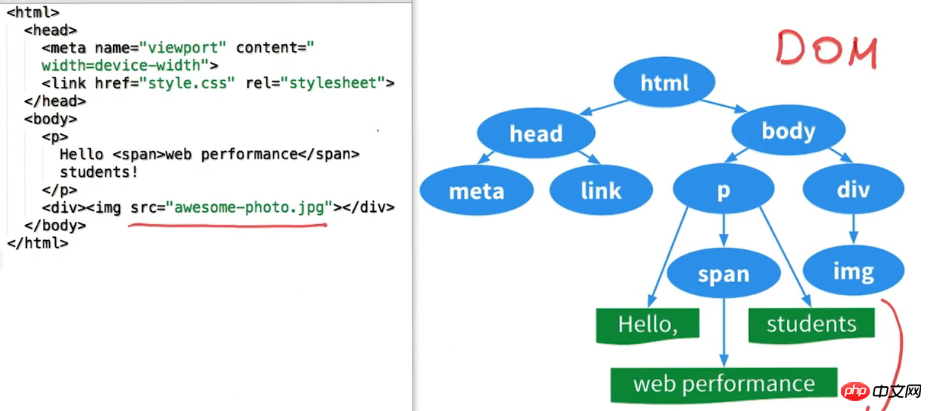
HTML vers DOM (obtenir HTML , créer un modèle objet)
htmlTODOM.png
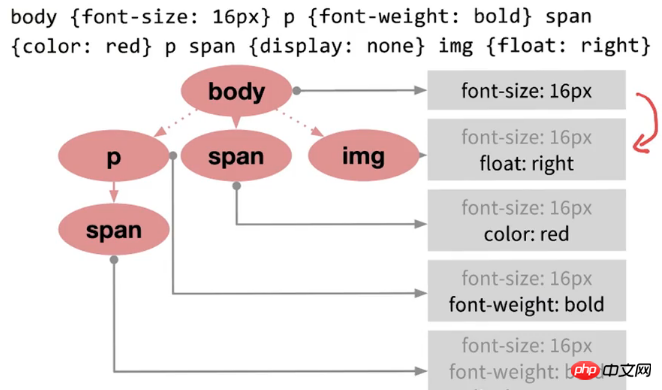
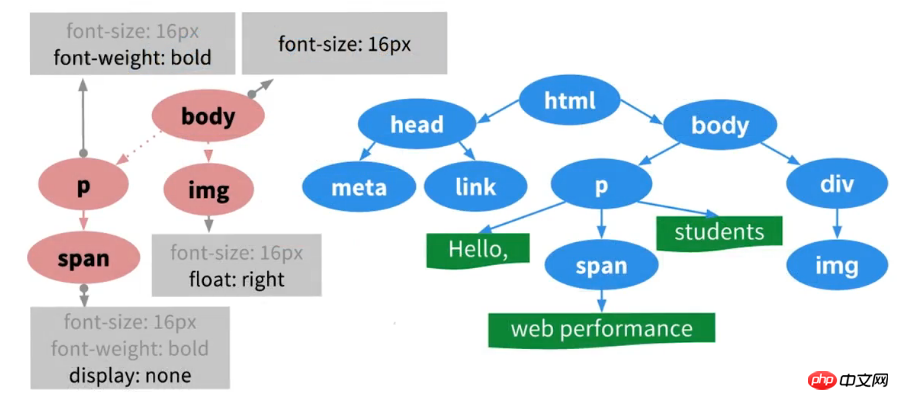
CSS vers CSSOM (CSSOM)
CSSOM.png
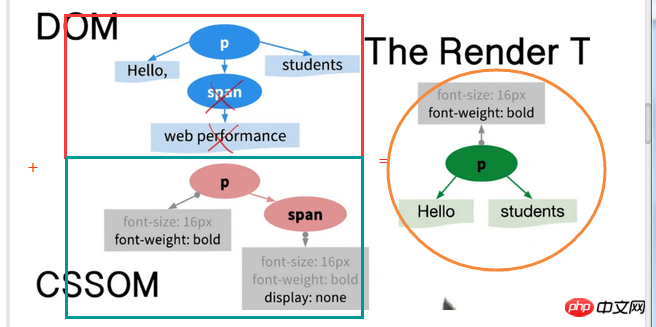
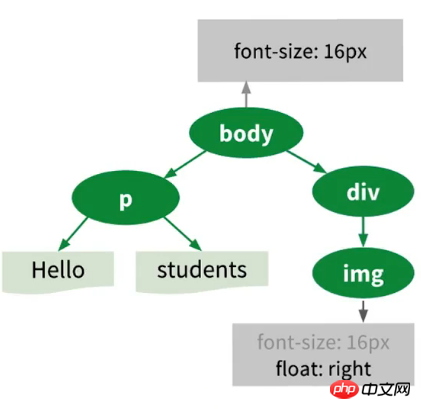
DOM+ CSSOM = arbre de rendu (capture uniquement le contenu visible)
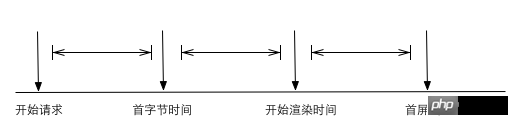
Quand la page sera-t-elle rendue ? Nous avons trois mesures différentes lorsque nous discutons des performances Web.
