Maison >interface Web >js tutoriel >Comment utiliser les méthodes Object.keys() et Object.values() en js ?
Comment utiliser les méthodes Object.keys() et Object.values() en js ?
- 青灯夜游original
- 2018-12-28 13:55:5212639parcourir
Dans l'article précédent [Comment utiliser la méthode Object.entries()] nous avons appris que l'utilisation de la méthode inputs() peut utiliser la paire [clé, valeur] de l'objet comme élément de tableau , sous la forme d'un tableau Parcourez la sortie. Donc, si vous souhaitez simplement parcourir une seule valeur de clé ou une seule valeur de valeur dans la paire [clé, valeur] sous la forme d'un tableau, comment pouvez-vous l'implémenter ? Cet article vous expliquera comment utiliser la méthode Object.keys() et la méthode Object.values() pour générer une seule valeur de clé ou une seule valeur de valeur dans une paire d'objet [clé, valeur].

Méthode Object.keys()
La méthode Object.keys() peut utiliser un objet comme paramètres, puis parcourez les valeurs clés dans la paire [clé, valeur] de cet objet sous la forme d'un tableau.
Syntaxe de base :
Object.keys(obj)
Méthode Object.values()
Syntaxe de base :
Object.values(obj)
Utilisation des méthodes Object.entries() et Object.values()
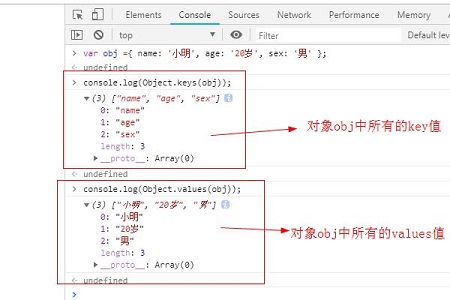
1. Répertoriez tous les attributs clés ou attributs de valeur de l'objet, par exemple :var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj));
console.log(Object.values(obj));Sortie :

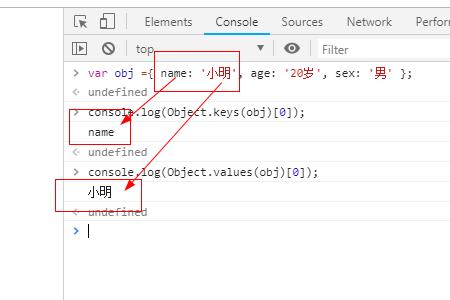
var obj ={ name: '小明', age: '20岁', sex: '男' };
console.log(Object.keys(obj)[0]);
console.log(Object.values(obj)[0]);Sortie :

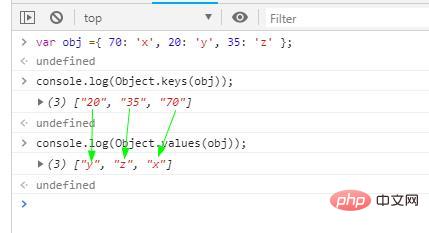
var obj ={ 70: 'x', 20: 'y', 35: 'z' };
console.log(Object.keys(obj));
console.log(Object.values(obj));Sortie : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

