Maison >interface Web >tutoriel CSS >Comment effectuer un positionnement absolu en CSS
Comment effectuer un positionnement absolu en CSS
- 清浅original
- 2019-01-11 13:32:087980parcourir
L'attribut absolu représente le positionnement absolu et définit leur position par rapport à l'élément ancêtre le plus proche via les valeurs supérieure, gauche, inférieure et droite

[Cours recommandé :Tutoriel CSS]
La position d'un élément positionné de manière absolue est indépendante du flux documentaire , il n’occupe donc aucun espace. Lorsqu'un élément est défini sur un positionnement absolu, il sera complètement supprimé du flux de documents et positionné par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{width:100px;
height: 100px;
background-color: pink;
}
.child{
position: absolute;
background-color: skyblue;
top:50px;
left: 50px;
}
</style>
</head>
<body>
<div>父元素
<div>子元素</div>
</div>
</body>
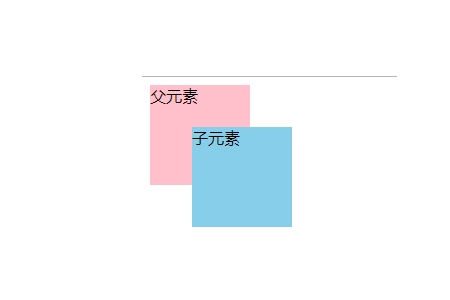
</html>Rendu :

À partir de l'exemple ci-dessus, nous pouvons voir que le positionnement absolu est relatif à l'élément ancêtre le plus proche. Si l'élément n'a pas d'élément ancêtres positionné, il sera relatif au bloc contenant d'origine (élément canevas ou HTML)
Remarque : le positionnement absolu n'a rien à voir avec le flux du document, il peut donc couvrir des éléments sur la page, nous pouvons donc définir le z-index attribut pour contrôler l'ordre d'empilement du contenu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

