Maison >interface Web >js tutoriel >Comment utiliser un objet numérique en javascript
Comment utiliser un objet numérique en javascript
- 青灯夜游original
- 2018-12-27 13:15:103288parcourir
En JavaScript, l'objet number est très utile pour traiter les types numériques. Cet article vous présentera l'utilisation de l'objet numérique, j'espère qu'il vous sera utile.

Qu'est-ce qu'un objet numérique ?
En JavaScript, l'objet numérique est également appelé objet numérique, qui est un objet utilisé pour gérer les types numériques.
L'objet numérique a diverses fonctions de formatage des valeurs numériques et peut libérer diverses propriétés et méthodes pour exprimer des valeurs telles que la valeur maximale, la valeur minimale, l'infini ou l'infini de types numériques.
Comment utiliser l'objet numérique ?
Ce qui suit est un exemple d'utilisation de la méthode objet numérique pour représenter une valeur numérique.
1. Créez un objet numérique et vérifiez le type de données
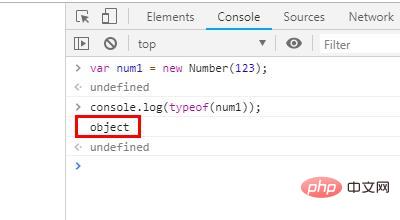
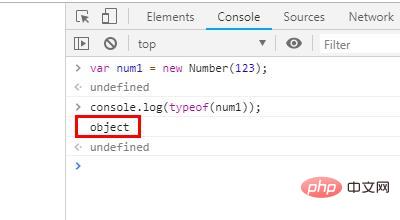
var num1 = new Number(123); console.log(typeof(num1));
Rendu :

2. Convertir des nombres en chaînes
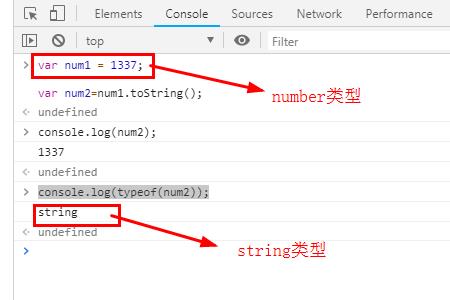
var num1 = 1337; var num2=num1.toString(); console.log(num2); console.log(typeof(num2));
Rendu :

3. lieux
var num1 = new Number(123.456789); console.log(num1.toFixed(5));
Rendu :
4 Obtenez jusqu'à 5 chiffres, y compris la partie entière
var num1 =new Number(123.456789); console.log(num1.toPrecision(5)); // 123.46
Qu'est-ce que NaN ?
NaN est une valeur spéciale utilisée pour représenter des résultats qui ne peuvent pas être exprimés numériquement. Par exemple, lors de l'exécution d'une opération illégale telle que « 0 divisé par 0 », NaN est renvoyé. La valeur NaN peut être utilisée pour indiquer qu'une valeur n'est pas un nombre, par exemple :<script type="text/javascript">
var Month=30;
if (Month < 1 || Month > 12){
Month = Number.NaN;
}
console.log(Month);
</script>Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript




