Maison >interface Web >tutoriel CSS >Comment utiliser la propriété overflow en CSS
Comment utiliser la propriété overflow en CSS
- 不言original
- 2018-12-10 14:19:174125parcourir
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en CSS est un attribut fréquemment utilisé. Dans l'article suivant, nous examinerons l'utilisation spécifique de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en CSS.

Jetons d'abord un coup d'œil aux Quelles sont les valeurs de l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS ?
L'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS a les quatre valeurs d'attribut suivantes
visible : valeur initiale, le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
défilement : le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
masqué : le contenu sera coupé et le contenu restant sera invisible.
auto : Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le reste du contenu.
Parlons des quatre valeursde l'attribut Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS en détail
Regardons un exemple spécifique
Le code est le suivant
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>Code CSS
/*hidden*/
div.hid{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: visible;
background-color: #9999FF;
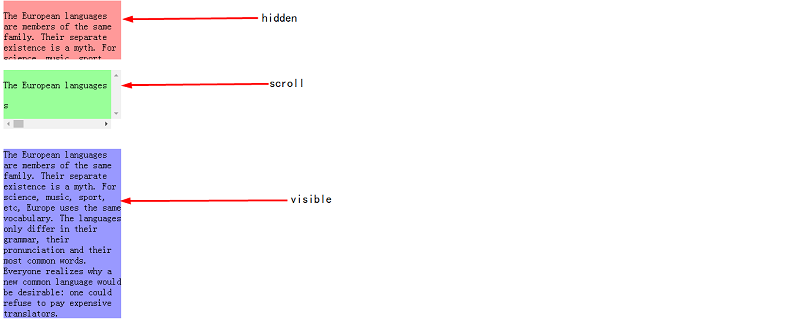
}affiche les résultats suivants sur le navigateur
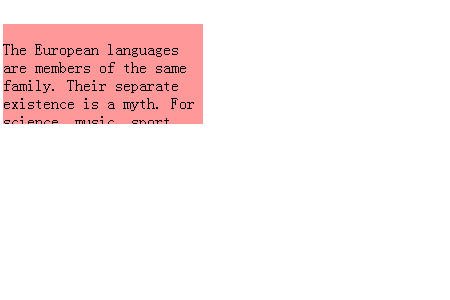
Lorsque la valeur d'attribut de le débordement est masqué, l'effet est le suivant

En cas de masquage, la partie restante ne sera pas affichée et le contenu restant ne pourra pas défiler.
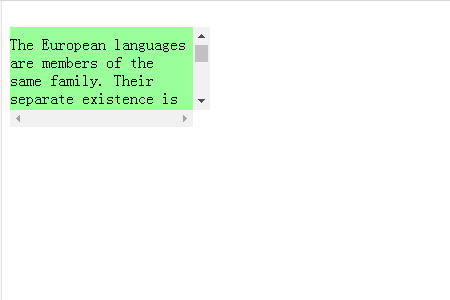
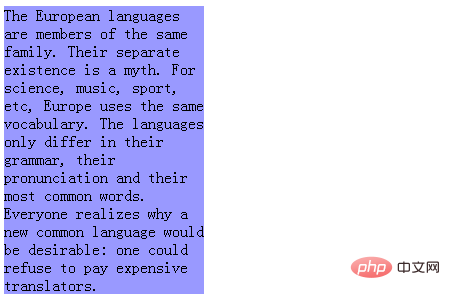
Lorsque la valeur de l'attribut de débordement est scroll, l'effet est le suivant

Dans le cas du scroll, aucun contenu affiché ne peut défiler. Par défaut, le texte s'ajuste horizontalement et une barre de défilement apparaît verticalement.
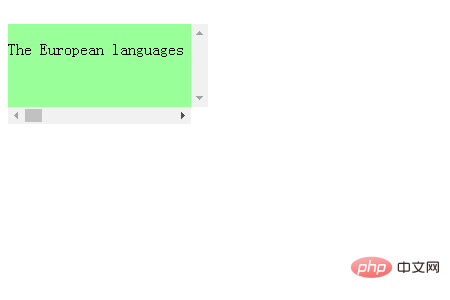
Définissez l'espace blanc : nowrap en CSS (ce qui signifie ne pas changer automatiquement la ligne), et vous pouvez également faire défiler horizontalement.
Code CSS
div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: scroll;
background-color: #99FF99;
}L'effet est le suivant

Aussi , vous pouvez utiliser les propriétés Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS-x et Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS-y pour définir plus en détail l'affichage des barres de défilement verticales et horizontales.
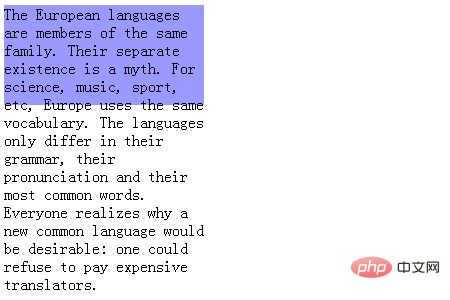
Lorsque la valeur de l'attribut de débordement est visible, l'effet est le suivant

boîtier visible vers le bas, affiché débordant de la boîte. La partie violette est la boîte div. Par défaut, le texte est enveloppé dans la largeur horizontale du div et affiché dans le sens vertical.
C'est également la même chose que la valeur de l'attribut scroll. Définition de l'espace blanc : nowrap en CSS peut également défiler horizontalement.
De plus, si la hauteur de la boîte n'est pas définie, la hauteur de la boîte sera automatiquement modifiée.
div.vis{
width: 200px;
/* height: 100px; */
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: visible;
background-color: #9999FF;
}L'effet est le suivant

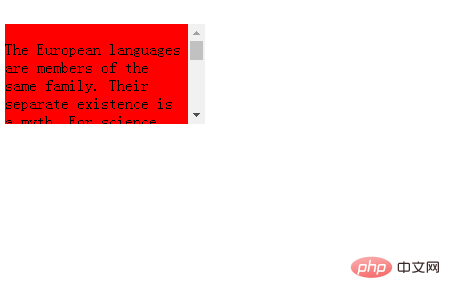
Enfin, jetons un coup d'œil à lorsque la valeur de l'attribut de débordement est auto Situation
Code HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>Code CSS
div.aut{
width: 200px;
height: 100px;
Comment utiliser la propriété Comment utiliser la propriété Comment utiliser la propriété overflow en CSS en CSS en CSS: auto;
background-color: red;
}L'effet de l'exécution sur le navigateur est similaire au défilement

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction détaillée à la propriété de débordement CSS
- Résumé de la propriété text-overflow en CSS
- Comment la propriété CSS overflow implémente-t-elle le réglage de la barre de défilement et le masquage des barres de défilement ?
- Comment l'attribut overflow de CSS définit les barres de défilement
- Quelques conseils sur l'attribut overflow en CSS, introduction à l'attribut overflow
- Qu'est-ce que la propriété Overflow en CSS ? Explication détaillée de l'attribut Overflow