e1.png
C'est très simple, créez d'abord Chaque structure arborescente du DOM et du CSS, puis correspondant à chaque nœud de l'arborescence DOM, y attache le style CSS correspondant. Notez que seul le contenu visible est capturé dans l'arbre de rendu. L'élément span est display:none, il n'est donc pas affiché sur l'arbre de rendu. Il y a à l'origine un nœud de texte sous span, mais à cause du héritage Attribut , donc ce nœud de texte est également invisible et ne sera pas affiché dans l'arbre de rendu final.render2.png L'arbre de rendu est le suivant. Bien que des éléments tels que html,
render4.png
- Heure de rendu la plus précoce
- Heure d'achèvement du document
- Heure de la dernière acquisition de ressources
temps de chargement du document, qui est le temps qu'il faut au navigateur pour obtenir le HTML. C'est son indicateur de performance. . Lorsque les pages Web Rich Media sont apparues, l'indicateur clé de performance est passé du temps de chargement du document au Temps de chargement de la page (Page Load Time), c'est-à-dire PTL.
La définition simple de PTL est : "Le moment où l'icône de chargement en rotation dans le navigateur cesse de tourner." C'est-à-direVous souvenez-vous encore d'une question d'entretien populaire : la différence entre window.onload et $(onload dans l'Evénement du navigateur , cet événement est déclenché par le navigateur lorsque le document et toutes ses ressources dépendantes (javascript, images, etc.) ont été téléchargés.
document).ready() ? Ce problème peut être expliqué plus clairement ici.
- onload est un événement intégré au navigateur, et ready est un événement encapsulé par
jQuery.
l'événement onload, comme mentionné ci-dessus, ne sera pas déclenché tant que toutes les ressources de la page (notez que les documents, les ressources incluent du javascript, des images, etc.) n'auront pas été téléchargées, et prêt L'événement est déclenché lorsque la structure DOM est prête, c'est-à-dire la structure arborescence DOM que nous avons mentionnée ci-dessus. Une fois que le navigateur aura obtenu le document HTML, il construira la structure DOM. . Pour les trois indicateurs de mesure que nous avons mentionnés plus tôt, nous pouvons grossièrement faire correspondre le temps d'achèvement du document à prêt, et le temps d'acquisition de la dernière ressource à onload .
Alors, quelle est la première heure de rendu ?
Lorsqu'un utilisateur visite un site, le navigateur enverra d'abord une demande pour obtenir le document HTML. Après avoir obtenu le document HTML, il commencera l'analyse et le rendu dans la fenêtre. Dans ce processus, vous devez connaître les deux moments suivants :
Heure du premier octet
Heure du premier octet. Une mesure clé pour mesurer les performances du réseau et des programmes backend.Début du rendu
fait référence au moment où l'écran de l'utilisateur commence pour la première fois à afficher du contenu.
L'écran du navigateur sera un grand espace vide au début. Certaines modifications se produiront pendant le dessin, qui peuvent inclure l'affichage de l'arrière-plan, du logo ou du texte, etc. Lorsque j'ai mentionné l'arbre de rendu ci-dessus, j'ai dit qu'il y aurait des éléments non visuels (tels que html, head, etc.) dans l'arborescence DOM. Ces éléments n'apparaîtront pas dans l'arbre de rendu final. , c'est-à-dire qu'ils ne seront pas rendus sur la fenêtre. Par conséquent, Drawing doit d’abord analyser le contenu de l’élément head.
