Maison >interface Web >tutoriel CSS >Qu'est-ce que la propriété Overflow en CSS ? Explication détaillée de l'attribut Overflow
Qu'est-ce que la propriété Overflow en CSS ? Explication détaillée de l'attribut Overflow
- 云罗郡主original
- 2018-10-19 11:34:2010642parcourir
Quand beaucoup de gens apprennent CSS, ils ne savent pas quelles sont les propriétés d'Overflow ? Comment utiliser les propriétés d'Overflow Le site Web chinois PHP suivant résumera pour vous les propriétés et l'utilisation d'Overflow.

Nous savons tous que la taille et la position de la boîte peuvent être contrôlées avec CSS, mais parfois, lorsque notre boîte change à la fois à l'intérieur et à l'extérieur, CSS Comment y faire face ? Si nous définissons la hauteur de la boîte et que nous devons augmenter le contenu de la boîte, nous pouvons utiliser le débordement pour le gérer.
Nous devons ajouter du CSS et du débordement. L'attribut overflow a quatre valeurs. La première est la valeur visible par défaut, la seconde est masquée, la troisième est le défilement et la quatrième est auto. a deux valeurs, mais nous l'utilisons rarement.
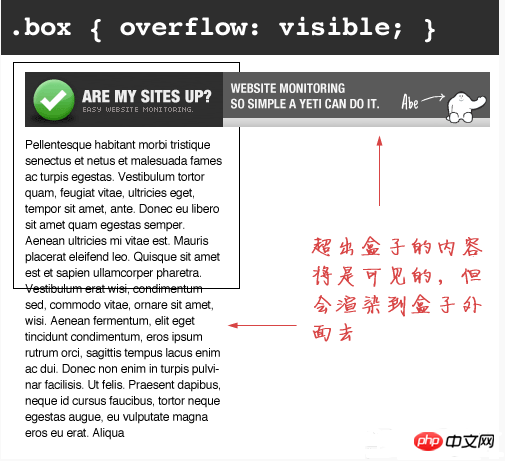
Si nous ne définissons pas l'attribut de débordement, l'attribut de débordement est généralement visible par défaut. Dans des circonstances normales, nous n'avons aucune réglementation pour définir l'attribut de débordement, mais si vous souhaitez modifier la valeur, vous pouvez réglez-le. La valeur opposée de visible est masquée, ce qui signifie que si une case dépassée apparaît, le contenu sera masqué.
En fait, une chose très importante à propos du débordement est d'effacer les flotteurs. Le débordement effacera les flotteurs, et le débordement augmentera la taille requise pour entourer les éléments flottants.
Ce qui précède est l'explication de ce qu'est l'attribut Overflow en CSS ? Une introduction complète à l'explication détaillée de l'attribut Overflow. Si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

