Maison >interface Web >js tutoriel >Comment utiliser la méthode Object.entries() en js ? (exemple de code)
Comment utiliser la méthode Object.entries() en js ? (exemple de code)
- 青灯夜游original
- 2018-12-28 11:16:417223parcourir
La méthode Object.entries() peut prendre un objet comme paramètre, utiliser les paires d'attributs énumérables [clé, valeur] sur cet objet comme éléments du tableau, puis renvoyer ce tableau de chaînes. Examinons de plus près comment utiliser la méthode Object.entries(). [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]

Syntaxe de base :
Object.entries(obj)
Explication :
1. obj : représente un objet contenant des paires d'attributs énumérables [clé, valeur]
2. Afficher les attributs dans le tableau L'ordre. est le même que l'ordre des propriétés de l'objet donné dans la boucle for...in.
Utilisation de la méthode Object.entries()
Prenons un exemple simple pour voir comment utiliser la méthode Object.entries().
Exemple 1 : Toutes les paires [clé, valeur] pouvant être répertoriées par la méthode Object.entries().
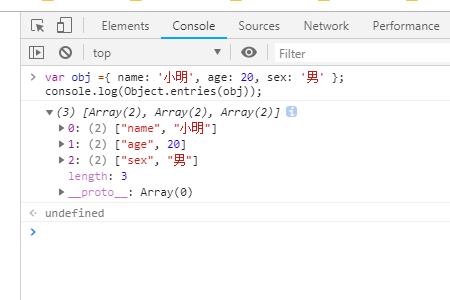
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj));Explication : Dans cet exemple, un objet "obj" est créé à l'aide de trois paires d'attributs [clé, valeur], et tous les attributs de l'objet sont renvoyés à l'aide de la méthode Object.entries() [clé , valeur] C'est vrai.
Sortie :

Exemple 2 : La méthode Object.entries() peut lister les propriétés spécifiées dans l'objet.
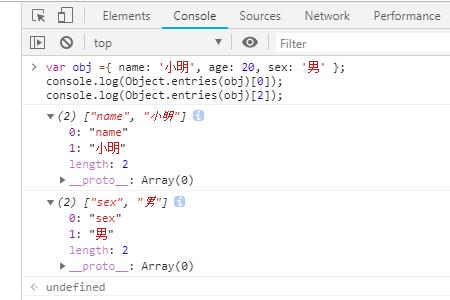
var obj ={ name: '小明', age: 20, sex: '男' };
console.log(Object.entries(obj)[0]);
console.log(Object.entries(obj)[2]);Explication : Dans cet exemple, utilisez la méthode Object.entries() pour renvoyer les 1er et 3ème paires d'attributs [clé, valeur] de l'objet.
Résumé :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

