Maison >interface Web >js tutoriel >Comment utiliser les tableaux dans jQuery ? (avec des exemples)
Comment utiliser les tableaux dans jQuery ? (avec des exemples)
- 不言original
- 2018-12-27 14:38:045163parcourir
Les tableaux sont utilisés pour stocker plusieurs collections du même type de données. Cet article vous présentera comment utiliser les tableaux dans Comment utiliser les tableaux dans Comment utiliser les tableaux dans jQuery ? (avec des exemples) ? (avec des exemples).

Par exemple, maintenant, pour calculer le résultat de l'addition de cinq nombres, nous pourrions le faire comme ci-dessous
var a = 0; var b = 1; var c = 2; var d = 3; var e = 4; var f = a + b + c + d + e;
Cependant, c'est simplement parce qu'il y a cinq nombres. Si vous avez 100 nombres ou plus, ce n'est pas pratique de le faire car il y a trop de quantités définies.
Ainsi, nous pouvons utiliser des tableaux et des boucles for pour résoudre ce problème
var num = [0, 1, 2, 3, 4];
var sum = 0;
for(i = 0;i < 5;i++){
sum = sum + num[i];
}De cette façon, nous pouvons calculer le résultat de l'ajout de 0 à 4, mais c'est généralement Pour une utilisation en langage C ou Java, jetons un coup d'œil à l'utilisation des tableaux dans Comment utiliser les tableaux dans Comment utiliser les tableaux dans jQuery ? (avec des exemples) ? (avec des exemples).
Dans Comment utiliser les tableaux dans Comment utiliser les tableaux dans jQuery ? (avec des exemples) ? (avec des exemples), le tableau est déclaré comme suit :
var 数组名 = [元素1,元素2,元素3,…];
Comment utiliser les tableaux dans Comment utiliser les tableaux dans jQuery ? (avec des exemples) ? (avec des exemples) utilise la méthode "each" au lieu de la "boucle for" pour traiter tableaux .
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<title>Comment utiliser les tableaux dans Comment utiliser les tableaux dans jQuery ? (avec des exemples) ? (avec des exemples)</title>
</head>
<body>
<script>
var num = [0, 1, 2, 3, 4];
var sum = 0;
$.each(num, function(i, value){
console.log(i + ":" + value);
sum = sum + value;
})
console.log("answer:" + sum);
</script>
</body>
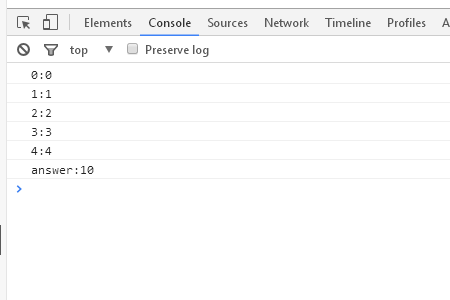
</html>Ouvrez la console et vous pouvez voir les résultats en cours d'exécution comme suit

Résumé : Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois pour une compréhension et un apprentissage plus approfondis ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