Normalement, une fois le CSS prêt, vous pouvez commencer à dessiner. Les fichiers CSS sont généralement placés dans l'en-tête, donc de manière générale, l'heure à laquelle le navigateur commence à restituer la balise body est l'heure de début du rendu. Cette fois moins le temps du premier octet est le temps d'analyse de la balise head.Au-dessus de la ligne de flottaison
fait référence au moment où le contenu que l'utilisateur voit est rendu et avec lequel il peut interagir sans faire défiler la page . Le premier écran fait généralement référence à une première ligne d'écran déterminée en fonction de la résolution de l'écran de l'utilisateur. Au-dessus de la première ligne d'écran se trouve le premier écran. Le rendu de la zone elle-même prend également du temps. Plus il y a de ressources dans ce domaine (css, js, img, etc.), plus le temps de rendu est long et plus le premier temps d'écran sera long.
Premier écran.png
Quelle heure est la plus importante ?
La réponse n'est pas unique et dépend de l'application. Il est généralement préférable de permettre aux utilisateurs d’interagir avec le contenu important le plus tôt possible.
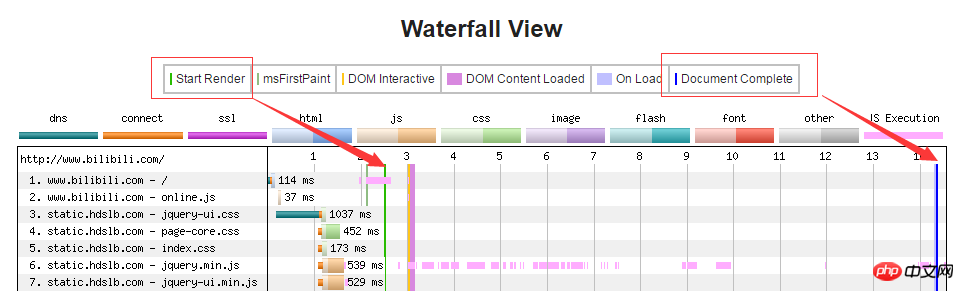
Voici un outil en ligne très simple à utiliser http://www.webpagetest.org/
qui permet d'afficher le graphique en cascade des ressources du processus de chargement de page Web. (Faites attention aux nombreuses lignes verticales ici, qui marquent les points temporels de chaque étape du processus de chargement de manière très détaillée)
Tableau en cascade. png
Vous pouvez également voir des informations similaires dans l'outil Timeline dans les outils de développement, mais elles ne sont pas aussi intuitives et complètes. Outils de développement liés p/e0fb716a834f
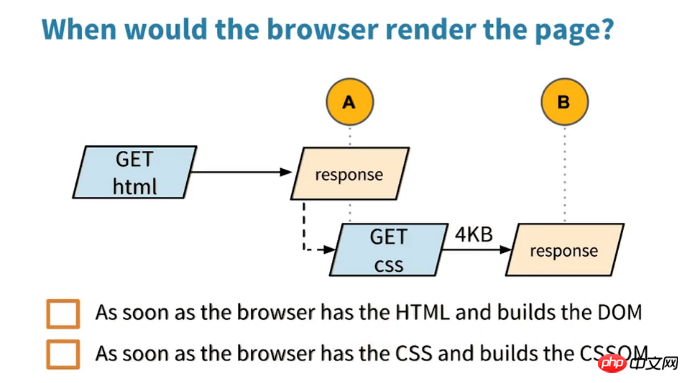
Voici une question très simple :
Quand le navigateur a-t-il commencé à dessiner la page ?
first render.png
Réponse : B. Dessiner une page Web nécessite un arbre de rendu, et construire un arbre de rendu Nécessite un arbre DOM et un arbre CSS. Par conséquent, le navigateur doit attendre d'obtenir le CSS avant de dessiner la page Web.
Javascript, source de dépendances complexes
Comme mentionné au début de l'article, les applications Web interactives inaugurent l'ère de la découverte de dépendances complexes entre scripts, styles et documents. Qu'est-ce que cela signifie? Jusqu'à présent, avant de mentionner Javascript, le processus de rendu de la page Web par le navigateur semble très clair. Il extrait le DOM du document HTML, récupère le CSSOM de la ressource CSS, puis récupère l'arborescence de rendu, dessine la mise en page et fait!
Cependant, pour que les pages Web soient interactives, les capacités JavaScript sont absolument nécessaires. Cependant, ce qui suit est la dépendance complexe apportée par ce tiers
Javascript a la capacité de faire fonctionner DOM et CSS. Lorsque HTML rencontre la balise