Maison >interface Web >tutoriel HTML >Comment formater le code HTML
Comment formater le code HTML
- 清浅original
- 2018-12-07 15:20:2511619parcourir
Le code HTML peut être formaté via la commande intégrée Reindent in sublime, et vous pouvez également installer le plug-in HTML-CSS-JS Prettify pour formater le code
Parfois nous utilisons celui d'autres personnes. Lorsque j'ai copié le code, j'ai trouvé que la disposition du code était très compliquée et je ne pouvais pas lire le code. Aujourd'hui, je vais vous présenter comment utiliser le plug-in dans sublime pour formater le code. un certain effet de référence et j'espère qu'il sera utile à tout le monde.
[Cours recommandés : Cours HTML ]

(1) Commande Reindent intégrée à Sublime
Chemin d'ouverture : Edit-->Line-->Reindent
Exemple :

Cependant, la fonction de réindentation fournie avec sublime est relativement simple, elle garantit simplement que l'indentation est normale. Cependant, l'écriture non standard dans le code ne peut pas être traitée. Elle convient à une utilisation dans des scénarios simples, s'il existe des situations complexes, vous devez installer un plug-in
(2) HTML-. Plug-in CSS-JS Prettify
Ce plug-in peut être utilisé pour Sublime Text 2 et Sublime Text 3, et peut être utilisé pour traiter des fichiers HTML, CSS, JavaScript et JSON
Vous devez d'abord installer le plug-in :
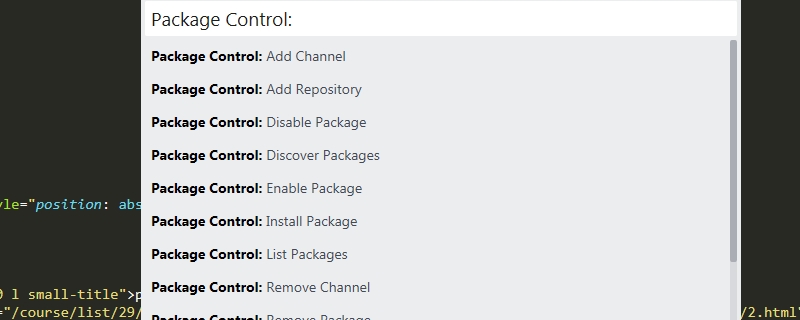
ctrl+shift+p pour ouvrir Package Control : Sélectionnez ensuite le package d'installation et entrez le plug-in HTML-CSS-JS Prettify et appuyez sur la touche Entrée pour redémarrer sublime
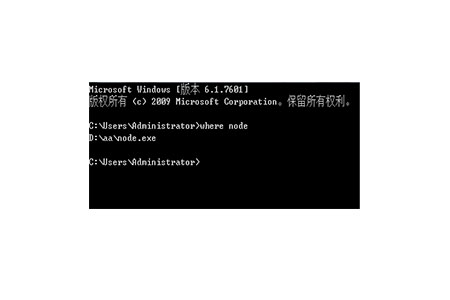
Le plug-in est installé avec succès car le plug-in HTML-CSS-JS Prettify et Node.js sont requis pour fonctionner, nous devons donc également installer le logiciel node.js. Après le téléchargement, suivez les étapes "Démarrer--Recherche de fichiers et de programmes--cmd"

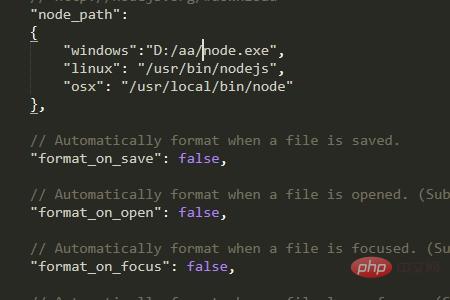
Puis ouvrez un fichier html dans sublime, faites un clic droit et sélectionnez le fichier Options du plugin sous HTML -CSS-JS Prettify pour ouvrir et modifier le chemin vers le chemin où le logiciel du nœud est installé, comme indiqué ci-dessous

Une fois ce plug-in installé avec succès
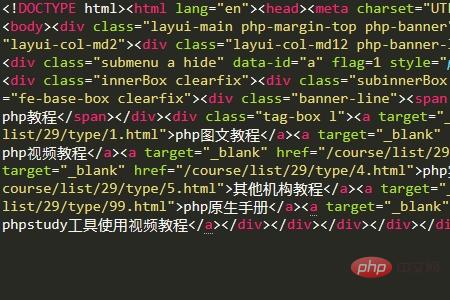
Avant le formatage :

Après le formatage :

Plugin HTML-CSS-JS Prettify qui ne supprime pas les lignes vides supplémentaires dans les fichiers ni ne met en retrait JavaScript dans les blocs <script>, c'est un très bon plugin</script>
(3) HTMLBeautify
Le plugin HTMLBeautify est un script de base qui suppose que votre code HTML est déjà partiellement formaté avec des balises de ligne distinctes. Cela ne fonctionne pas sur les commentaires en ligne
(4) TidyHTML5
Si vous êtes uniquement intéressé par le formatage HTML5, vous pouvez choisir le plugin TidyHTML5. Bien qu'il utilise un utilitaire externe pour effectuer le formatage, il est fourni pour les utilisateurs Windows.
Résumé : ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde pour apprendre à utiliser sublime.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

